グラフィックデザイナー DTPオペレーター
こんにちは、グラフィックデザイナーのyoenです。
今回はイラストやオブジェクトに白フチを付ける方法です。
例えばキャラクターイラストの周りに白フチを付けて等身大パネルにしたり、ロゴに白フチをつけてシールを作ったり。
そんなカットパスの作り方や注意点を見ていきたいと思います。
それではいきましょう。
イラストやオブジェクトにフチをつける方法【カットパス】
カットパス
今回はイラストACさんからイラストをお借りしました。白フチを付けてポップな感じにしてみたいと思います。

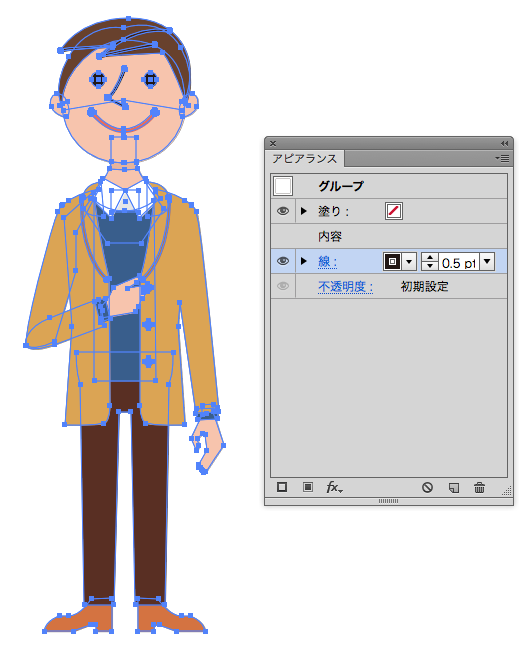
イラストの全てのパスを選択しグループ化しておきます。⌘+G次にアピアランスで線を追加して一番下に持っていきます。

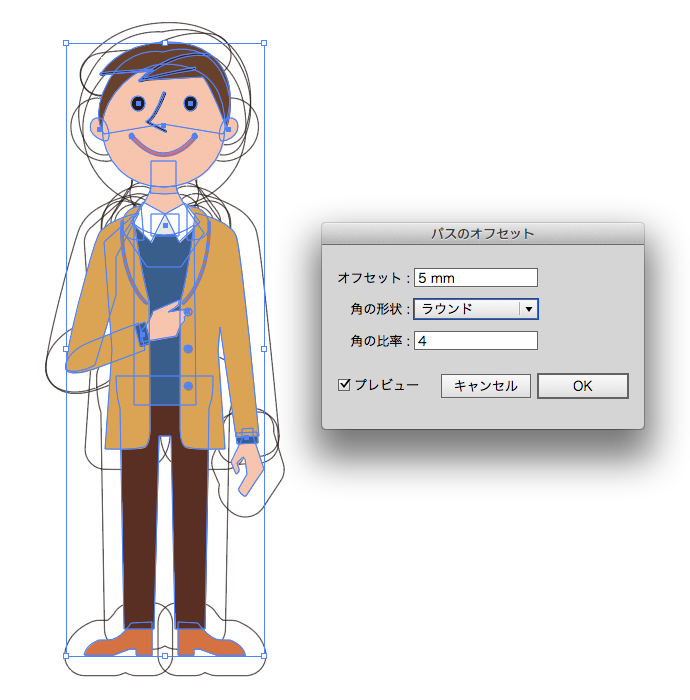
追加した線を選択して、効果→パス→パスのオフセットを選択します。設定は大きさなどで変わってきますので任意で設定してください。
この状態だとまだパスがぐちゃぐちゃです。

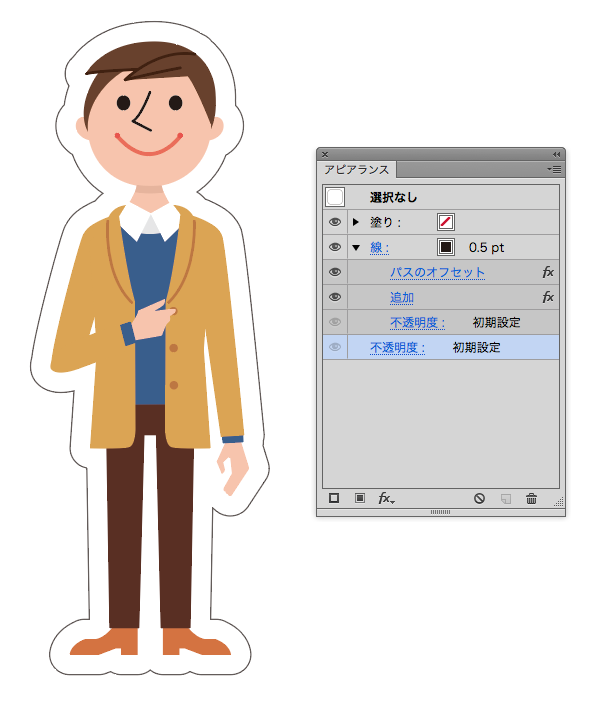
つぎに線に対して、効果→パスファインダー→追加を選びましょう。以下のようにアウトラインだけに線がのこります。
フチの中を塗りつぶしたければ【塗り】を追加して上記のことを繰り返します。
最後に線より下に持ってくるとフチの部分が白に塗りつぶされます。

