こんにちは、yoenです。
今回は「整列」のテクニックです。
オブジェクトを綺麗に並べる機能がイラレには色々あります。
ですが、並べる際に上手く揃ってくれないことがあります。例えばドロップシャドウを適用したオブジェクトが揃ってくれなくてイライラした事ありませんか?
整列のちょっとしたTipsをお話ししたいと思います。
よく使っている機能だと思いますのでおさらいもかねてご紹介していきたいと思います。
それではいきましょう。
オブジェクトの整列が上手くいかない時の対処法
整列の基準は3つあります。
これをわかっていないと「なんでそんな動きするの?」と思ってしまうことになります。
まずはその3つをご紹介します。
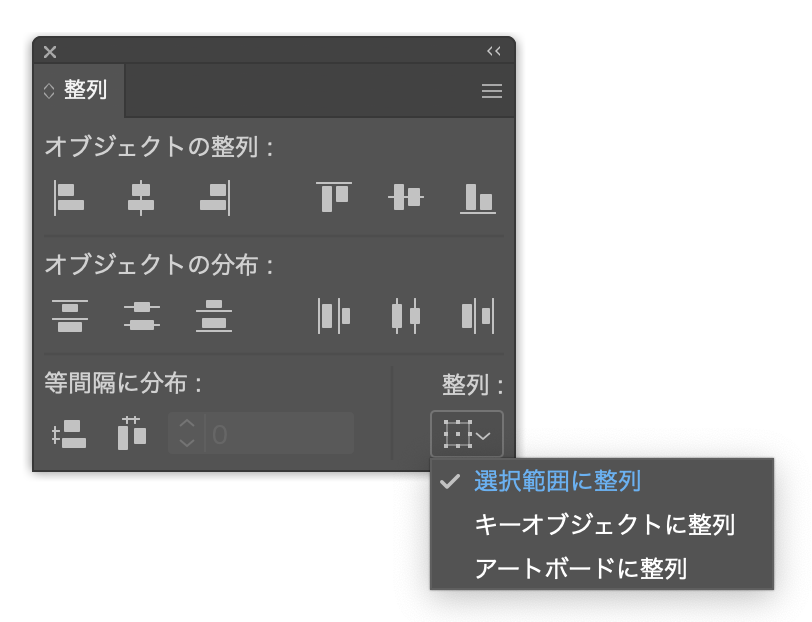
3つの整列方法
【選択範囲に整列】【キーオブフェクトに整列】【アートボードに整列】です。
それぞれ見ていきましょう。

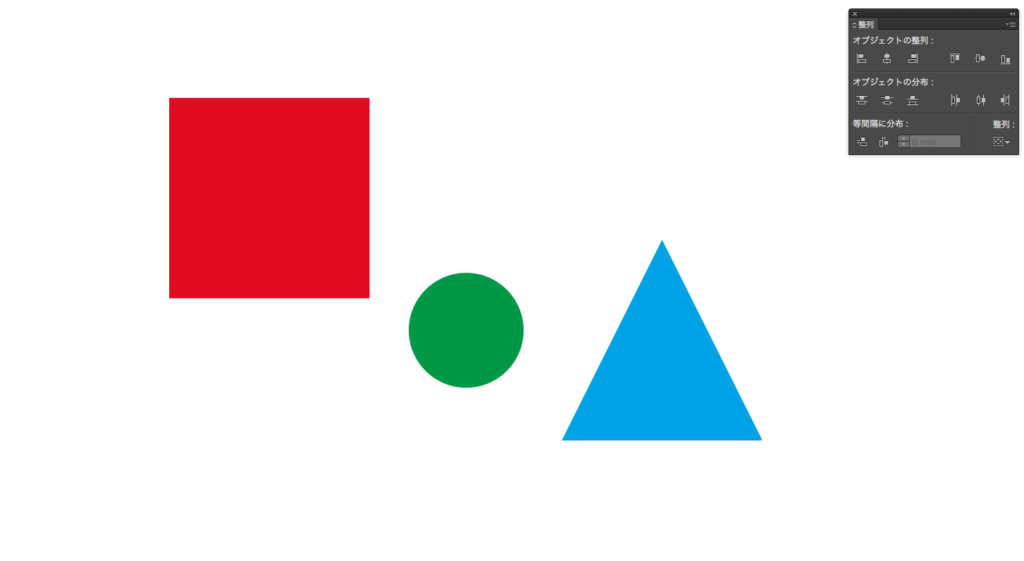
選択範囲に整列
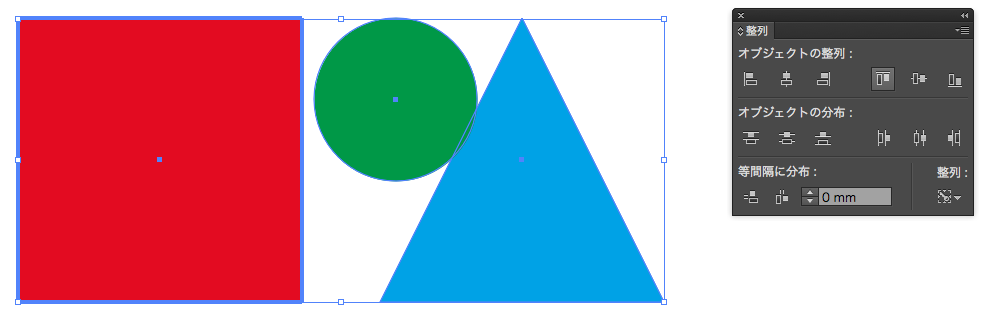
選択されたオブジェクトの範囲内で整列されます。

