こんにちは、グラフィックデザイナーのyoenです。
今回は、Web Designのトレンド、グラスモーフィズムです。
Webサイトなどはまだあまり見かけませんがアプリなどのUIに多く取り入れられている印象です。
私はニューモーフィズムよりはグラスモーフィズムの方が好きなデザインです。
グラフィックデザインでも取り入れられるように、イラレで完結できるように作成していきます。
是非参考にしてください。
この記事内で解説している各種数値に関してはオブジェクトのサイズなどにより効果が変わりますので実際に作業する状況に応じで調整して下さいね。
それではいきましょう。
イラレで作るGlassmorphism【グラスモーフィズム】
以前にニューモーフィズムの紹介しましたがこれに続く次のハヤリと言われています。
グラスモーフィズムって?
すりガラスの表現を利用した半透明の表現方法で、すりガラスの向こう側がボヤけて見える表現が特徴的ですね。
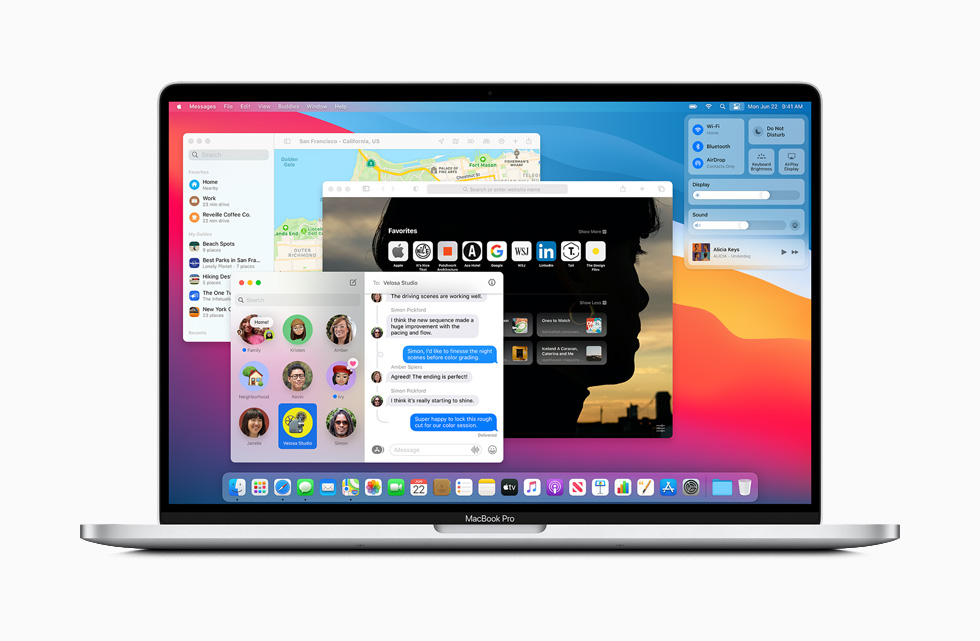
最近では、Appleが取り入れていてMac OSやiPhoneに多く見られる表現方法です。

Step1
それでは実際に作っていきましょう。
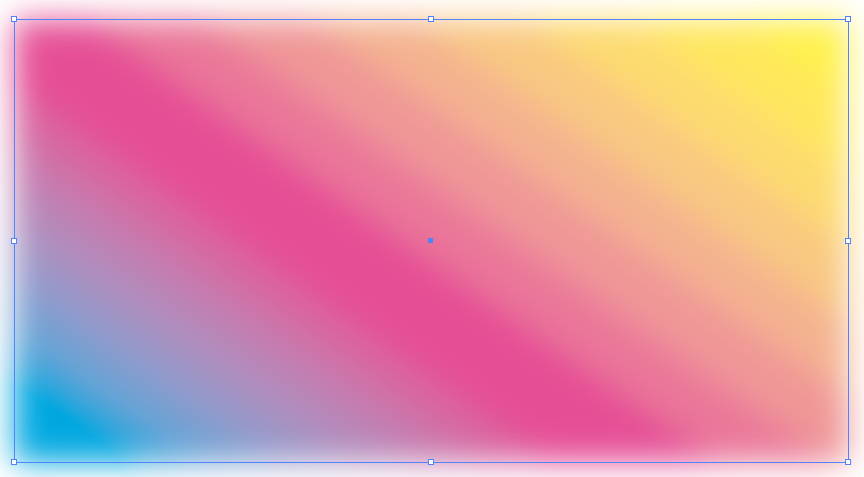
まずは背景となる画像を一つ用意しましょう。今回私は以下のような画像を用意しましたが何でもかまいません。
出来ればカラフルなものを選ぶとその分効果が得られますよ。

