こんにちは、グラフィックデザイナーのyoenです。
今回はPhotoshopで背景を伸ばす便利な方法です。
デザインをしているときにお客様指定の画像を使ったりするときに後少し背景が足りない事って結構あるんですよね。
素材を選べなく、指定された画像を使わなければいけない時などスタンプツールなどでチマチマ足して伸ばしていたこともありました。
今回はこの画像を使用します。

こんな感じに横幅を増やし森を広げます。帽子が多少広がりましたがそれほど違和感はないですよね。

検索すれば色々出てきますが今のPhotoshopではこれが一番良いのではないでしょうか。
ほんの少し足りない時などにササっと処理できるので便利です。
それでは見ていきましょう。
画像の背景が足りない!背景を伸ばす便利な方法
まずは変形させたくないオブジェクトを選択しましょう。今回は人物と帽子を選択しました。
多少大雑把でも大丈夫ですよ。

アルファチャンネル
その選択範囲をチャンネルに登録しておきます。
チャンネルパネルの下段に置かれている4つのアイコンの左から二つ目、選択範囲をチャンネルとして保存を選択しましょう。
アルファチャンネルがつくられます。

次にレイヤーでレイヤーの名前が背景になっていたらダブルクリックで新規レイヤーパネルを表示してOKを押します。これでレイヤー名が変わります。

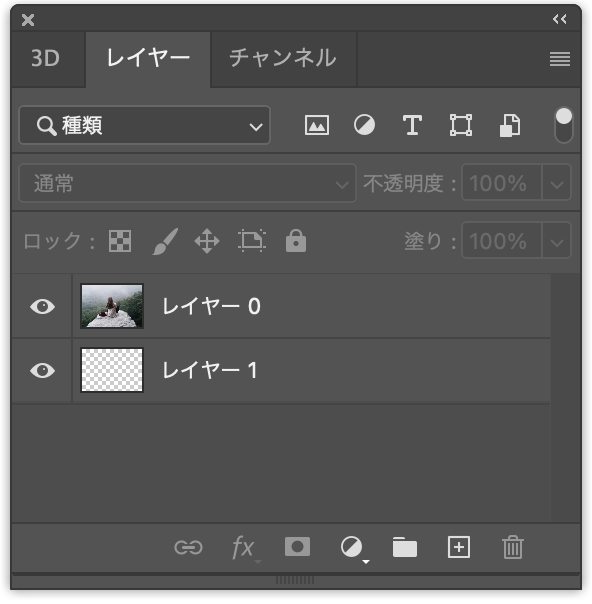
この状態でレイヤーを一つ追加して画像の下に移動しておきましょう。レイヤーパネルは以下のようになっていると思います。ウインドウの下段のアイコン、右から二つ目が新規レイヤーを追加のアイコンです。

サイズの変更
次に画像を伸ばしたい分のサイズを変えます。
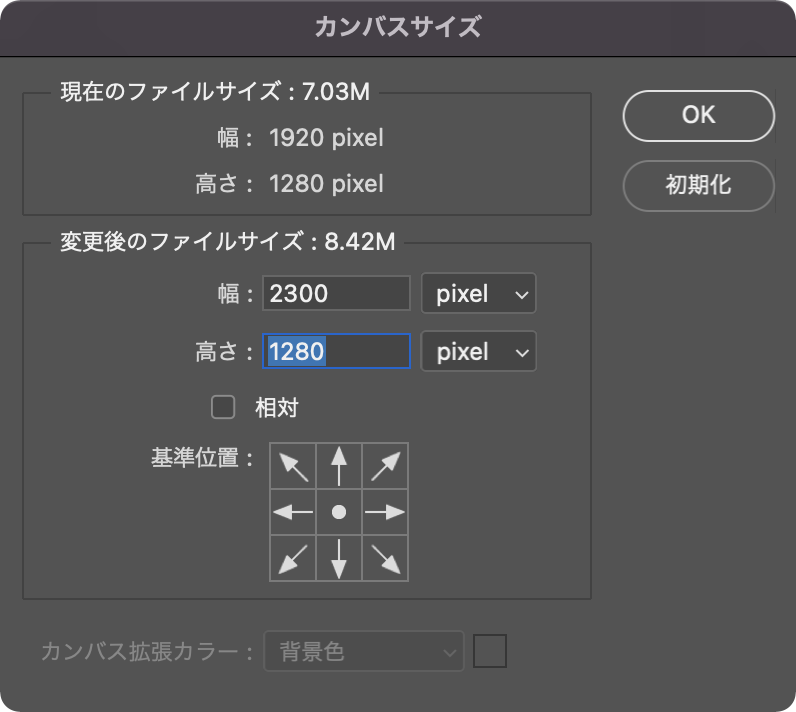
イメージ→カンバスサイズを選択しサイズを入力します。下のサイズはご自分の画像によるので、目安と思って下さい。

以下のように画像の横に伸ばしたい分の余白ができました。

コンテンツに応じて拡大・縮小
ここから実際に変形していきます。
絵柄のあるレイヤーを選択した状態でプルダウンメニューから、編集→コンテンツに応じて拡大・縮小を選択します。
この時、上部に表示されるコンテンツに応じた拡大・縮小のツールの中にスキントーンを保護![]() と言うマークが出ていると思いますのでこちらをクリックして有効にしておきます。
と言うマークが出ていると思いますのでこちらをクリックして有効にしておきます。
これは先ほどアルファチャンネルに登録した選択範囲のオブジェクトを保護してなるべく拡大縮小の影響を受けないようにしてくれます。
あとは画像を確認しながら拡大・縮小をしてみて下さい。
無理な拡大縮小をすると変形したくないオブジェクトも変形してしまいますが、多少であればほとんど変わることなく済むと思います。

PhotoshopのTipsではこんな記事も書いています。気になる方はチェックしてみて下さい。
まとめ
いかがでしたでしょうか。
今回の画像では森が自然に広がったので成功といえるでしょう。
複雑な背景では綺麗にいかないこともあるので使い所を見極める必要はあります。
昔のようにスタンプツールでチマチマやるよりは100倍楽ですね。
ぜひ試してみて下さい。
これからもデザインの役にててる機能を紹介していきますのでよろしくお願いします。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!







コメント