こんにちは、グラフィックデザイナーのyoenです。
今回はPhotoshopだけで完結できる画像の一覧表を作る方法です。
ファイル管理のBridgeでも出来ますが私はPhotoshopで作る方が楽でいいと思いました。
自動処理のコンタクトシートは皆さん知っている方も多いかと思いますがその後はどうされていますか?
実はPDFスライドショーと組み合わせて使うと大変効率よく画像リストを作ってくれます。
利点としては以下のような事が挙げられます。
- 大量の画像を自動でリスト化
- フォルダ構造にも対応
- フォトショップで読み込める画像フォーマットはどれでもOK
- 複数ページもフォトショップだけで完結
クライアントから大量の画像ファイルが送られてきてリスト化しておいてくださいなんて事は結構あります。
それもフォルダが細分化されていてなんてことになると大変です。
そこでこのやり方でリスト化すると大変楽にまとめられるので是非活用してください。
それではいきましょう。
フォトショップで完結!複数ページの画像リストをPDF化する方法
準備
フォルダにまとまっている事が前提になります。
画像でないデータ、たとえばpdfやaiなどはできれば除外しておいた方がスムーズです。
処理中にダイアログが出て処理が中断してしまうのでよけておいた方がいいでしょう。
サブフォルダはもんだいありません。
コンタクトシートII
準備ができたらPhotoshopを開き、ファイル→自動処理→コンタクトシートIIを選びます。
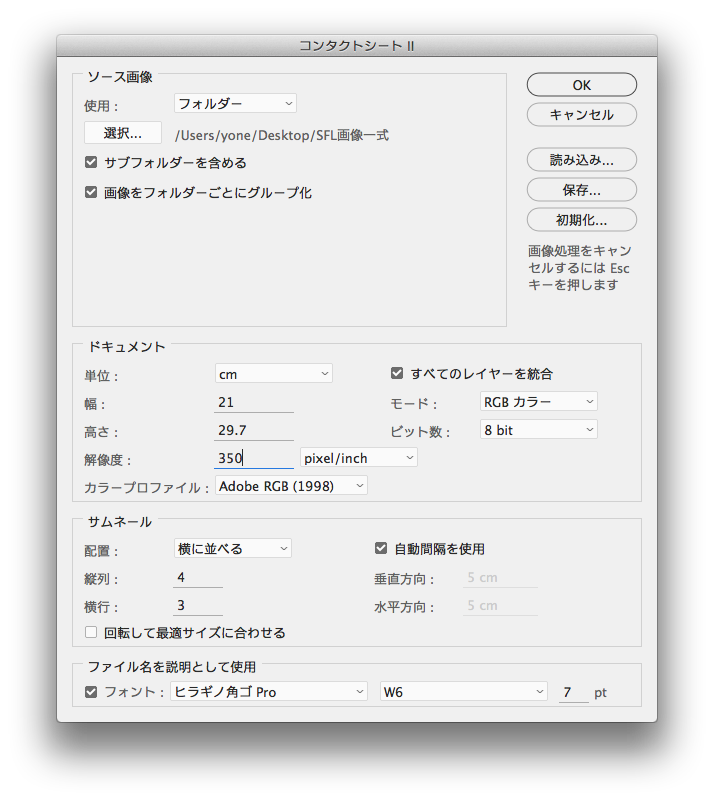
以下のウインドウが開きますので設定していきます。
ソーズ画像で使用:フォルダーを選びます。
選択でリスト化したいデータが入っているフォルダを選択。
サブフォルダーを含めるにチェックを入れるとサブフォルダ内のデータもリスト化してくれます。
画像をフルダーごとにグループ化は別フォルダー内の画像を新しいページとしてリスト化をしてくれます。
ドキュメントは仕上がりサイズです。今回はA4サイズで作ります。その他の設定は用途に合わせてお選び下さい。
サムネールは配置順と縦横に並べる画像の数を指定できます。画像同士の間隔も調整出来ます。
最後にファイル名のフォントとサイズを決めます。
サイズはファイル名の文字数が多いと最後まで表記してくれませんので少し小さめの方がいいと思います。
設定が終わったらOKを押します。

