こんにちはyoenです。
今回はベースラインのお話。
タイトル文字をデザインするときに文字の大小を変えてデザインするときがあるかと思います。
たまに見かけるのが文字の大きさによってテキストを切り分けて文字を配置しているデータを見かけますがそんなことはせずに繋がったテキストで簡単に位置を調整できる機能を紹介したいと思います。

それが文字揃えになります。
データも綺麗になりますので是非活用してみてください。
それでは、いきましょう。
文字のベースラインを使って見た目をコントロール
人繋がりのテキストで途中で文字を大きくしたり小さくしたりしたいときに文字のサイズや縦横比で調整すると思います。
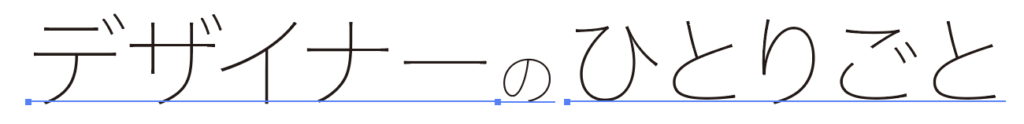
以下は縦横比を調整したデフォルトの状態です。

テキストの大きさを色々変える方法はありますが自分は縦横比で調整する方法をオススメします。全体のテキストサイズを変更する際に文字サイズで大きさを変えているとまとめて指示ができず大きさごとにしてしなければならなくなるからです。
縦横比で調整してると文字サイズは全体通して同じなので調整が楽になりますよ。
デフォルトでは中央に配置されます。
これを下付きにしたい時に初めの方にあったようにテキストを切り貼りしている人がたまにいます。
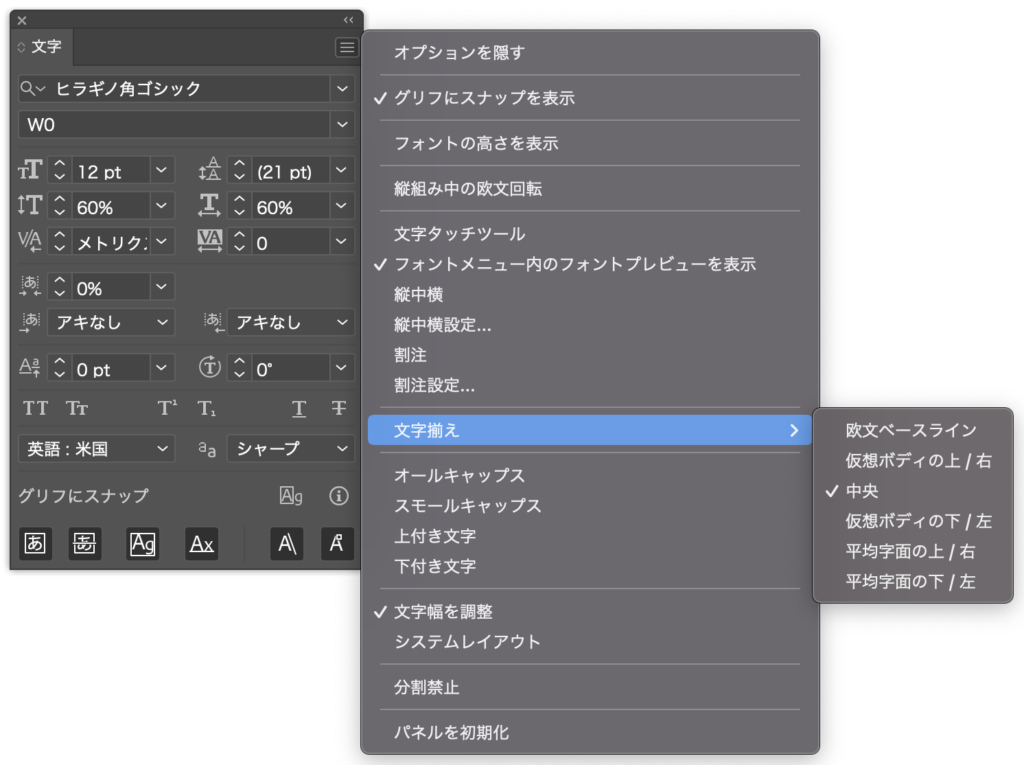
これを機能で補えるのが文字揃えです。場所は文字ウインドウになります。表示されていない人はウインドウ→書式→文字を選んでください。
そこから右上の3本線をクリック→文字揃えとなります。
イラレのテキストに関する記事も色々ありますので併せてご確認くださいね。
文字揃え

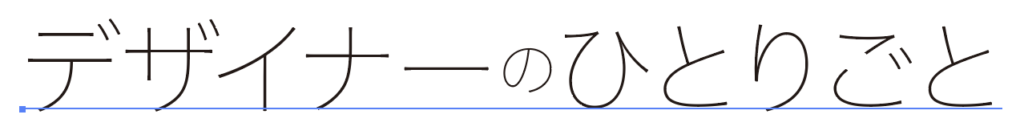
テキストを選択ツールで選択した状態で欧文ベースラインを選んでみましょう。
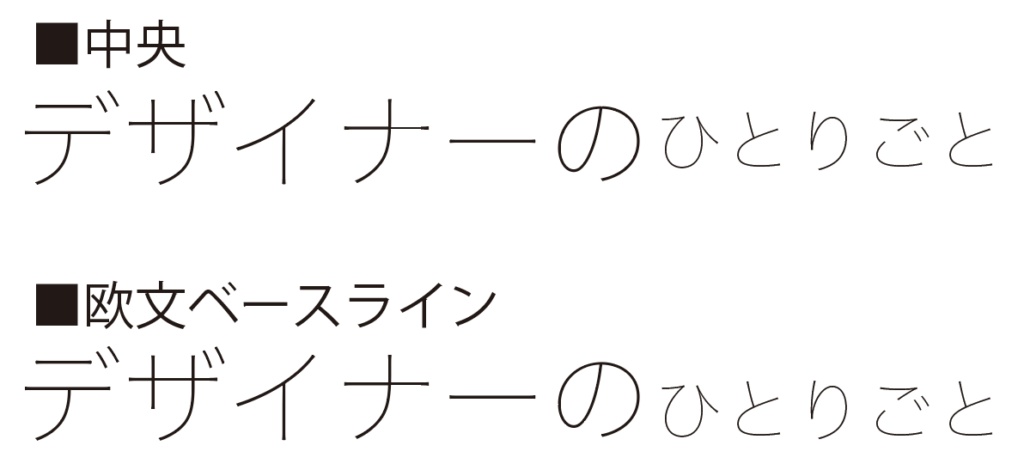
以下が中央と欧文ベースラインを比べた画像です。
きちんと下付きになりました。

まとめ
いかがでしたでしょうか。
他にも上辺に合わせることもできるので色々触ってみてください。
イラレの表現は無限大です。
機能を知ることによりさらにデザインの幅を広げていきましょう。
それでは、良きデザインライフを







コメント