垂直方向中央を選択しました。オブジェクトの中央がバウンディングボックスの天地中央に揃ったことになります。

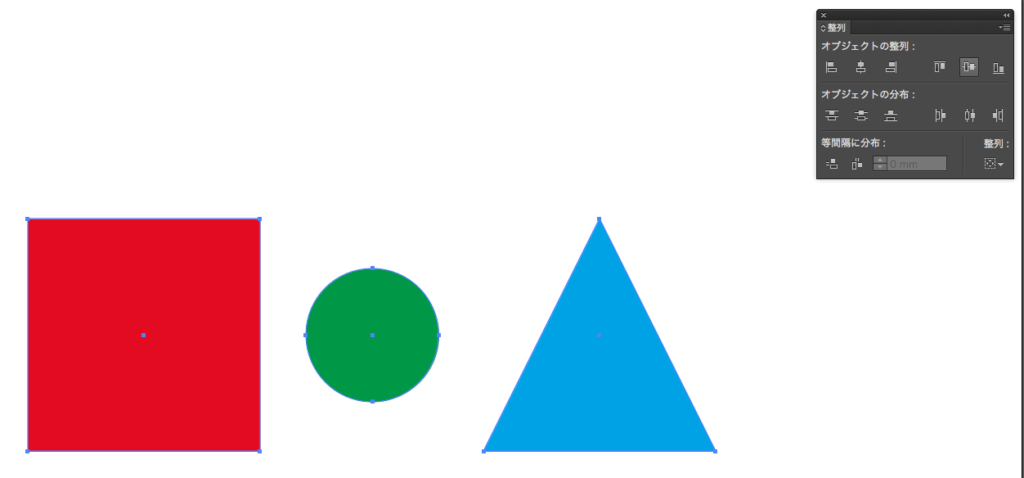
キーオブジェクトに整列
オブジェクトを複数選択した後にキーとなるオブジェクトを選択ツール(黒矢印)で選びます。
複数選択後、キーとなるオブジェクトを一度クリックするとそのオブジェクトだけ太い青い線に囲われます。
ここは、ドラッグではなくクリックしてくださいね。
選択したオブジェクトが起点となって整列されることになります。下の画像では左の赤のオブジェクトを起点としました。

この状態で、垂直方向上に整列を選びました。赤のオブジェクトは動かず他のオブジェクトが赤の上辺に揃いました。

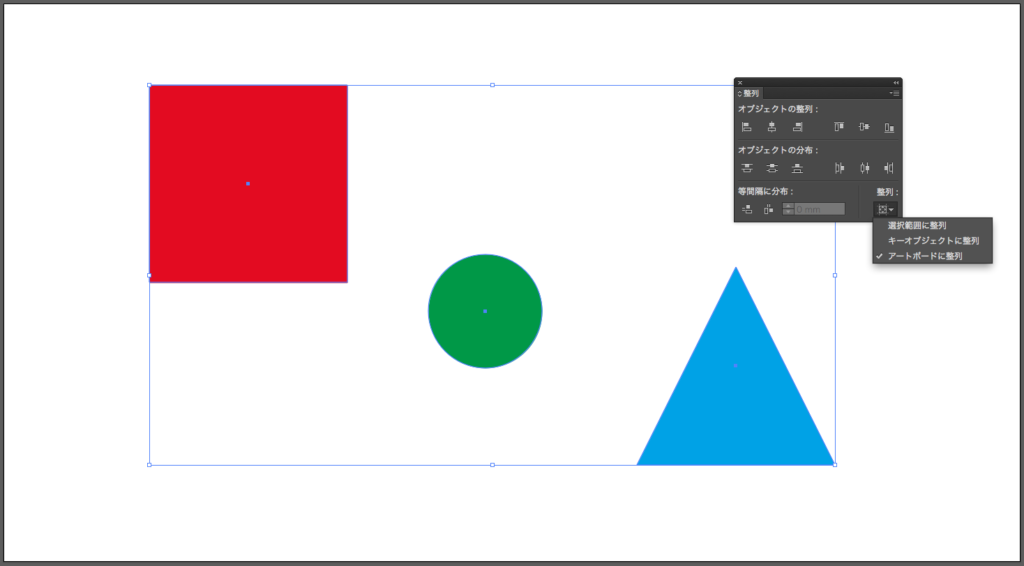
アートボードに整列
アートボードがキーオブジェクトとなります。
わかりづらいですが、黒枠の内側がアートボードです。