OKを押すと早速Photoshopが自動でリストをつくり出してくれますので終わるまで待ちましょう。
ある程度画像の数が多いと複数とドキュメントが出来上がります。
PDFスライドショー
処理が終わったら、ファイル→自動処理→PDFスライドショーをえらびます。
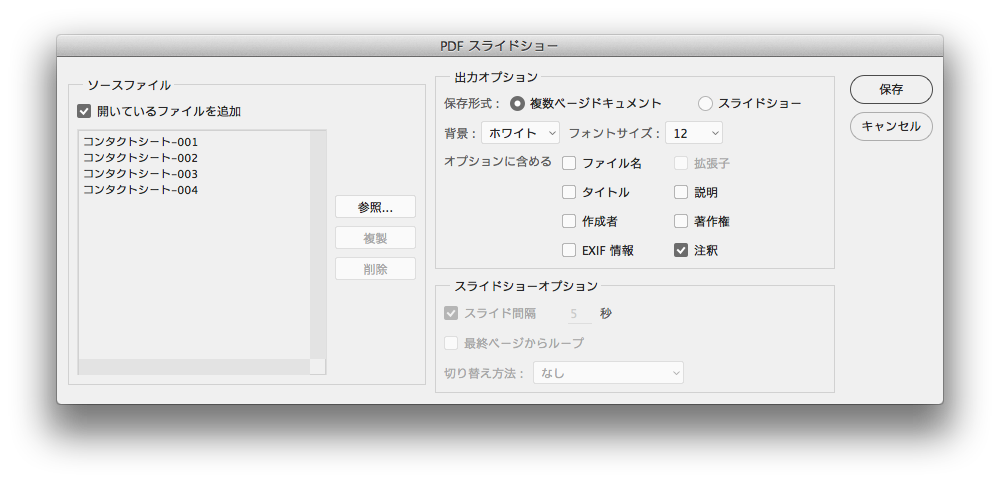
ウインドウのソースファイルの部分で開いているファイルを追加のチェックをいれましょう。
すると今作成された画像リストのデータがリストアップされると思います。
ちなみにここで元々あるデータを参照から選択する事も出来ます。
このがポイントです。出力オプションの保存形式を複数ページドキュメントにチェックをいれましょう。
こちらにチェックと入れておくと普通のpdfドキュメントになります。
他は特触る事はありませんのでここまで出来たら保存を押します。

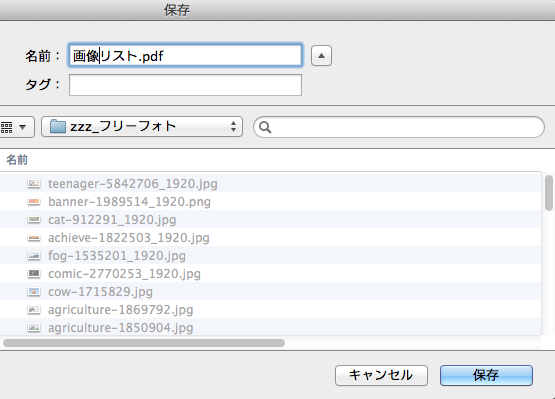
最後に保存時のファイル名と保存場所を決めて保存。

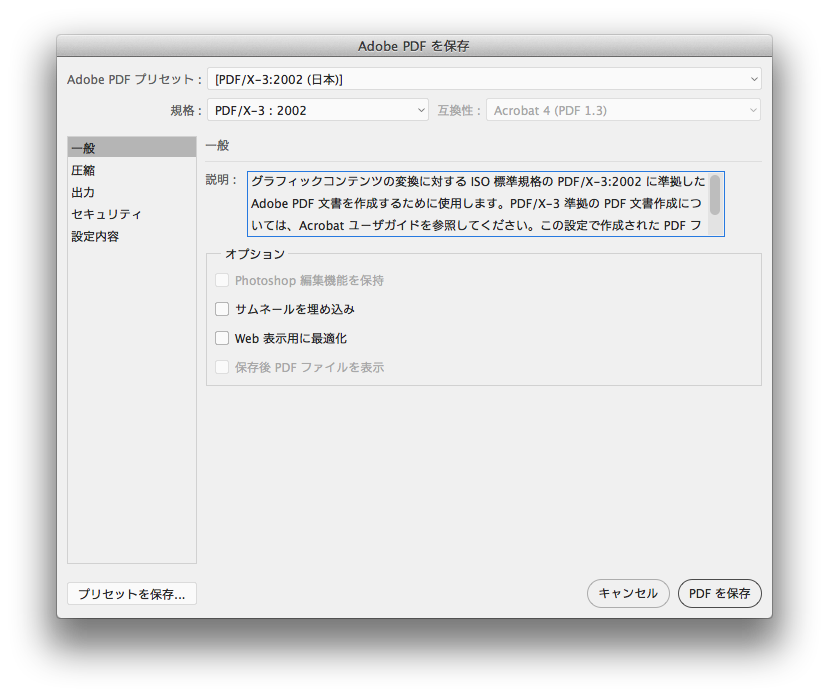
PDFのプリセットはお好みで今回はある程度キレイに保存出来るPDF/X-3形式を選びました。

