こんにちは、グラフィックデザイナーのyoen(@yoen)です。
以前イラレで簡単に作れる水滴の作り方をご紹介しました。
この作り方はパスを使った簡単なものですが、今回ご紹介するのは少しリアルな水滴の作り方です。
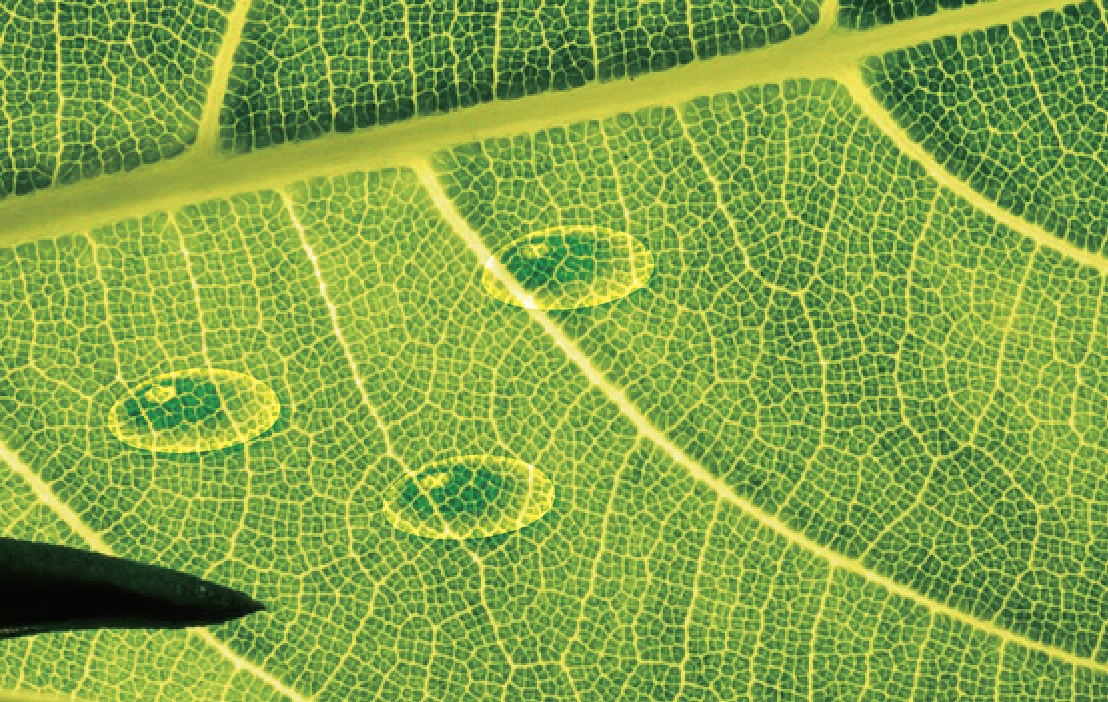
写真に載せるとリアルに見えます。
さらに水滴の形などを変えていくとさらにそれっぽく見えてきますのでまずは基本の作り方をみていきましょう。

調べてみてもRGBでの作り方ばかりで印刷に使えないものばかりでした。
ですが試行錯誤してCMYKでもきちんとそれらしく見えるように作ることができたのでご紹介したいと思います。
透明効果の見え方はRGBとCMYKで変わってくるので苦労しました。
それではみていきましょう。
イラレで作るリアルな水滴の作り方【CMYK編】
印刷対応の水滴を作っていくのでカラーモードはCMYKで作っていきます。
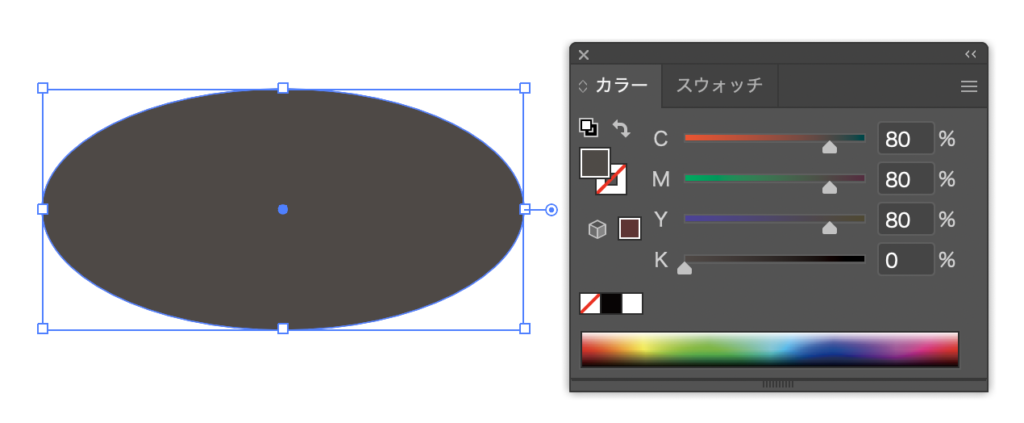
まずは楕円形ツールで円を描きます。

