2022.1.8更新
こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はアピアランスで文字の打ち変えも出来るドラクエ風タイトルロゴの作り方です。
一度は作ってみたいと思ったことありませんか?是非覚えていってください。
前半ではアピアランスのパスの変形を使って、後半では3D効果を使った立体の方法を解説します。
後半の3Dはイラレのバージョンが上がってリアルな立体物を作ることが出来るようになったのでおまけ的にご紹介したいと思います。
ファイナルファンタジー風のタイトルロゴも作っていますのでぜひご覧ください。
光のデザイン戦士!
※以下、作例の各数値はテキストのサイズなどにより変わってきます。ご自身の数値を探してください。
一度は作ってみたいドラクエ風のタイトルロゴ
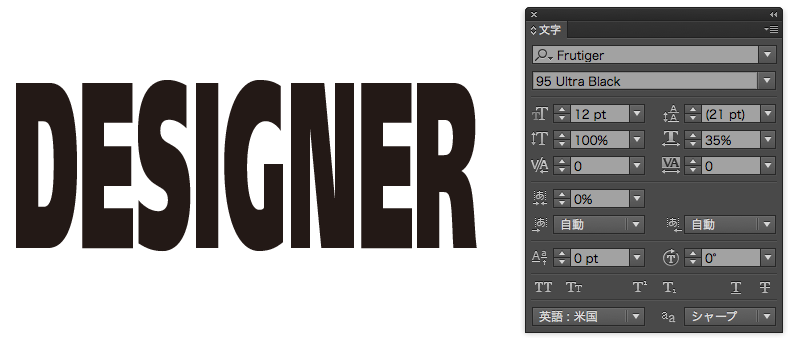
まずは基本となるベースのテキストから。
変形の都合上長体にしておくと見栄えがよくなります。後から調整出来ますのでとりあえず今回は左右を35%に設定しました。文字の大きさは12ptです。
文字数は多すぎると変な形になってしまいます。フォントは何でもかまいませんが太いフォントの方がいいでしょう。

アピアランスのワープを選ぼう
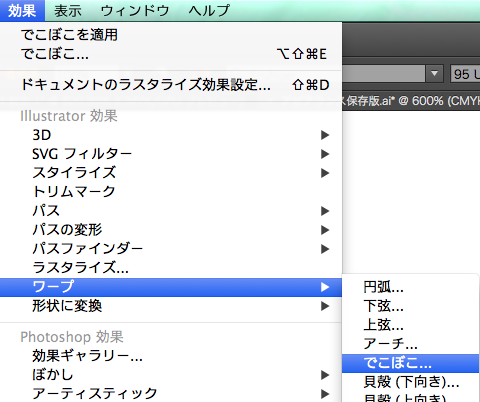
テキストを入力したら選択した状態で、効果→ワープ→でこぼこを選択しましょう。

ワープオプションで水平方向にチェックを入れ、カーブを-20%にします。
変形の項目は、垂直方向を-15%にすると、もうドラクエ風ですね。
水平方向でカーブをマイナスにすると真ん中がへこんでいきます。逆にプラスだと膨らみます。

これだけだと味気ないので少し粧飾していきます。
アピアランスを加えていく
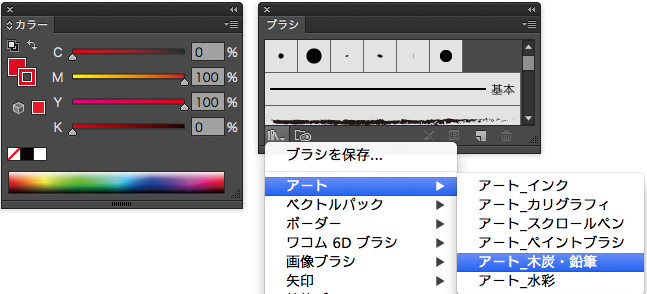
文字の塗りと線の色は透明にして、新たに塗りを追加して赤に、線も同じ色にしてブラシの、アート→アート_木炭・鉛筆から適当な線を選びましょう。