等身大パネル
つぎに等身大パネルの場合を見ていきます。
等身大パネルはカドが内側に鋭角だとカットできない場合があります。
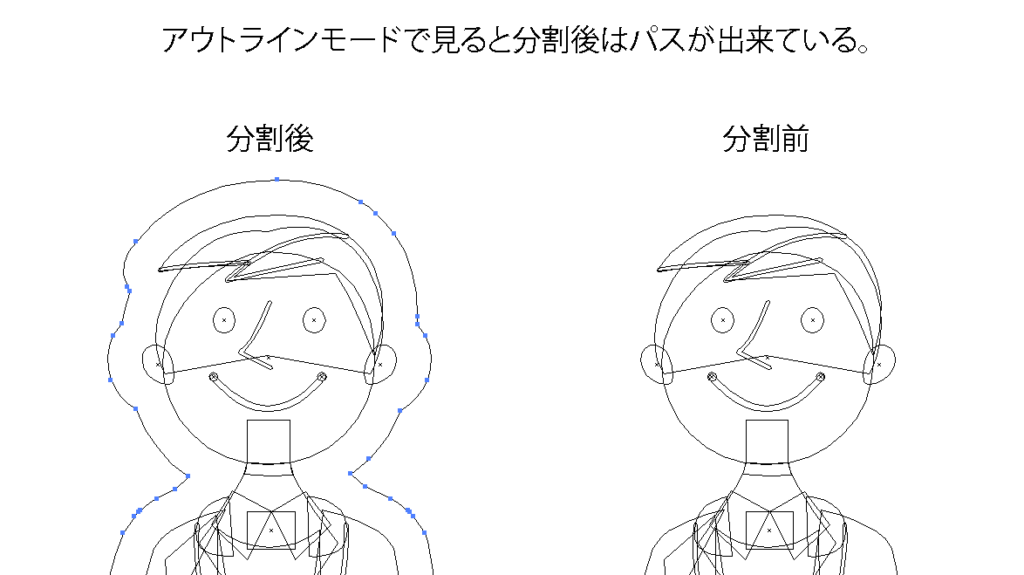
そこで少し手を加えていきます。オブジェクトを選択してアピアランスを分割でアピアランスをパスに変換しましょう。

次に等身大パネルの形を調整していきます。
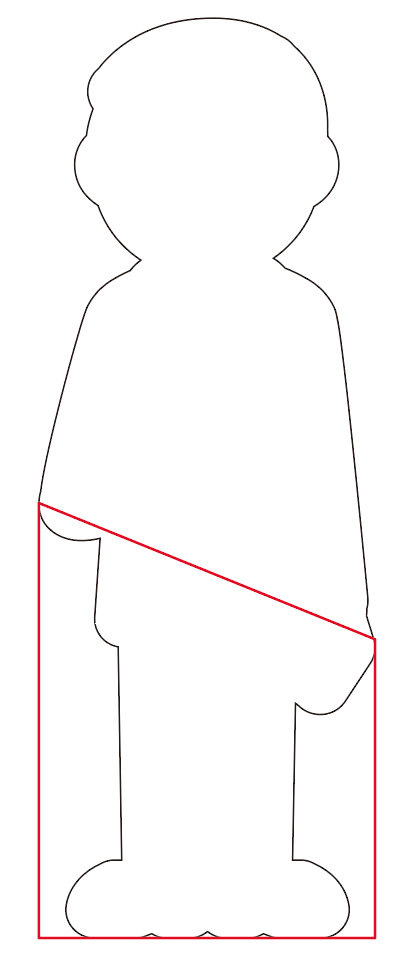
パネルは下の部分が上よりも細いと不安定になるので今回のイラストでは下の図の赤い部分をパスで新たに作成しました。

あとは、オブジェクト同士をパスファインダーを使って合体させるだけです。
パスファインダーの使い方は以下を参照してください。
微調整として鋭角な部分を手作業で修正して出来上がりです。
現場によってルールが違います。パネルを作ってもらう現場の指示に従って作業してください。

まとめ
いかがでしょうか、フチを作るのにオフセットと追加、この2つを覚えておけば完璧ですね。
アピアランスは使い方が無限大なので色々試してみてください。
それでは、よきデザインライフを。







コメント