グラデーション→ドロップシャドウ
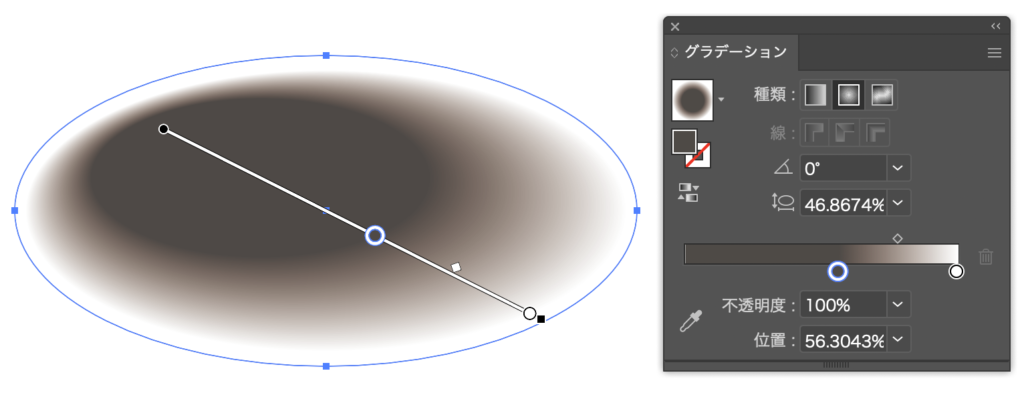
次にグラデーションツールを使い以下のようにグラデーションを調整しましょう。
このグラデーションで使う色が今回のポイントです。CMYKの内K以外の色を均等に入れて濃いグレーを作りましょう。
お好みでCMYそれぞれを80〜90%くらいで入れるのがいいと思いますが今回は80%で作っていきます。

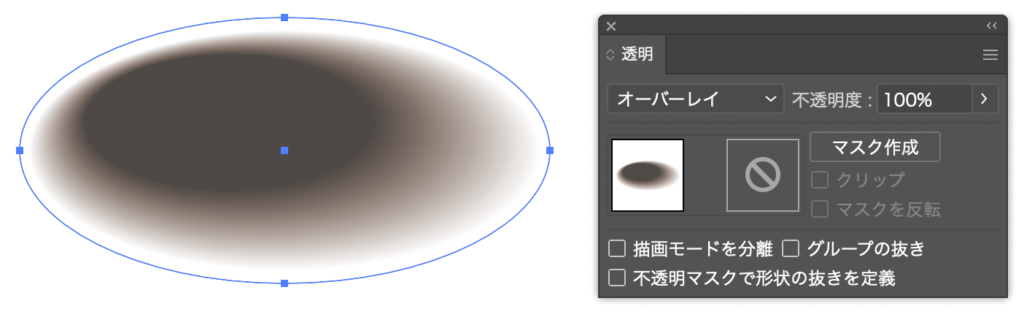
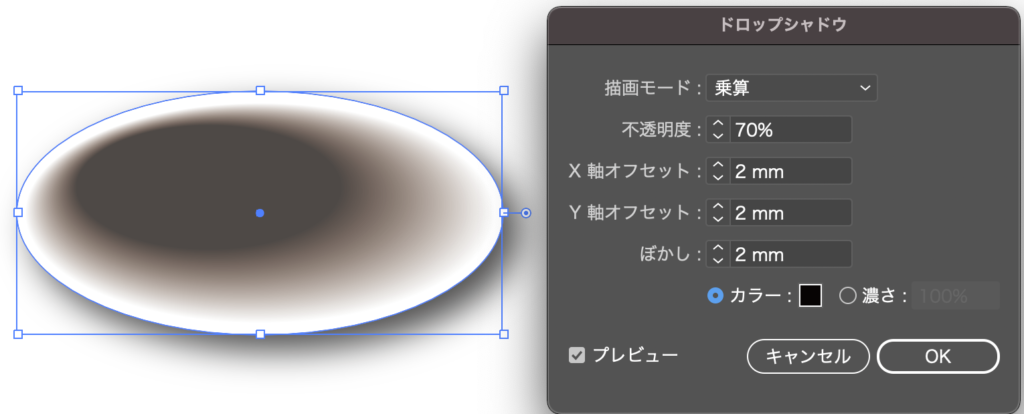
このオブジェクトを選択し、ウインドウ→透明でウインドウを表示しオーバーレイを選択します。画像に載せたときに黒い部分が透明になります。

