DTPオペレーター グラフィックデザイナー
こんにちは、yoenです。
今回は切り抜き(クリッピングマスク)のお話です。
クリッピングマスクは任意の形で画像やオブジェクトを切り抜けて便利です。今回は複数のオブジェクトでの切り抜き方法を見ていきます。
それではいきましょう。
複数オブジェクトで切り抜く方法【クリッピングマスク】
以下では2種類の方法をご紹介していきます。
基本と応用ですね。
応用まで覚えると色々と表現の幅が変わってきますよ。
一つのオブジェクトで切り抜く
切り抜きたい写真(オブジェクト)の上に切り抜きたい形のパスを配置し、両方を選択した状態でクリッピングマスクを適用すると任意の形で切り抜かれます。
切り抜きたい形のパスは必ず閉じている(クローズドパスである)事を確認してください。マスクは出来ますが後々エラーの原因になる可能性があるからです。
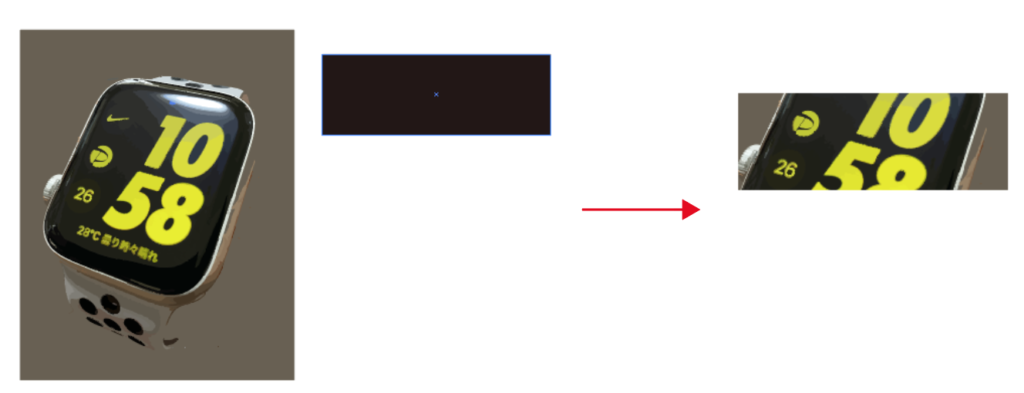
下の画像では長方形のオブジェクトで写真を切り抜いています。右側が切り抜き後です。
長方形を画像の上に重ねて両方選択した状態で、オブジェクト→クリッピングマスク→作成を選択してください。ショートカットは⌘+7です。

複数のオブジェクトで切り抜く
切り抜きたい形のオブジェクトを複数個用意します。今回はわかりやすく黒い長方形3つを使って作成します。
複合パス
まず下準備をします。3つの黒いオブジェクトだけを選択して、オブジェクト→複合パス→作成を選びます。ショートカットは⌘+8です。
そうする事で3つの黒い長方形が一つのオブジェクトとしてまとめられます。

この状態で切り抜きたい画像の上に複合パスにしたオブジェクトを重ね、両方選択してからクリッピングマスクを作成します。

いかがでしょうか。複合パスにしたオブジェクト部分のみ、下の画像が見える状態になりました。
まとめ
いかがでしたでしょうか。
これらを使って例えば複数の窓枠の外に見える景色をクリッピングしてみるとか、たくさんの星で切り抜くとか色々試してみてください。
かなり複雑なオブジェクトも切り抜きしてくれるので状況に応じて使用できれば非常に使いがっては良いと思います。
それでは、よきデザインライフを。






コメント