こんにちは、グラフィックデザイナーの@yoenです。
今回はタイトルにある立体もじをグラデーションとブレンドを使って作っていきます。
ネットで流行りのアレですね。
初めに作った人は凄い発見をしたと喜んだでしょう。
私も初めてみた時はこんなことイラレで出来るんだと思いました。
勉強してみるとアピアランスで簡単に作ることができて2度びっくりしました。
簡単に作ることが出来るのでぜひ試してみて下さい。
それではいきましょう。
イラレで作る今流行りの立体文字
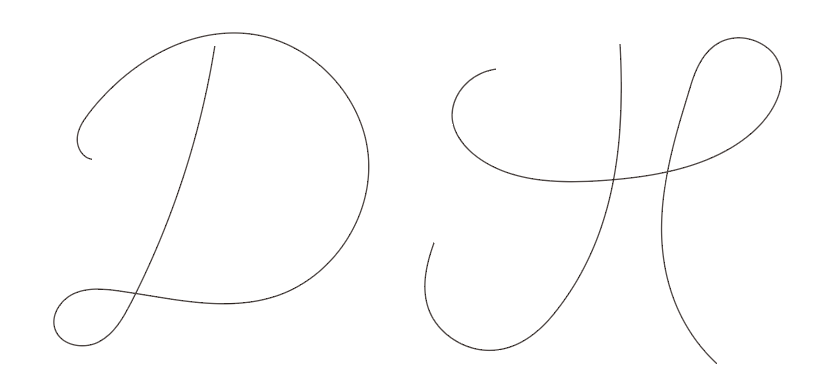
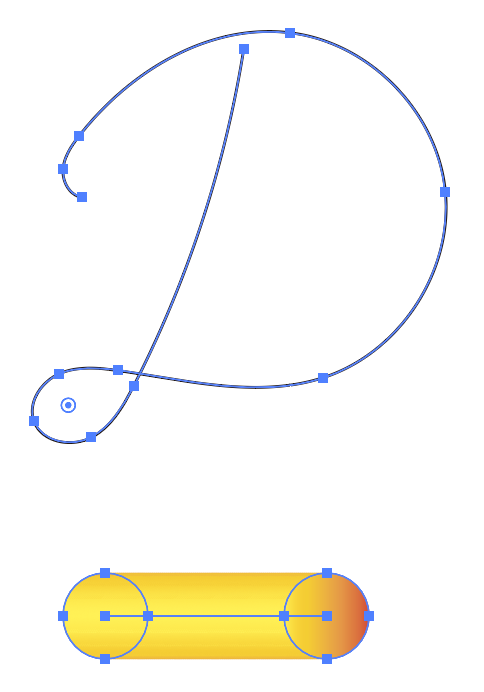
立体文字に利用するためのパスを用意します。
今回は以下のDとHをパスで作りました。

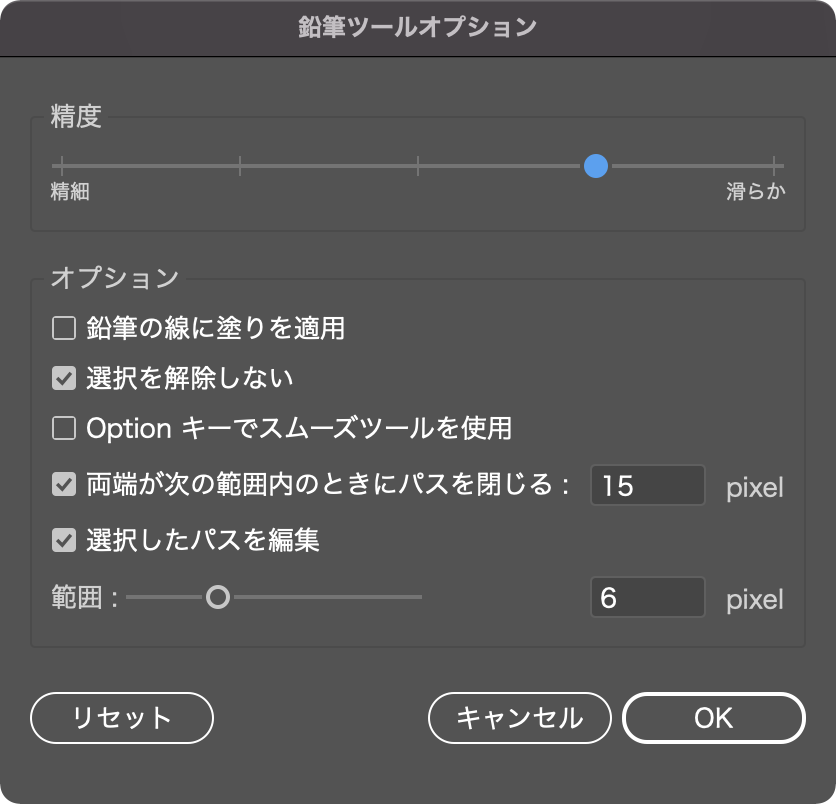
なめらかな線を引くのが苦手な人は鉛筆ツール![]() の設定を変更しましょう。
の設定を変更しましょう。
鉛筆ツールをダブルクリックするとオプションが表示されますので精度を滑らかの方にスライドして下さい。
パスを描いた後に自動でスムーズにしてくれます。これでかなり楽に描けるようになりますよ。

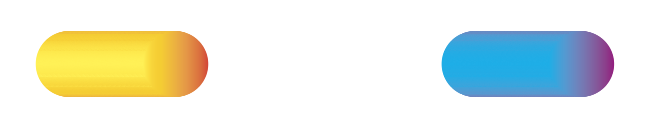
今度はブレンドツールで立体の素材を用意します。
グラデーションのオブジェクトを用意してブレンドツールを適用しましょう。
今回は2種類用意しました。