次に効果→スタイライズ→ドロップシャドウを選びこちらもお好みでボカシを入れていきます。

変形
次に光が当たっている部分を作成します。
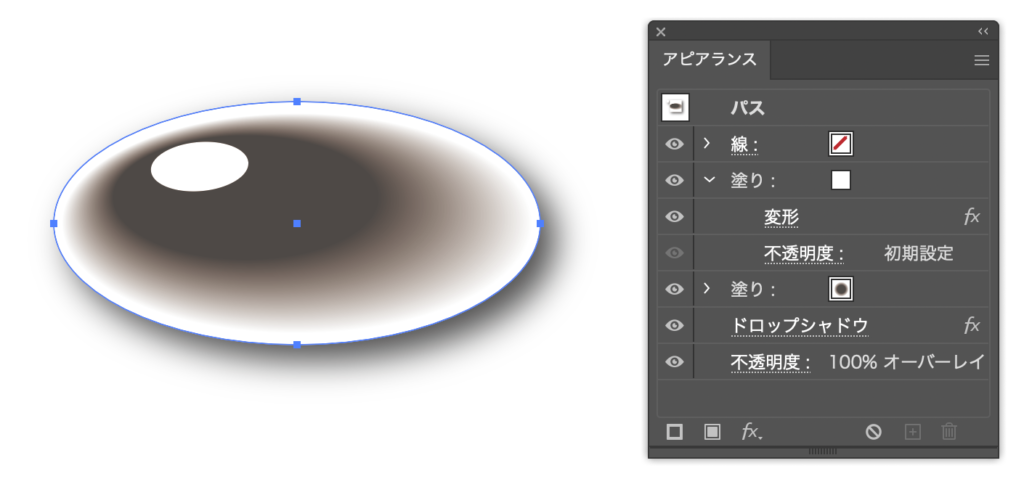
アピアランスで塗りを追加して一番上に持ってきます。色は白です。
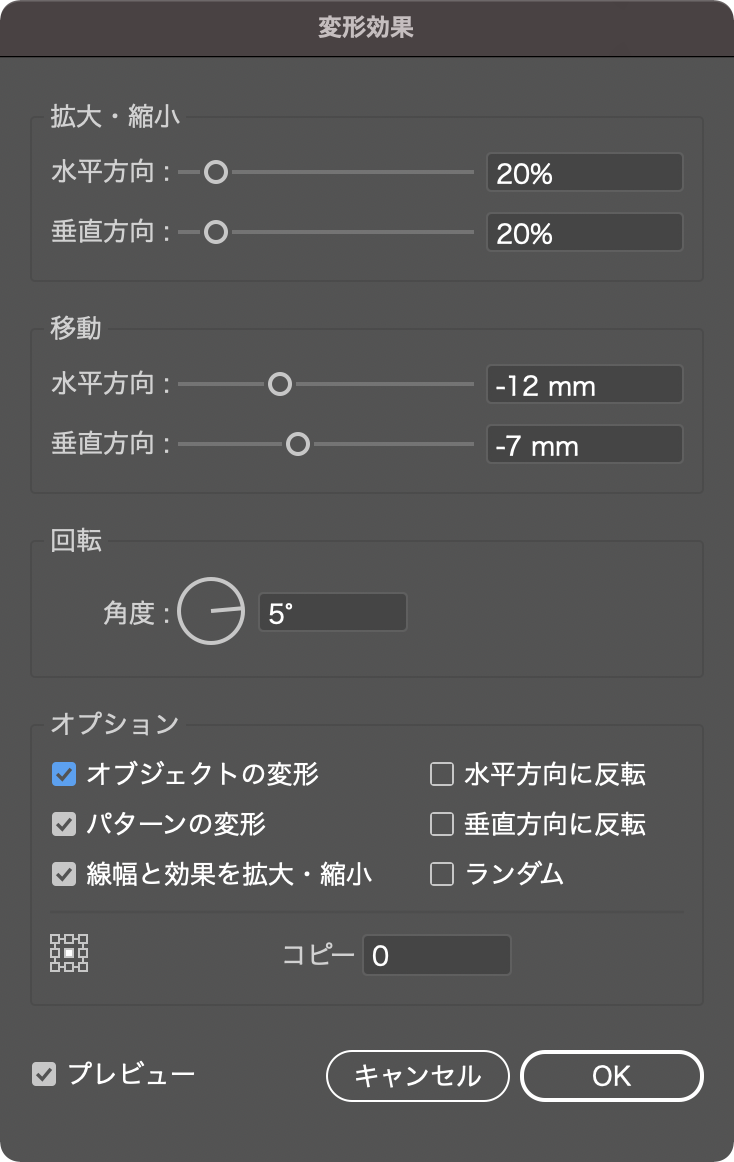
効果→パスの変形→変形で白を小さくして左上に持っていきます。
作った楕円の大きさで数値は変わりますので調整してください。


