こんにちは、グラフィックデザイナーのyoenです。
今回はテキストボックスを連結させる方法です。
長方形ツールなどで配置場所や形を決めてからテキストを流し込むといった方法をご紹介したいと思います。
イラレのテキストボックスは使い勝手が良く、どんな形でも流し込めてしまいますので柔軟なデザインが出来るのが特徴ですよ。
今回のポイントは以下になります
- 自由なレイアウトが作れる
- レイアウト後の調整がラク
- 他のオブジェクトに沿ってテキストを流し込める
- 流し込む形も自由自在
それではいきましょう。
イラレでテキストボックスを連結させる方法
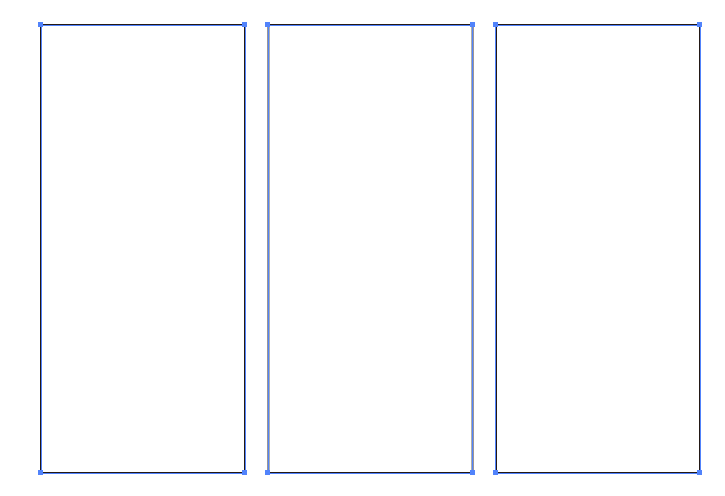
まずはテキストを流し込むための長方形(閉じたパス)を作りました。

流し込むためのボックスは閉じたパスでなければなりません。閉じていなければパス上に文字が流れてしまうので注意して下さい。
文字ツール
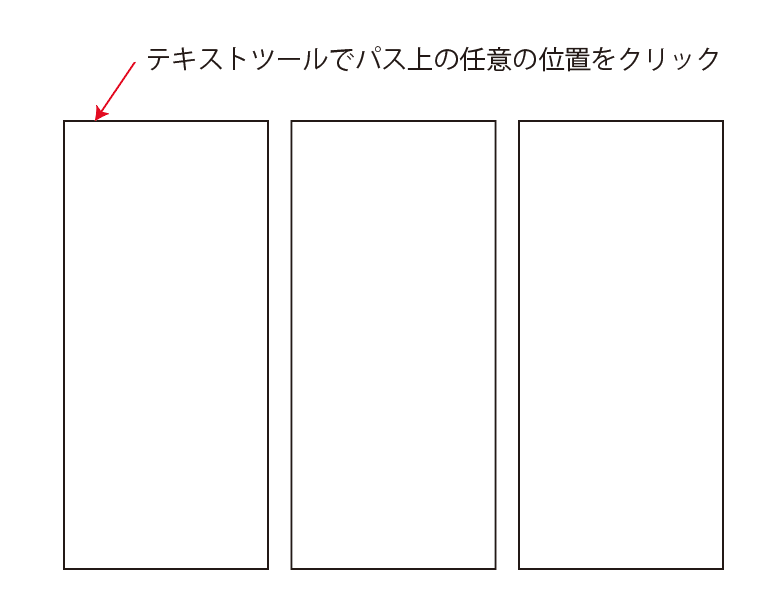
文字ツールを選択して流し込みたいパスの上にカーソルを持っていくとエリア内文字ツール![]() に変化してくれます(カーソルの周りに点線の円が表示)のでその位置でクリックします。
に変化してくれます(カーソルの周りに点線の円が表示)のでその位置でクリックします。
わざわざエリア内文字ツールに変更しなくても勝手に変更してくれるので楽ですね。