この部分の作り方は以下の記事で詳しく書いていますので参考にして下さいね。
ブレンドツール
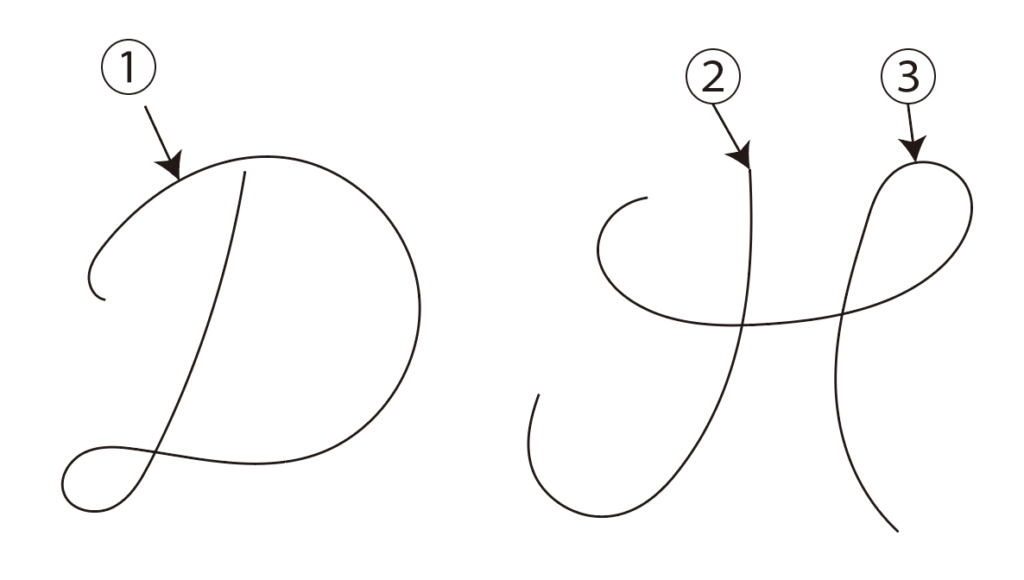
さて、ここから作ったパスにグラデーションを適用していきます。
今回用意したパスの数は3つですのでグラデーションも3つ用意する必要があります。


必要に応じてグラデーションを事前に用意しておきましょう。
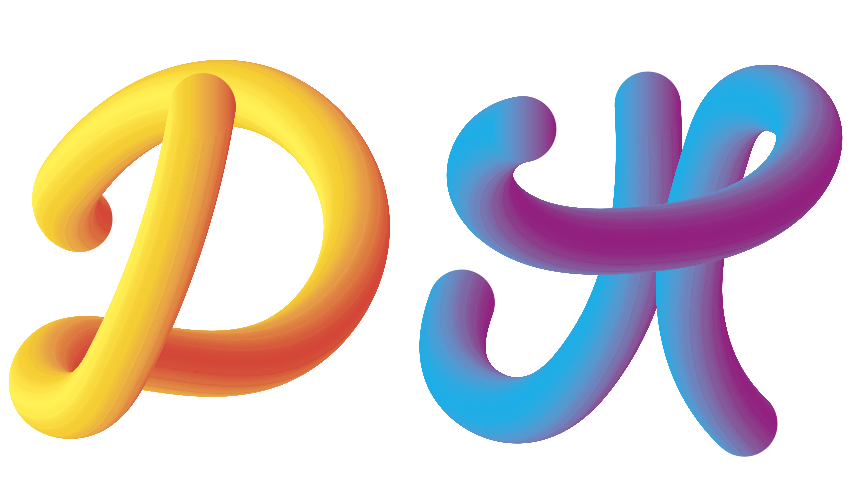
一つのパスと一つのグラデーションを選択した状態で、オブジェクト→ブレンド→ブレンド軸を置き換えを実行します。

それを3回繰り返したのが以下のモノになります。

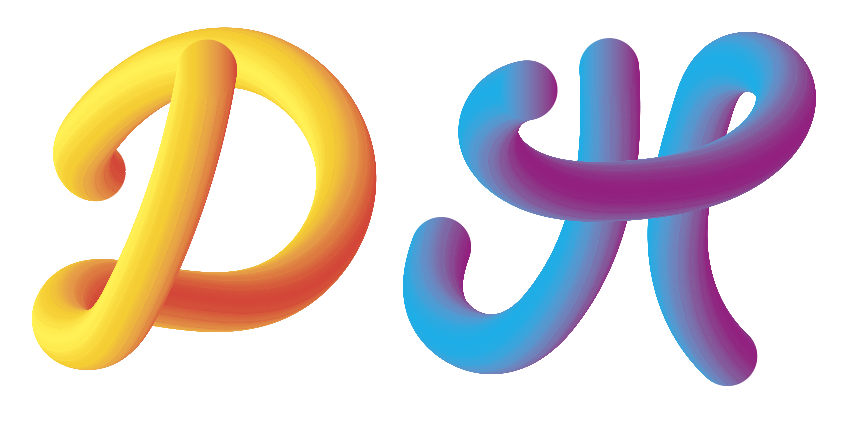
Hの方を少し調整したのがいかになります。これで完成ですね。

まとめ
いかがでしょうか。
これをベースにデザインしてタイトルの画像を仕上げました。
デザインをイメージするのって楽しいですね。
皆さんももしデザインに活用する機会が訪れたらぜひ使ってみて下さい。
それでは、よきデザインライフを。







コメント