細めのブラシにして線幅を0.25ptに設定しました。
するとふちが少しギザギザした感じに仕上がりました。

さらに、線を2つ増やして上を黄色に、下を上の黄色より濃いめに設定します。
これをアピアランスパネルで塗りよりも下に配置します。

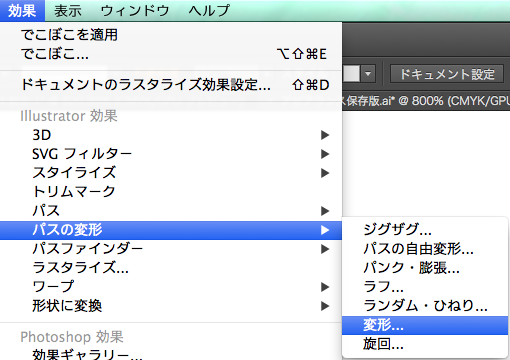
一番下の線を選択した状態で、効果→パスの変形→変形を選択します。

【拡大・縮小】は水平垂直とも101%、【移動】を垂直方向に0.2mm、一番したの【コピー】の部分に5と設定してOKします。

最後に角の粗がめだつので下2つの線の【角の形状】をラウンド統合(真ん中)に設定しましょう。

どうでしょうか以上で完成しました。文字の打ち変えも出来ますよ。それっぽく見えますかね。これが私の作り方です。
アピアランスについて以下にまとめていますので参考にしてみて下さいね。
3D
イラレのバージョン2022でレイトレーシングが使えるようになったことで3Dの表現の幅がグッと上がりました。
上記の工程で線にフチをつけるところまでは同じです。
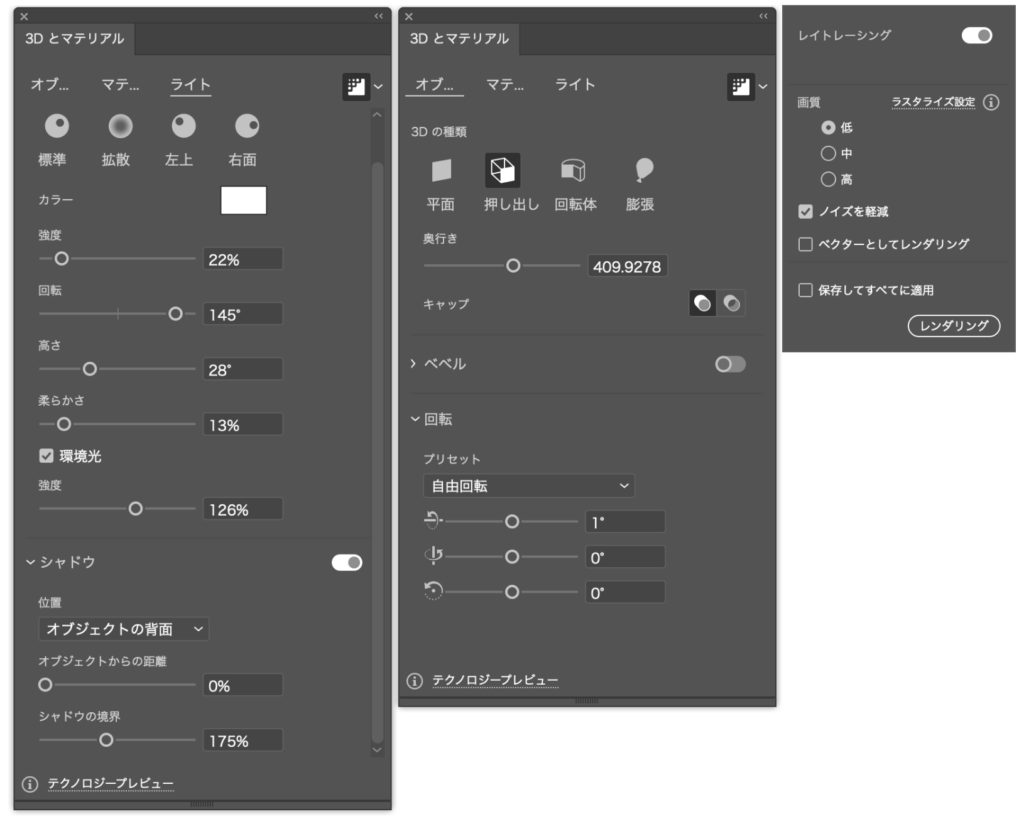
その状態で効果→3Dとマテリアル→押し出しとベベルを選びましょう。各種設定は以下の通りです。

するとこんな味のあるロゴが出来上がります。
ゲームのロゴという感じは無くなってしまいますがまた違った雰囲気があって良いなと思いました。

拡大してみると・・・レイトレーシングの効果でイラレでも中々なリアル感を出せるようになりました。

回転の角度を変えるとこんな感じです。面白いですね。

イラレの3D機能を扱った記事は色々ありますので気になった方は以下もチェックしてみて下さいね。
まとめ

いろんな方が作り方をアップしているので作例の一つとして覚えておいてください。もっとリアルな本家に近い物もころがっています。
今回のデータはイラレだけで作れてテキストが打ち変え可能ですのでいろんな単語で作ってみてください。
それでは、良きデザインライフを。









コメント