こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はデザインをする上でとても重要な文字・文章を考えてみたいともいます。
タイトルにある文字をデザインすると言ってもタイポグラフィーのようなことではありません。
読みやす文章はどういった構成で組まれているのかを見ていきたいと思います。
ただ文字を置いても人は読んではくれません。また、タイトルなどで目を引いても本文が読みづらくては離れていってしまいます。
昔から読みやすい文章の規準みたいなものは存在しているのでそれも含めて見ていきましょう。
文章をデザインする。
デザインには色やレイアウトといった他の要素も細かく絡んできますが、今回はいったん置いておき、読まれるための文章デザインを考えてみたいと思います。
配色の考え方は以前書いていますのでそちらを参考にしてみてください。
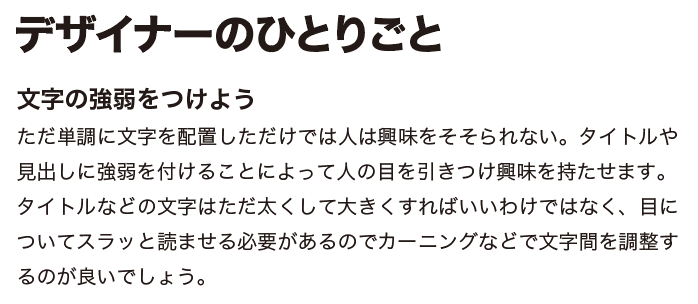
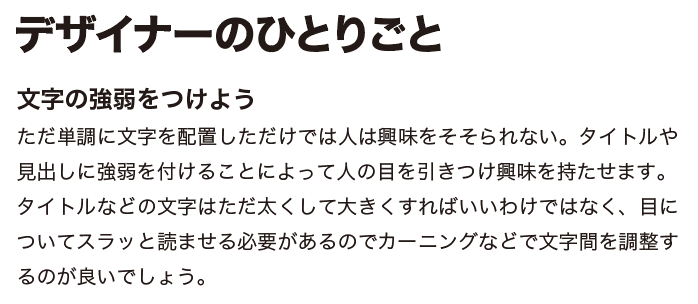
文字の強弱をつけよう
ただ単調に文字を配置しただけでは人は興味をそそられない。タイトルや見出しに強弱を付けることによって人の目を引きつけ興味を持たせます。
色を変えて上げるのも良いと思います。

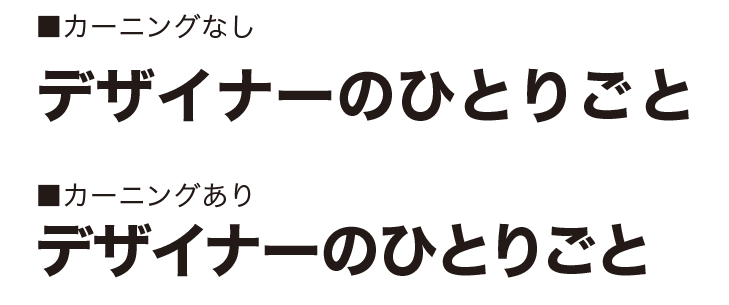
タイトルなどの文字はただ太くして大きくすればいいわけではなく、目についてスラッと読ませる必要があるのでカーニングなどで文字間を調整するのが良いでしょう。

