こんにちは、グラフィックデザイナーのyoenです。
今回はwebバナーをillustratorで作る際の注意点です。
前回は「イラレでWebバナーを作ると良い5つのこと」でしたが、今回は注意点です。
それではいきましょう。
Webバナーをイラレで作る時の注意点5つ【illustrator】
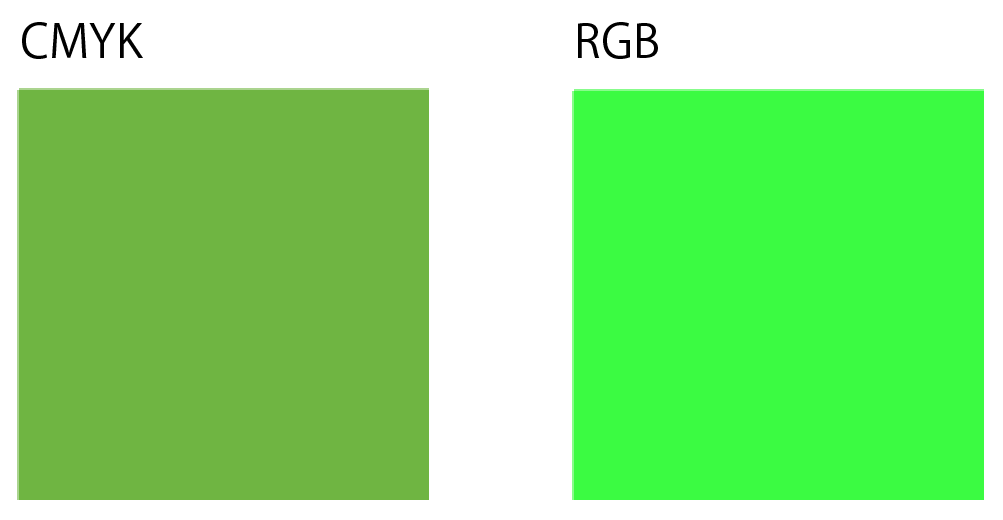
RGB
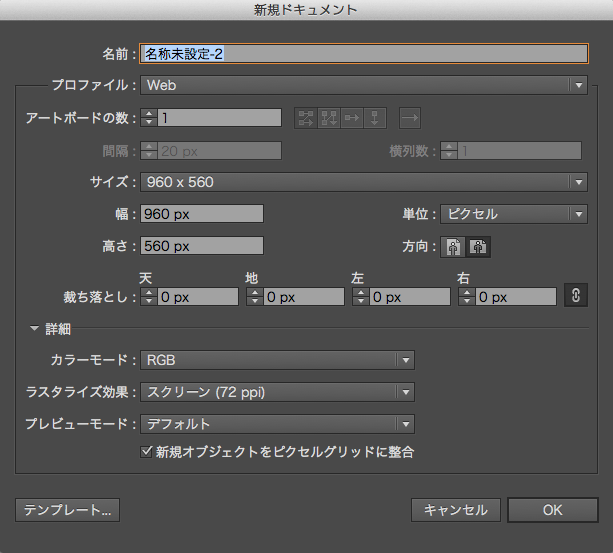
新規ドキュメントを作成する際にカラーモードがRGBになっているか確認しましょう。
紙媒体用のCMYKモードで作業すると色域が違うのでRGBになっているかきちんとチェックすることが必要です。
CMYKは蛍光系の色は表現出来ませんので色がくすんで見えます。

単位
webでの単位はピクセルです。こちらも新規ドキュメントを作成の際、確認して下さい。
プロファイルをwebで選択すれば問題ないと思いますが、プリントを選んでいると全てが間違った状態で始まってしまいますので気をつけて下さい。

web用に書き出すのがわかっている場合は「新規オブジェクトをピクセルグリッドに整合」にチェックを入れておきましょう。
アートボード
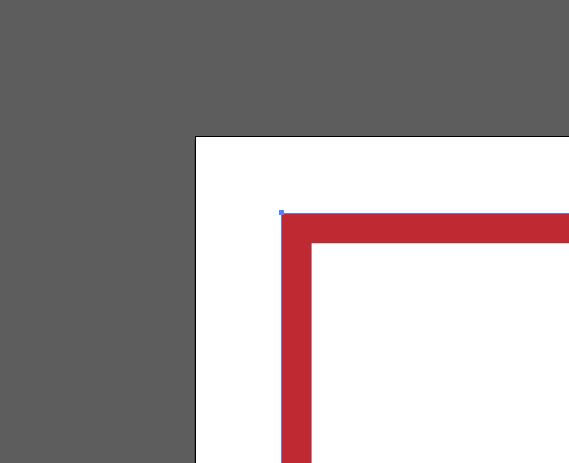
上記の新規オブジェクトをピクセルグリッドに整合にチェックを入れていないとアートボードがピクセルからずれている場合があります。
そのまま書き出すとビジュアルの隅に白い線ができてしまったり囲みの線が滲んでしまう場合があります。これは上記のウィンドウで「詳細」にある「新規オブジェクトをピクセルグリッドに整合」のチェックが入っていると大丈夫なはずです。
後からチェックを入れるとズレたままになってしまうので、アートボードを一回掴んで少しずらして再配置すると治ります。
ピクセルグリッドに整合の使い方は以下を参照してください。
画像解像度
これはパソコン環境などで状況は変わってきますが、ストレスなく動かせる範囲でなら画像はある程度大きくて構わないと思います。
いろいろなサイズで作成することを考えると初めから軽い画像で作成していては大胆に多くしたくなったりした時に元データに戻って作業するのは手間です。
線の設定
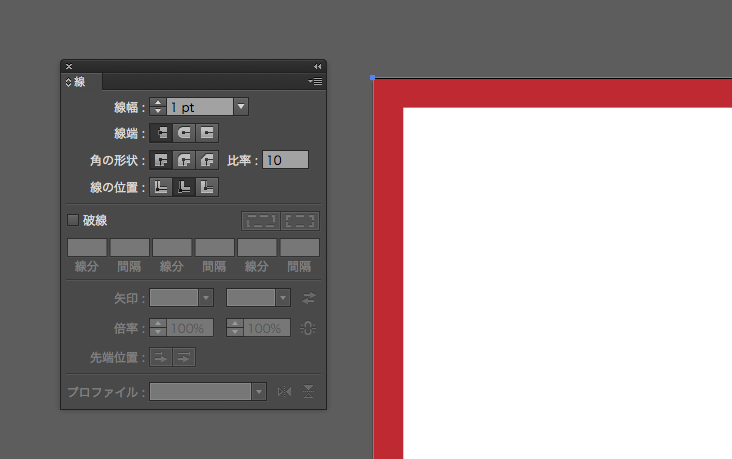
バナーの外周に枠線をつける場合は線幅の基準を変えておくといいです。
基本は線の真ん中が基準になっていますが、線の内側に設定しましょう。パレットの「線の位置」です。そうするとオブジェクトのパスが線幅の外周に付くようになります。


ちなみにこれは新聞広告と同じです。。。。新聞広告とweb広告、全然関係ないのに共通点が。。。。
まとめ
いかがでしたでしょうか。
上記さえ気をつけておけばある程度のことはやり遂げられます。
大丈夫です。
それでは、よきデザインライフを。








コメント