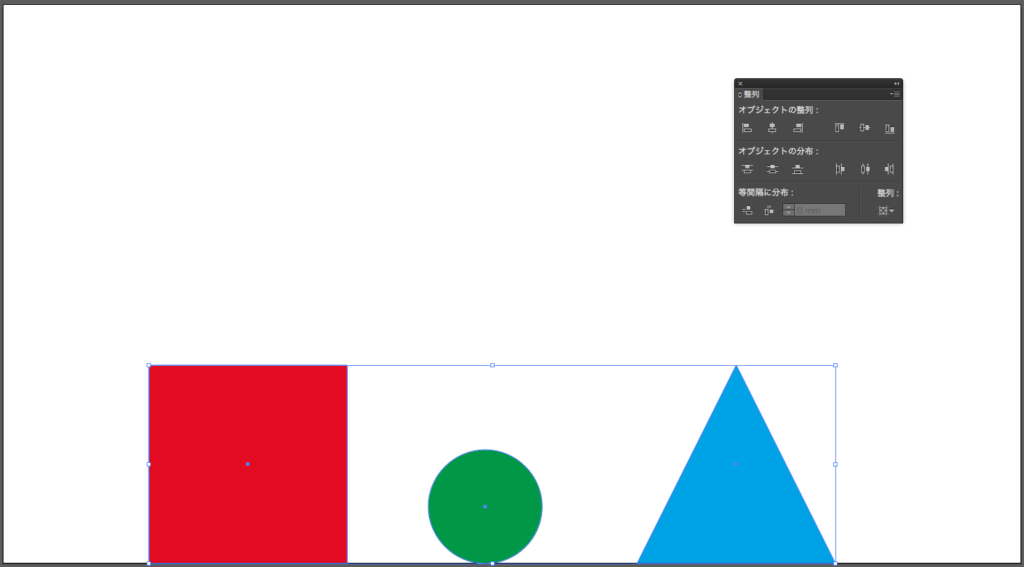
オブジェクトを選択して、垂直方向下に整列を選ぶとアートボードの底辺にオブジェクトの底辺が揃いました。
アートボードを仕上がりサイズで作っている場合などセンターを取るのが非常に楽です。

