こんにちは、今回はイラレの「落書き」です。
ペンで書きなぐったような感じから子供の落書き、シャーペンで書いたような細い線など、とっても分かりやすい線の機能で使い勝手も良いのでぜひ使いこなしてください。
普通のイラストもカンタンに味のあるイラストに変身出来ますよ。
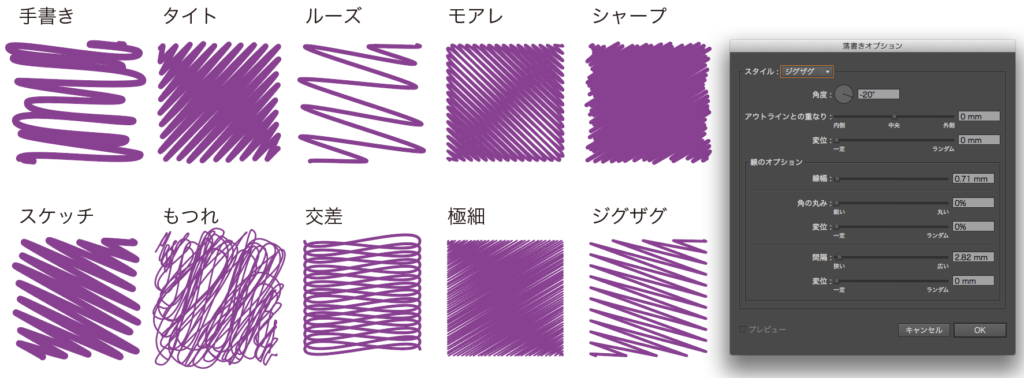
基本スタイルは10個
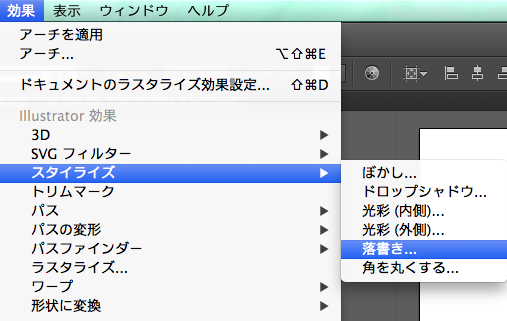
場所はここにあります。

基本のスタイルが初めから10種類あります。

こんな事に使えそうだなとか想像つきそうですよね。この機能も拡張するまで何度でも調整出来るので色々遊んでみてください。
落書きを使って文字をポップに
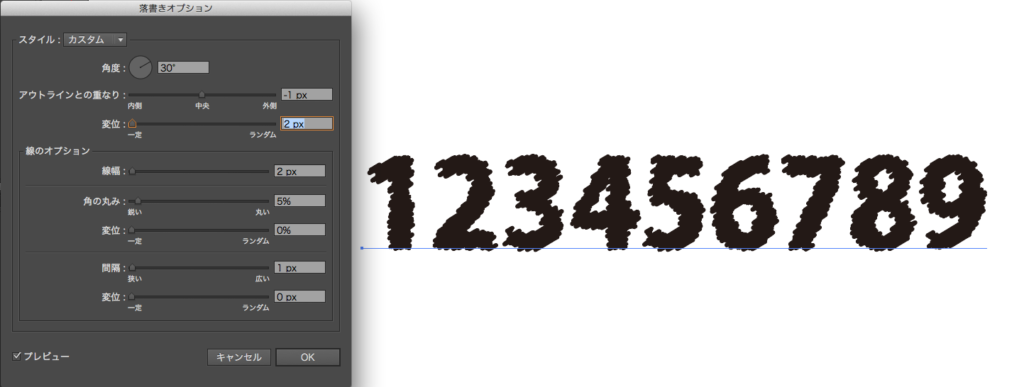
この落書きを使って文字で遊んでみました。それがこれです。
数値などは下記を参照してください。ただ、フォントによって数値は結構シビアなので使うフォントに合わせて数値は調整してください。モコモコしていて可愛いですよね。

色を付けるとこんな感じ。ポップでかわいくなりました。もちろんテキストとしてちゃんと機能していますので打ち変えも可能です。

イラストも味のある物に
あとはイラストもこんな感じで変化させられます。クライアントに何かが違うとか曖昧なことを言われたら使ってみるといいかも?


輪郭線はそのまま残し塗りの部分だけに落書きをデフォルトで適用しました。マーカーで塗ったような感じになりましたね。シンプルでオシャレなデザインに活用出来そうですね。
注意点としてはillustratorのパスにのみ効果がかけられると言うことです。画像に対しては無理なのでその点は注意です。
では







コメント