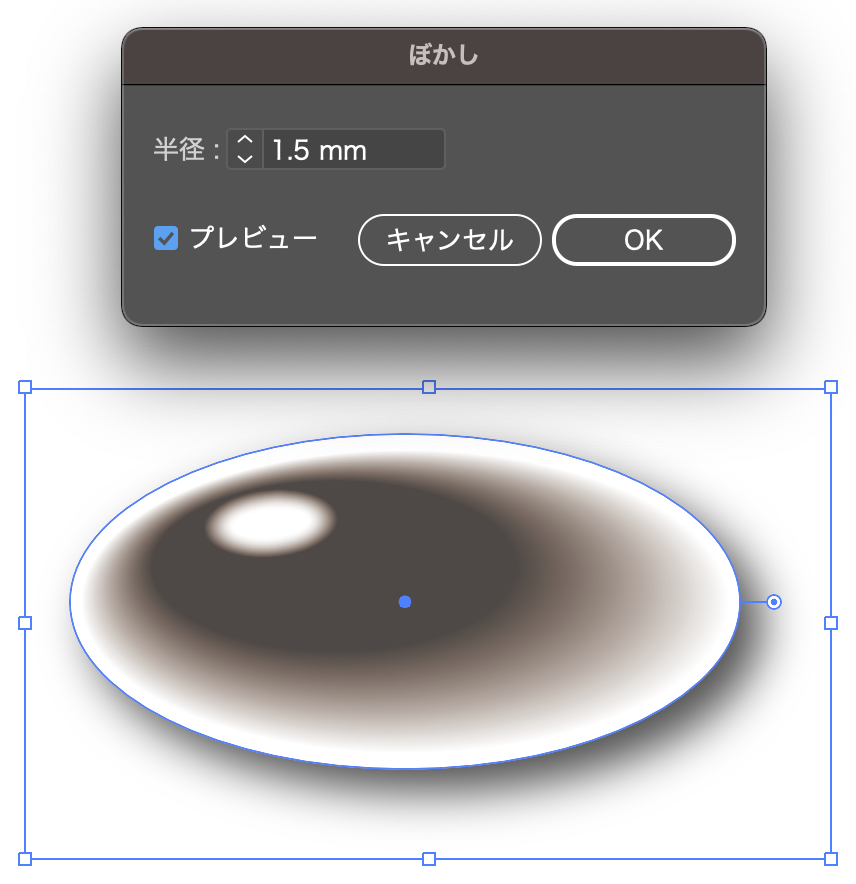
小さくした白の塗りを選択してぼかしをかけました。
光の反射を強くしたい場合は、効果→スタイライズ→ボカシをかけなくでも大丈夫でしょう。