効果がかかっているオブジェクトをキレイに並べる
ここからが今回の本番です。
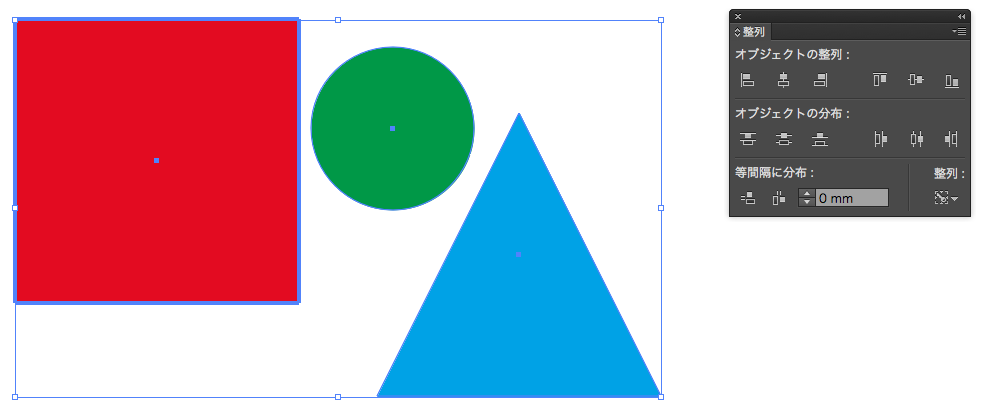
オブジェクトにドロップシャドウがかかっている場合など等間隔に分布を実行してもうまく揃いません。
なぜなら、ドロップシャドウ分もオブジェクトの範囲になってしまっているからです。
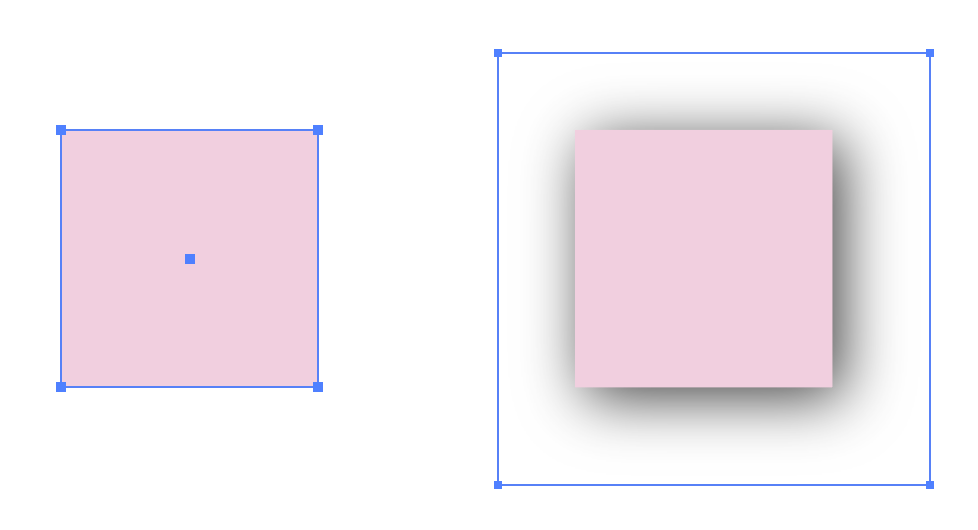
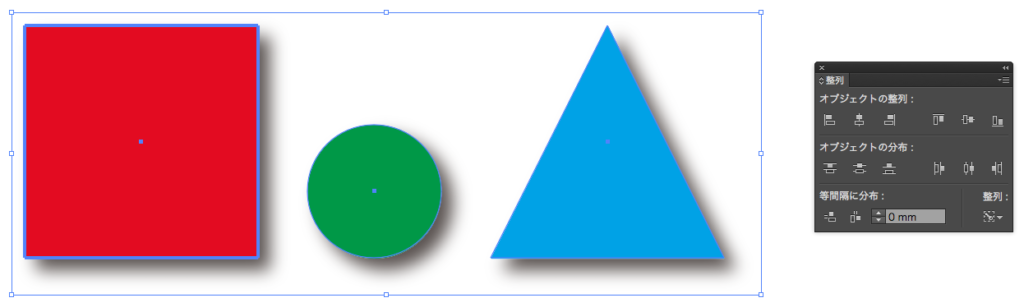
以下はわかりやすいように可視化してみました。右がドロップシャドウ込みのオブジェクト範囲で左がオブジェクトそのものの範囲です。

下の画像では等間隔に分布で左右の間隔を0mmにしているにもかかわらずオブジェクト同士がひっつきません。
選択範囲からも分かる通りドロップシャドウ分もオブジェクトの範囲に含まれてしまっているからです。

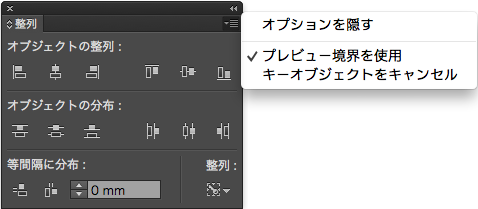
そこでウインドウ右側のプルダウンメニューから「プレビュー境界を使用」のチェエクを外してみてください。

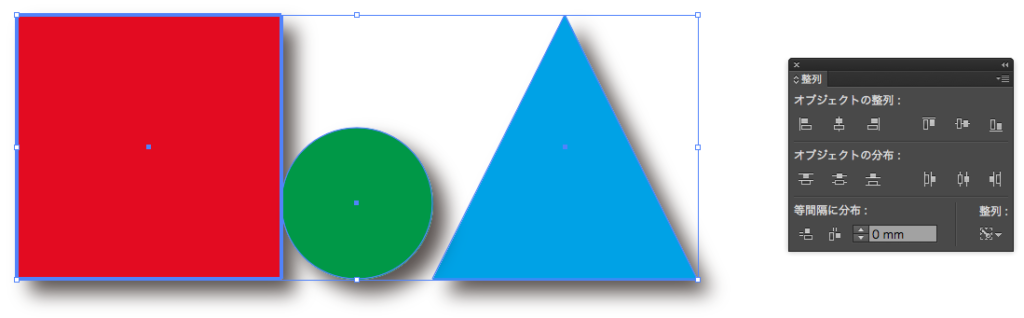
元のオブジェクトの選択範囲になりました。ドロップシャドウを無視している状態です。
こうすることによって数値で正確に配置出来るようになります。

まとめ
いかがでしたでしょうか。
今までに整列でイライラしたことのある人はぜひ試してみてください。
テキストを正確に配置するやり方も記事にしていますので合わせてご覧ください。
それでは、よきデザインライフを。







コメント