フォントの選び方
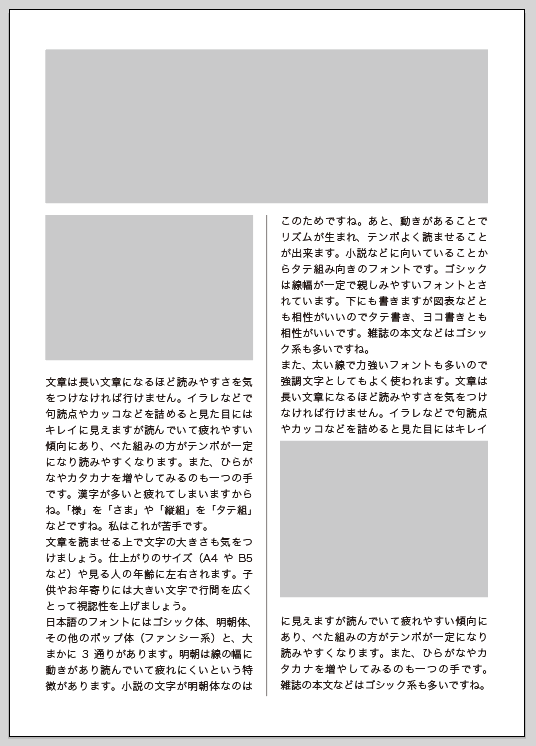
日本語のフォントにはゴシック体、明朝体、その他のポップ体(ファンシー系)と、大まかに3通りがあります。
明朝は線の幅に動きがあり読んでいて疲れにくいという特徴があります。小説の文字が明朝体なのはこのためですね。あと、動きがあることでリズムが生まれ、テンポよく読ませることが出来ます。
小説などに向いていることからタテ組み向きのフォントです。
ゴシックは線幅が一定で親しみやすいフォントとされています。下にも書きますが図表などとも相性がいいのでタテ書き、ヨコ書きとも相性がいいです。雑誌の本文などはゴシック系も多いですね。
また、太い線で力強いフォントも多いので強調文字としてもよく使われます。
読みやすさを考える。
タイトルなどは前述した通りですが、文章は長い文章になるほど読みやすさに気をつけなければ行けません。
イラレなどで句読点やカッコなどを詰めると見た目にはキレイに見えますが読んでいて疲れやすい傾向にあり、べた組みの方がテンポが一定になり読みやすくなります。
また、ひらがなやカタカナを増やしてみるのも一つの手です。
漢字が多いと疲れてしまいますからね。
「様」を「さま」や「縦組」を「タテ組」などですね。
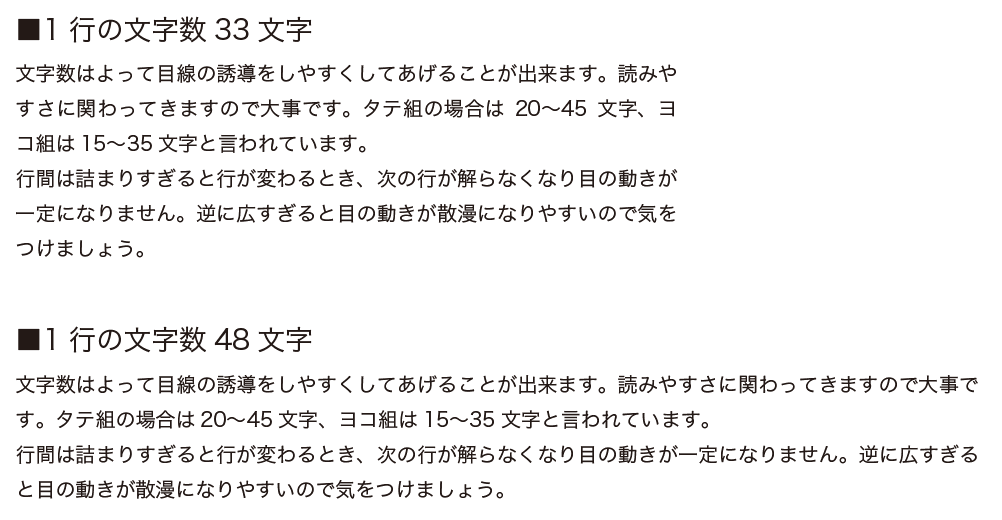
一行の文字数と行間
一行の文字数をコントロールする事によって目が疲れにくくなります。
読みやすさに関わってきますので大事です。
タテ組の場合は20〜45文字、ヨコ組は15〜35文字と言われています。
行間は詰まりすぎると行が変わるとき、次の行が解らなくなり目の動きが一定になりません。逆に広すぎると目の動きが散漫になりやすいので気をつけましょう。

タテ組みでは1.5倍くらい、ヨコ組みでは1.5〜1.75倍くらいといわれています。
本文の大きさ
文章を読ませる上で文字の大きさも気をつけましょう。仕上がりのサイズ(A4やB5など)や見る人の年齢に左右されます。子供やお年寄りには大きい文字で行間を広くとって視認性を上げましょう。
学生や30代の人たちは文字が大きいと幼い印象がついてしまいますので読まれない傾向があります。
標準的に8〜10pt程度が良いといわれています。
同一書体で構成
今は一つのフォントで太さ違いがかなり出ているので構成しやすくなっていますね。色々なカタチのフォントを多用すると目が疲れるので便利な世の中になりました。あと、統一感が出て読みやすい。

文字とオブジェクトの組み合わせ
ただ文章が羅列してあるだけだと飽きられてしまいます。写真や図表などが入っているだけで読みやすさは格段に違ってきます。視線の動かし方にテンポを付けることによって飽きさせない効果が生まれます。

目安として文章と画像や図表の比率は50%前後と言われています。
小説などの読ませる文章はどうでしょうか、こちらは余白(マージン)の取り方や行間で工夫すると良いでしょう。

まとめ
いかがでしたでしょうか、いくつかの注意点をしっかり守れば読ませることはあまり難しいことではないかもしれません。あとは配色とデザイン力だけですね。
こんかいこの記事を作るにあたり参考にさせて頂いたサイト様です。あまりにも良く出来ているので記事にする意味があるのか考えてしまいましたが、自分なりに解釈して書いてみました。ありがとうございました。
それでは、よきデザインライフを。









コメント