こんにちは、グラフィックデザイナーのyoenです。
今回はWebバナーをイラレで作ると良いことです。
紙媒体のグラフィックデザイナーですが、最近バナーのご依頼もお話をいただく様になりました。
サンプルとして受け取るデータがほとんどPhotoshopなのでイラレはだめなのかなと思い調べてみたら大丈夫だったのでほっとした経験があります。
私はIllustratorで作る方がハンドリングが良いのでイラレで作っています。そこでイラレで作ると何が良いかを書いていこうと思います。
注意点も記事にしています。合わせてどうぞ。
それでは行きましょう。
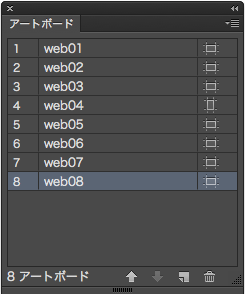
アートボード
アートボードは作業するキャンパスです。このサイズが実際の仕上がりサイズになります。
イラレだと1つのファイルにアートボードを複数作る事が出来るので作成するバナーの数だけ作っておけます。また、アートボードの名前をきちんと付けておけば書き出した際のファイル名もキレイに整理してくれます。
サイズ展開をする場合は同じデザイン(テイスト)で作っていくと思います。イラレだと1つのファイルで管理出来ます。
全体を見ながら全てのサイズのデザインチェックも出来るのでテイストを会わせるのにも役立つので良いです。


イラレでバナーを作る際に一番気をつけたいのが「ピクセルグリッドに整合」の機能です。この機能を知らないと書きだしデータに不備が出てしまう可能性があります。
本格的にイラレで作業したい方は以下の記事も読んでください。
アピアランス
画像や文字に効果を付けるアピアランス。これもPhotoshopとIllustratorどちらも効果はほとんど同じです。
見た目はやや違いが出てきますが同じ名前の効果ならほぼかわりません。ですので私は使い慣れているイラレで作業したいです。

画像解像度
張り込む画像の解像度が小さすぎなければあまり気にする必要はありません。
webデータの場合、原寸で72dpiあれば大丈夫です。
校正用データ
アートボードを複数作っていると一括でデータを描き出せるので手間はを省けます。
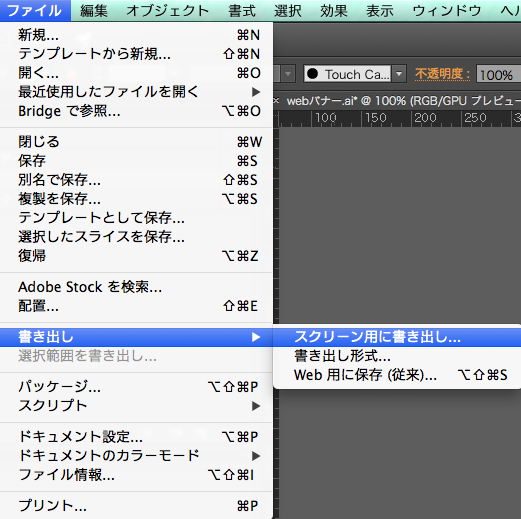
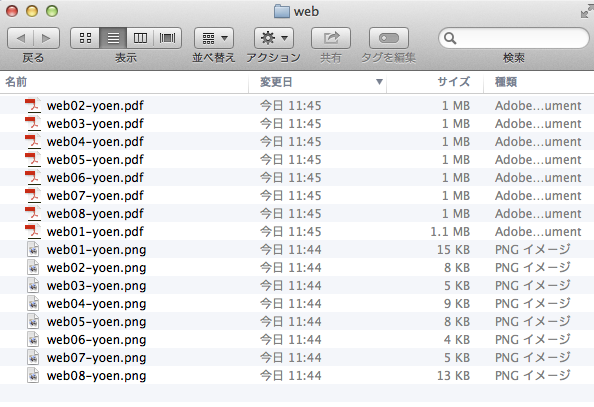
pdfで書き出せば校正用としても使えますし、ファイルネームも一元で管理できるので便利です。場所は以下にあります。

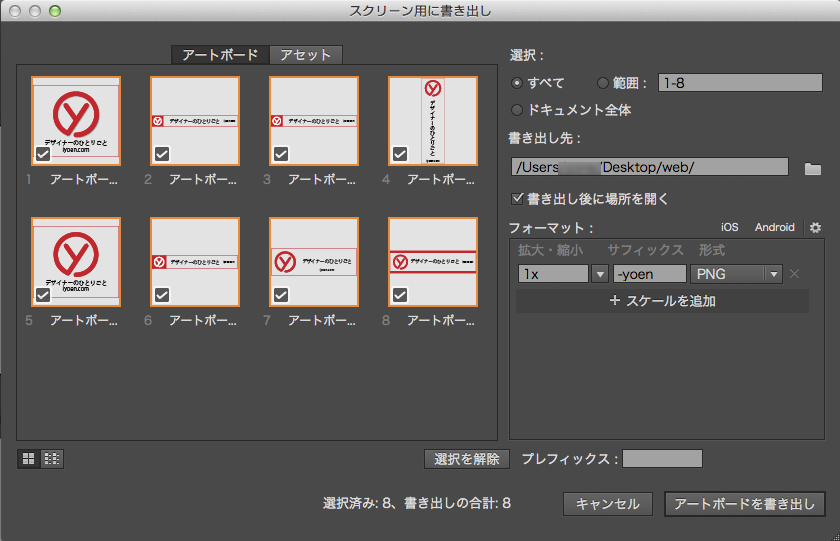
ファイル上のアートボードをプレビューしてくれるのでここで書き出すデータもチョイスできます。
次にフォーマットを設定します。校正ならpdf、入稿用にjpgやpngといった具合に選んで調整してください。
サフィックスの部分で共通のタイトルを入れておけばファイル整理もらくですね。
あとは書き出すだけ。

入稿データ作成
何度も言いますがデータを一括で書き出せるので便利ですね。
結局の所web広告はサイズ展開が多いので同じイメージで複数の広告を作らなけらばいけません。イラレだと1ファイルで全体を見ながらイメージを保ちつつ作業できるのでその点いいかなと思います。
校正用データのところで触れた「スクリーン用に書き出し」でjpgやpngで書き出してみましょう。
以下のようなぐあいで書き出せます。

まとめ
いかがでしたでしょうか。一番言いたかった事は一括で書き出せる。
イラレの作業に慣れている。もしくはPhotoshopと比べるとillustratorの方が扱いやすい。と、思っている人は間違いなくイラレで作ればいいと思います。
使いやすいソフトで作業するのが一番効率がいいですからね。
では、良きデザインライフを。








コメント