こんにちは、yoenです。
今回は、イラレのエンベロープを使って画像を自由に変形させましょう。
以前、画像をパス化して自由に変形させる手順をお話ししましたが、今回は画像そのものを自在に変形させていきます。
パスのオブジェクトは自由変形ツールで加工出来ますが、画像はできません。
代わりにエンベロープを使用すると変形が可能になります。
自由に形を変えることができて大変便利です。
画像のままなのも扱いやすい魅力のひとつです。
では、見ていきましょう。
イラレで画像を自由に変形。エンベロープの使い方
やり方はメッシュ・ワープ・オブジェクトの3つになります。
まずは共通事項として画像を配置して埋め込んでおきましょう。
リンクパネルが出ていない人はメニューバーから、ウインドウ→リンクを選びます。
パネルのプルダウンメニューから画像を埋め込みを選びます。または、配置の時にリンクのチェックを外しておくと初めから埋め込みになりますよ。

メッシュで作成
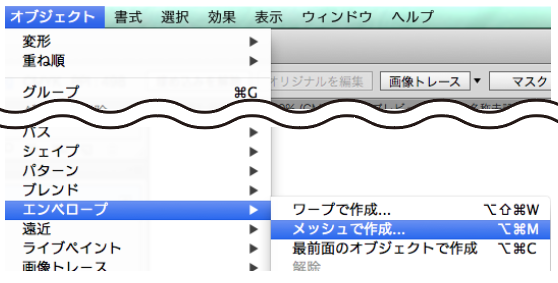
画像を選択した状態で、オブジェクト→エンベロープ→メッシュで作成を選びます。

メッシュの数を入力します。メッシュの数が多いほど細かくコントロール出来ることになります。

メッシュの各ポイントをつかんで動かすとそれに合わせて画像が変形します。

ワープで作成
画像にワープ効果をかけたい場合はこちらの、オブジェクト→エンベロープ→ワープで作成を選択します。パスなどのオブジェクトに使う、効果→ワープでは画像オブジェクトには効果をかけられません。

機能は、効果→ワープと同じです。効果をかけた後はメッシュと同じでアンカーや面を選択して微調整なども出来ます。
以前、ワープ効果を使ってドラクエ風ロゴを作ってみたので合わせてご覧ください。
最前面オブジェクトで作成
この機能は便利です。
以下のオブジェクトの白マドに右の画像をはめ込みたいとします。
まず前提として白マドを画像より上に配置しておきましょう。両方選択し、オブジェクト→エンベロープ→最前面のオブジェクトで作成を選択します。

すると、以下の画像ように前面オブジェクトの形に変形して画像がはめ込まれました。
遠近法など考える必要がなく型にはまってくれるので大変便利です。
他の作成方法と同じでこの状態で修正を加えることも出来ます。

ハメ込み合成を詳しく記事にしていますのでぜひ読んでみてください。
注意点
前面オブジェクトで作成の場合、前面オブジェクトが複雑だと画像変形が以下のようになってしまうので注意してください。
画像にもよると思いますが星の形や円など綺麗にいかないものもあります。

まとめ
画像はツールバーの自由変形ツールでは形を変える事はが出来ませんが、エンベロープを使うと自由に変形出来ます。
ただ、アンカーの扱い方が通常と違いすこし難しいので気をつけましょう。
こちらの機能は画像だけでなく通常のパスオブジェクトにも使えますので色々試してみましょう。
イラレの変形ツールは多岐にわたります。
以下も参照し、参考にしてみてください。
それでは、よきデザインライフを。










コメント