こんにちは、グラフィックデザイナーのyoenです。
今回は、画像をすりガラスの向こう側にあるように見せる方法を解説します。
ちょっとした事で雰囲気が出てきますので覚えてかえってください。
今回はPhotoshopを使わずにイラレだけで出来る方法をご説明します。
イラレで画像をすりガラス風に見せる簡単な方法
次の画像を用意しました。

前面に色をいれて透明度を調整して表現するとこんな感じになります。ですがこれでは単に薄くなってしまっているだけですん。
これに一手間かけるとそれっぽくなりますよ。

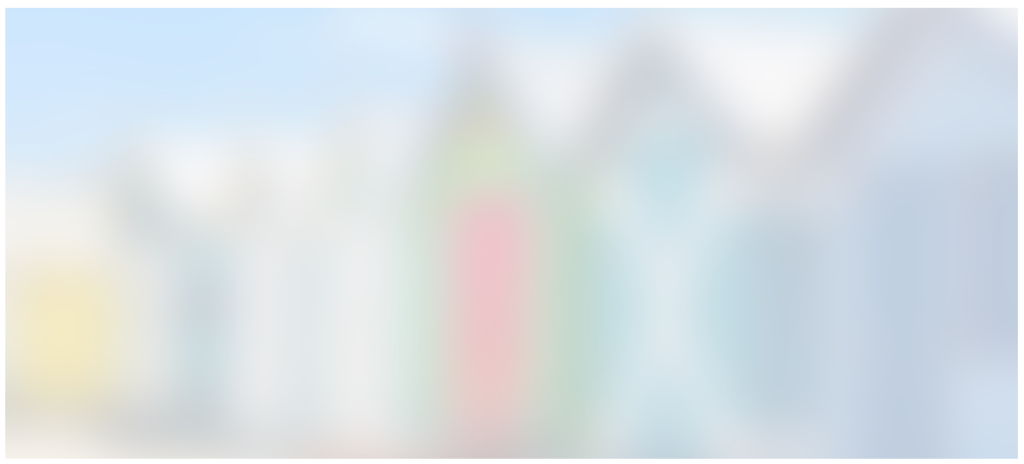
どうでしょう、それっぽくなりましたね。
実は画像にぼかしを追加しています。それだけで雰囲気がぐっと上がりますね。

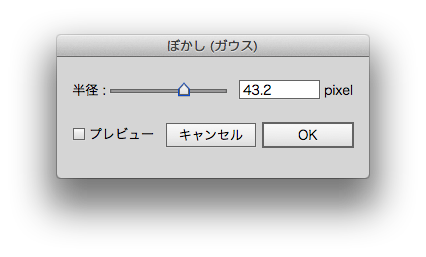
画像を選択して「効果→ぼかし→ぼかし(ガウス)」を選びます。数値は以下を参照下さい。

くらべるとこんな感じです。iPhoneのウィジェットの背景みたいになりました。
背景次第で雰囲気のある効果を得られます。

まとめ
いかがでしょうか。単なるぼかしよりは雰囲気がいいですね。上に置く色を変えても良いと思います。いざと言うときに覚えておいて損はない効果です。
このすりガラスの技法を使ってグラスモーフィズムも作っています。よければどうぞ。

イラレで作るGlassmorphism【グラスモーフィズム】
今回は、Web Designのトレンド、グラスモーフィズムです。前回に続きイラレで完結できるように作成していきます。是非参考にしてください。
それでは、よきデザインライフを。






コメント