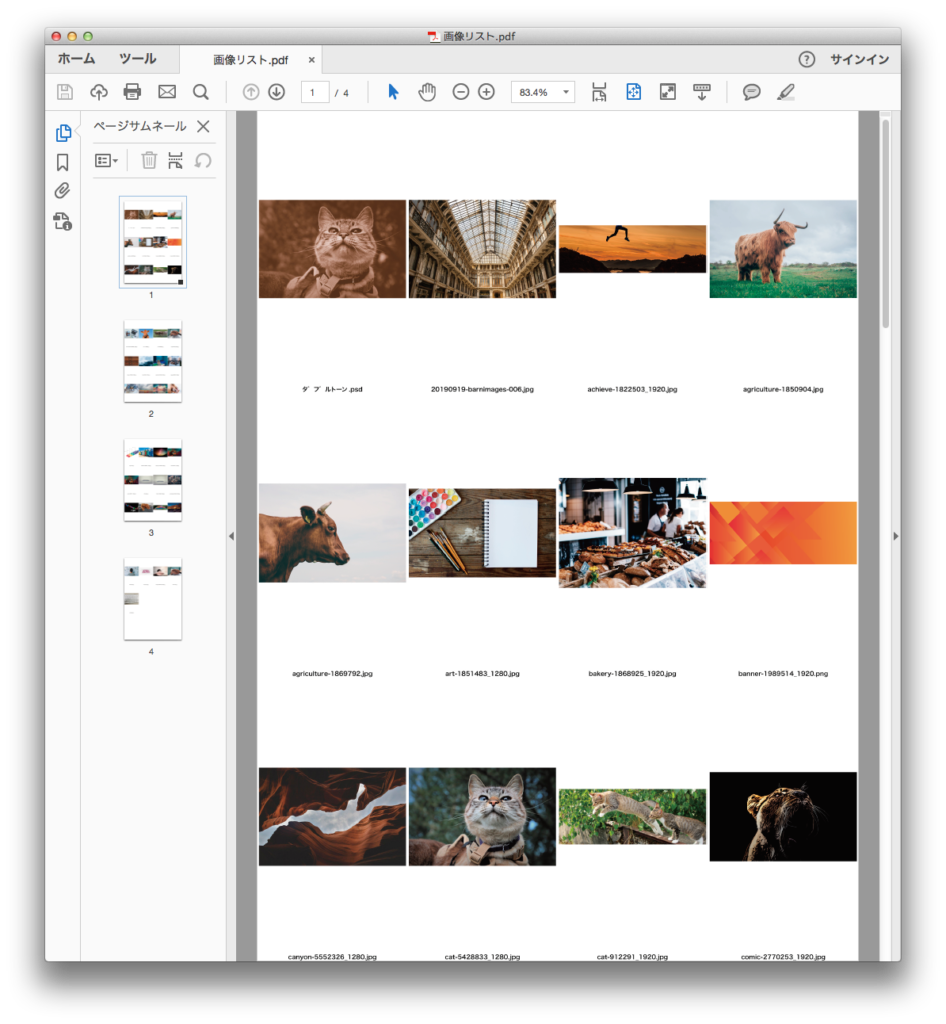
仕上がったpdfはこんな感じです。
ファイル名もきちんと表示出来て書けている物はありませんでした。

注意点
フォルダーごとに画像をまとめてくれるなど便利なのですがフォルダーの名前などは入らないので注意して下さい。
まとめ
いかがでしたでしょうか。
今回はサブフォルダーなしで画像数が40個以上ありましたが5年前のMac、メモリは16GBのマシンで試しましたがPDF完成まで数分でできました。
とうぜん画像の容量や数によってかかる時間は変わってきますが上記のようなリストを自動で作ってくれる事を思えば時短としてたいへん役に立ってくれます。
是非一度ためしてみてください。
動画も合わせてアップしました。合わせてみるとより一層理解が深まります。
それではよきデザインライフを。






コメント