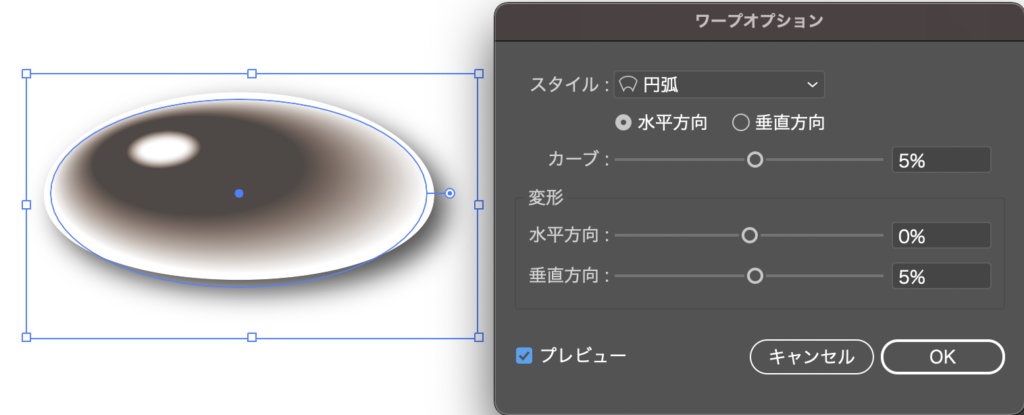
ワープ
最後に、効果→ワープ→楕円を選択します。
少し形を崩して水滴っぽく見せてみました。

最後に微調整します。
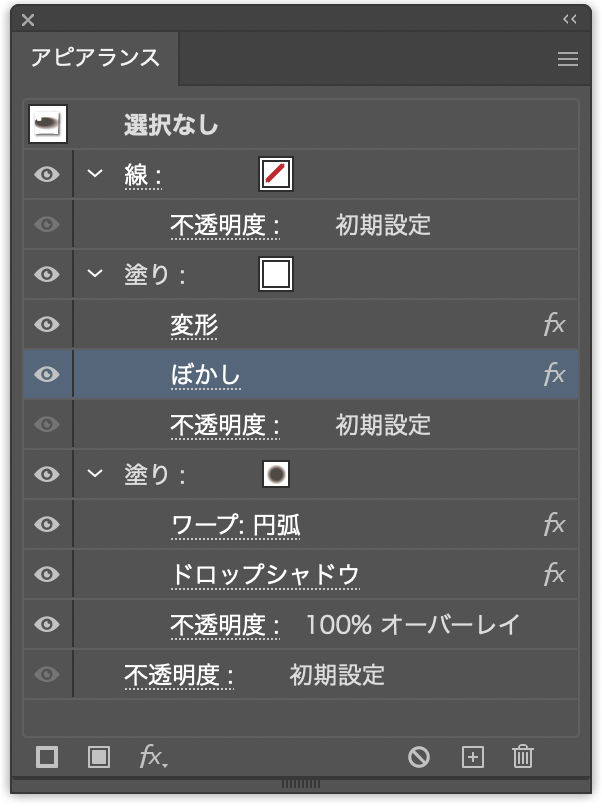
ドロップシャドウとオーバーレイ・ワープの円弧はグラデーションの楕円の塗りの中に入れています。
効果が白の光の部分に反映しないようにしています。

まとめ
アピアランスを調整すると以下のようになります。下の画像は光をぼかしていません。

このようにアピアランスはどこに適用するかで見た目が結構変わってきますので色々調整してみてください。
印刷で使えるようにするにはオーバーレイで使う色がポイントになります。
このサイトでは、これからもデザイナーの役に立つちょっとしたティップスを紹介していきますのでよろしくお願いします。
それでは、よきデザインライフを。







コメント