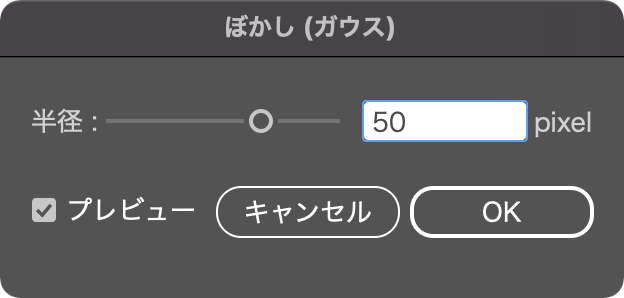
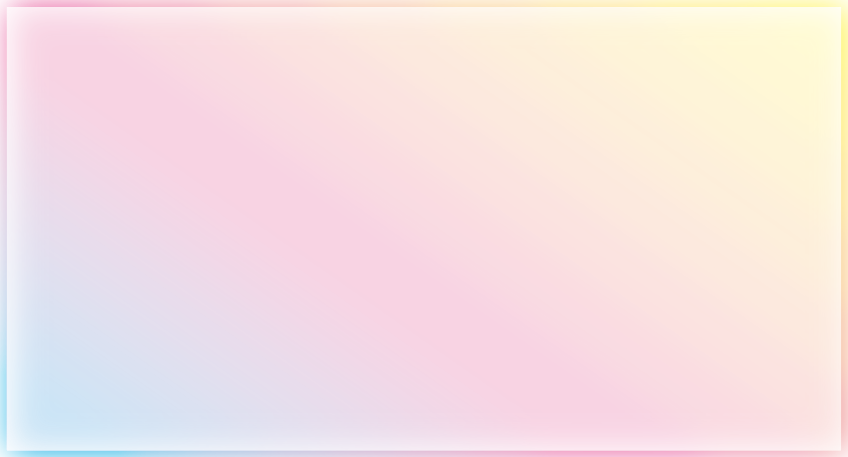
これに、メニューバーから効果→ぼかし→ぼかし(ガウス)を適用します。今回は50ピクセルほどかけています。


このオブジェクトにアピアランスパネルで塗りを一つ足し色を白、透明度を70%で適用します。

Step2
下地ができました。
この上にさらにすりガラス用のオブジェクトをを一つ足します。
任意の四角を描き色は白、角はRを付けておきます。
Rをつける方法は色々ありますのでお好みで大丈夫です。

