グラフィックデザイナー DTPオペレーター
こんにちは、yoenです。こんかいはエンベロープを使ってタイトルを作ってみましょう。
この方法なら、フォントのアウトラインを取らずにすみますのでテキストの打ち変えが出来て汎用性があります。
エンベロープで文字をデザインする。タイトルの作り方
まずは、テキストと当てはめたいオブジェクトを用意します。
当てはめたいオブジェクトをテキストより前面に配置しておきましょう。⌘+X ⌘+F
両方選択した状態で「オブジェクト→エンベロープ→最前面のオブジェクトで作成」を選びます。
リボンタイトル
波形のオブジェクトとブログのタイトルです。

すると、オブジェクトの形に沿ってテキストが変形しました。
これにヒゲを足すと。

ステキなタイトル帯が出来上がりました。

もう一つ作ってみましょう。
壁面タイトル
つぎは以下のようなオブジェクトにはめ込んでみます。

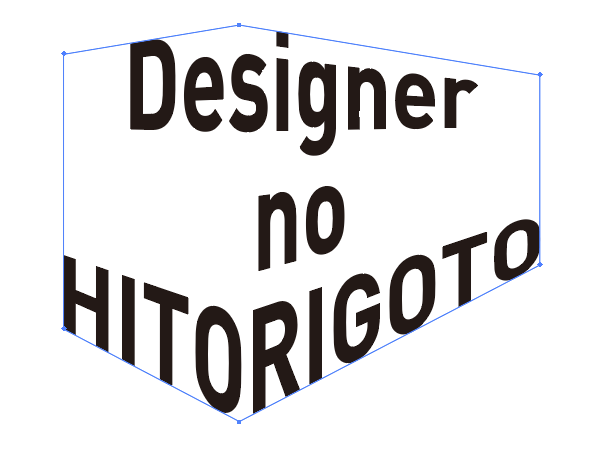
雰囲気出てきましたね。これをデザイン処理してみると。

少しテキストの位置を動かしました。壁に沿ったようなテキストが出来上がりました。

テキストを打ち変えたい場合
場所は「オブジェクト→エンベロープ」で「エンベロープを編集」は形を変えられます。「オブジェクトを編集」でテキストの打ち変えが出来るように切り替えられます。
まとめ
いかがでしょうか。色々なオブジェクトで是非試してみてください。
このエンベロープは画像にも効果がありますので是非試してください。以下に記事を置いておきます。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!







コメント