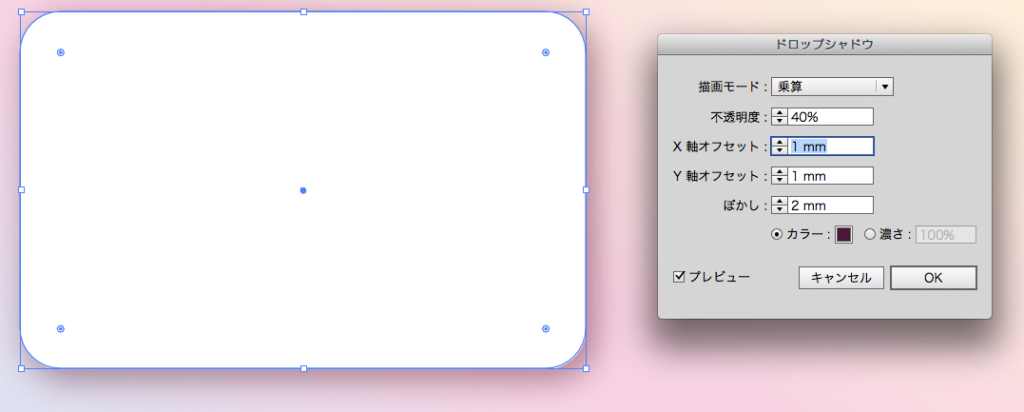
メニューバーから効果→スタイライズ→ドロップシャドウで影を付けます。

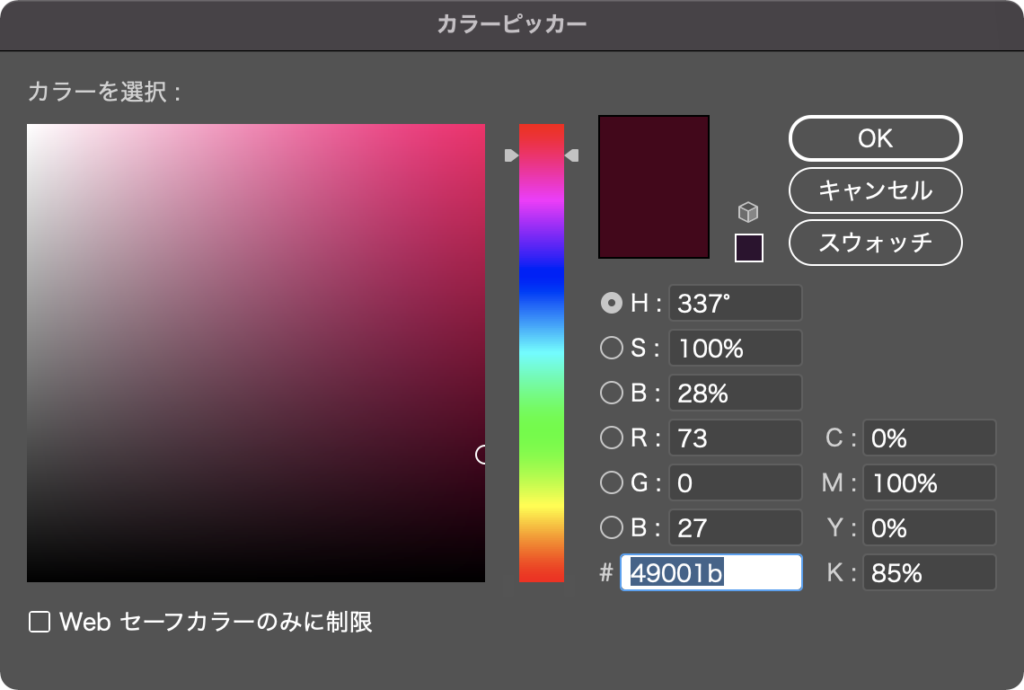
影の色は黒ではなく背景の色に近い濃い色にすると雰囲気がぐっと上がります。

Step3
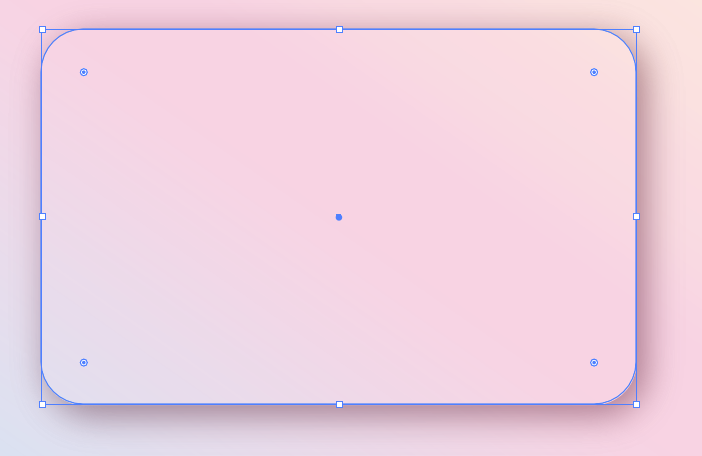
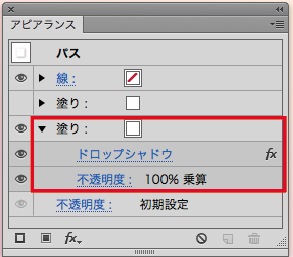
こんどはこの塗りに対してアピアランスパネルから乗算を適用しましょう。必ずアピアランスパネルで塗りを選択してから乗算を適用してください。すると、オブジェクトが透明になり影だけが残りました。

ここで注意が必要です。
ドロップシャドウはアピアランス上で必ず塗りの中に移動しておきましょう。何も考えずドロップシャドウを適用すると塗りの外に適用されるのでアピアランスパネルで移動してあげましょう。
また、不透明度の乗算は移動することが出来ないので初めからきちんと塗りを選択してから適用してください。

Step4
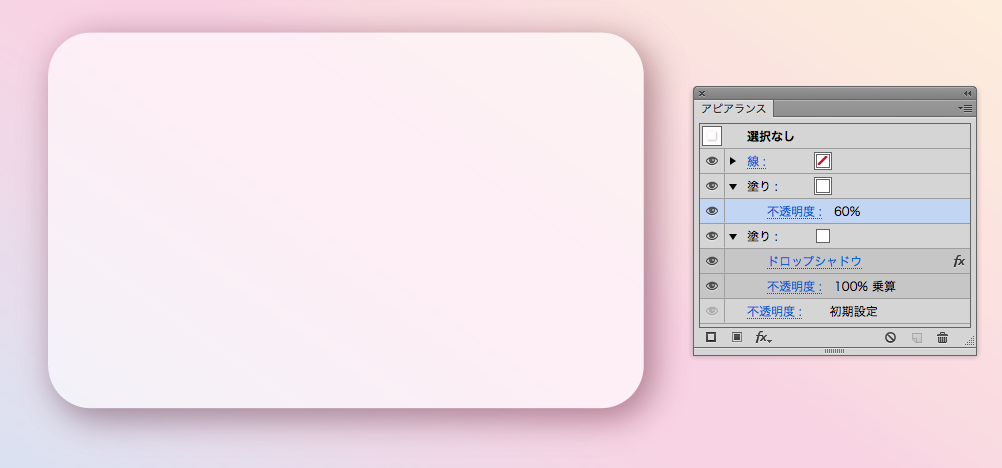
次はアピアランスに塗りを追加し、白を設定します。設定したら透明パネルで任意の数値を入れて半透明にしましょう。(透明の度合いは背面の素材やその他の影響を考慮して変更していきましょう。)

白い面と影を分けたのは、ドロップシャドウと白の透明度を個別に設定できるようにしたかったからです。
ドロップシャドウのついた白を透明にしていくと影も合わせて薄くなってしまうので、わざと乗算を適用し個別に白のオブジェクトを設定しています。
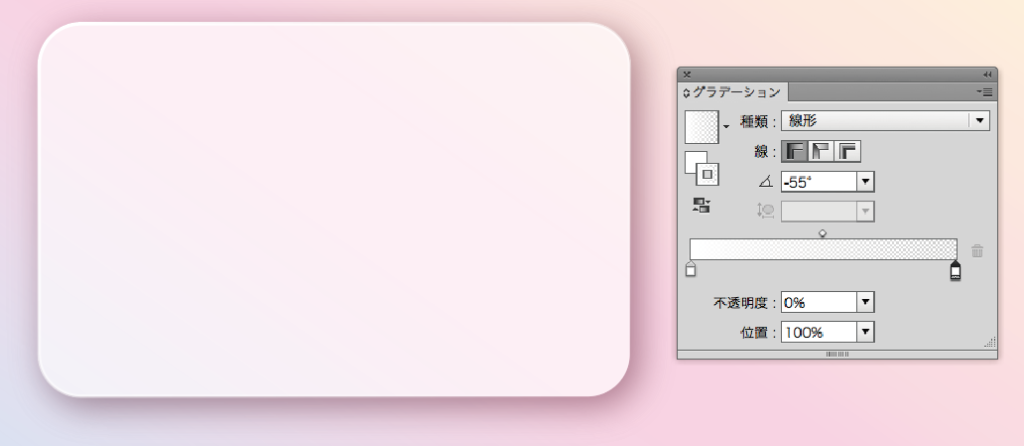
最後に光の効果を入れていきましょう。線の色を白にして、グラデーションを適用していきます。
グラデーションパネルの左右のスライダーの色を白に、右側のスライダーの不透明度を0%に、角度を-55°に設定しました。
これですりガラスの部分の完成です。
お疲れ様でした。

Step5
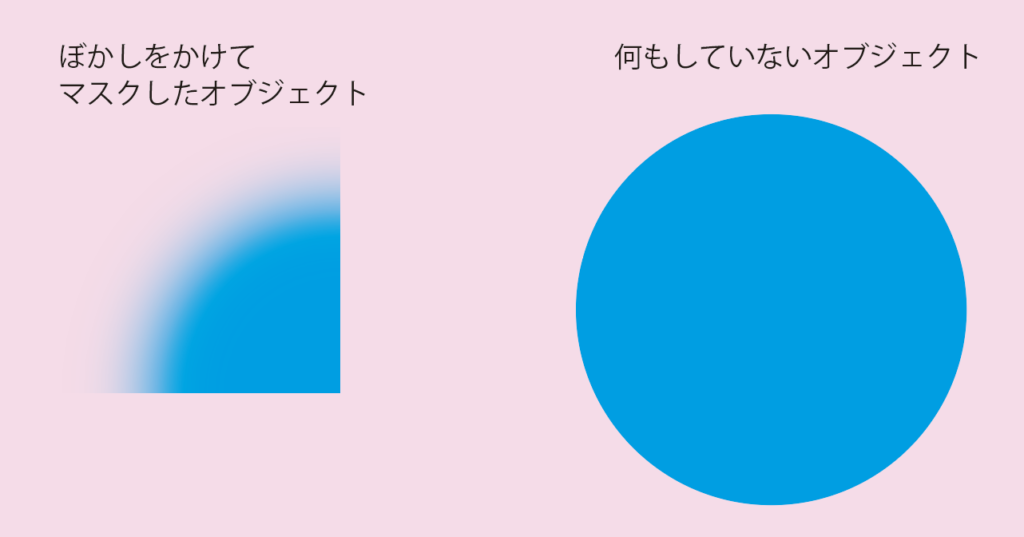
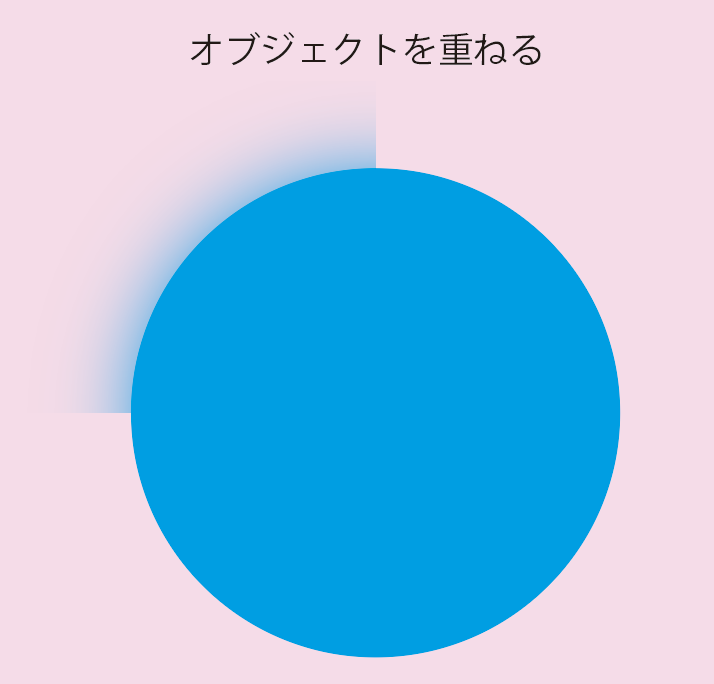
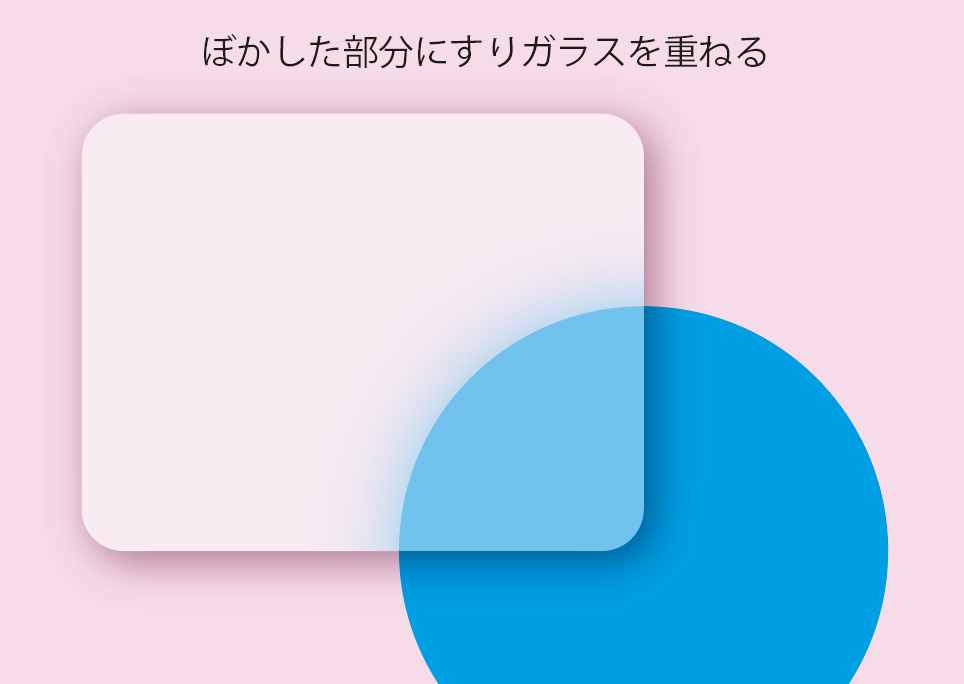
グラスモーフィズムのポイントはすりガラスですので背面にオブジェクトを配置したいときは必ずぼかしをかけ、ガラスにかかる部分をマスクします。

その下にガラスにかかっていな部分を配置してください。


もう少しぼかしを強くしたほうがいいですね。
すりガラスの作り方を以下の記事で公開しています。
参考にしてみてください。
テキストに対してボカシ処理を行なった状態の画像がこちらになります。

まとめ
いかがでしょうか。
オシャレなパネルが出来ました。背面に配置するオブジェクトには必ずぼかしを適用しましょう。グラフィックデザインにも使える効果的なDesignだと思います。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、デジタルハリウッドのAdobeマスター講座がオススメです。
年間で30,000円近くのコストカットにつながり、フリーランスの方なら商用利用もOKです。AdobeCCはサブスクですので毎月、毎年のコストを少しでも下げて、よきデザインライフをお過ごし下さい。
実際に購入しそのプロセスも公開しています。気になった方は一読ください。










コメント
とてもわかりやすい解説をありがとうございます。参考になりました。
最後の画像のくもりガラスに重なっているテキストのぼかし方がわからないのでそちらの解説もしていただけると助かります。
アオキさん
コメントありがとうございます。
テキストのぼかしですが仕組みは前段で説明していた青丸オブジェクトのぼかし方と同じです。
説明不足でしたね。
記事を見直してもっとわかりやすくしてみますね。
ありがとうございました。