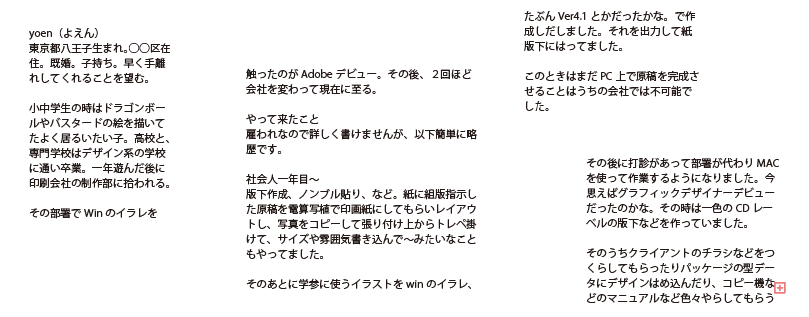
するとパスがテキストボックスに変わりますので用意したテキストをで流し込みましょう。
無事に流し込めましたか?
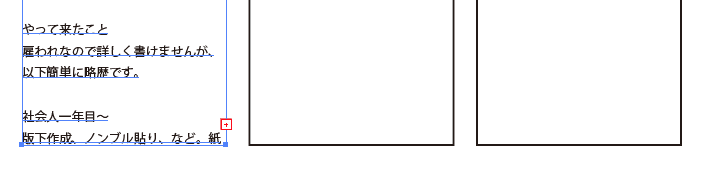
流し込んだテキストの量が多いとテキストボックスに入りきらずに以下のように右下に赤いマークが表示されます。

これはまだテキストが残っていることを知らせる警告マークになります。
これを隣のパスに続けて流し込みたいと思います。
選択ツールかダイレクト選択ツール(矢印のツール)で一度赤いマークをクリックします。
するとカーソルが流し込み用のカーソルに変わります。
それを隣の四角いオブジェクトのパスの上へ持っていくと流し込み用のカーソルがカッコ付きに変わると思いますのでそこでクリックします。
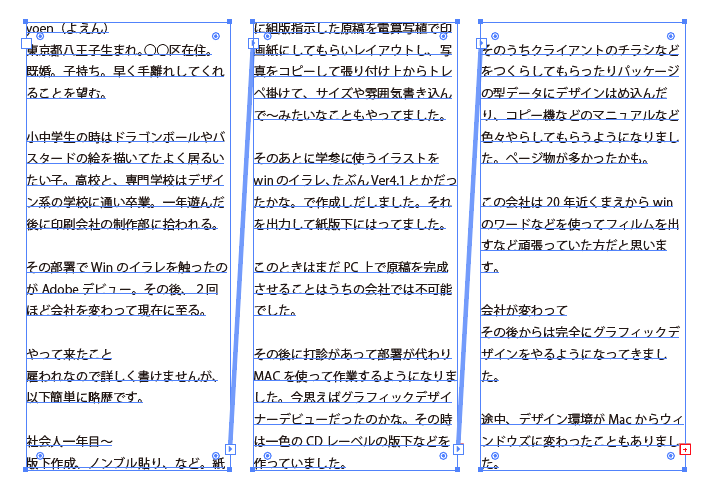
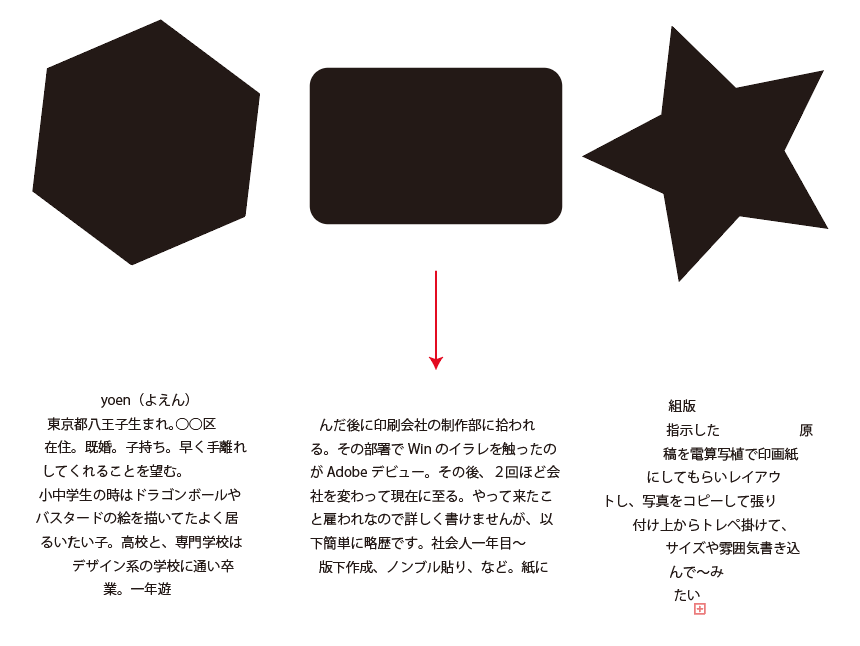
以上をくり返したのがしたの画像になります。
無事に3つの段落へ流し込む事が出来ました。

テキストボックスを事前に作成していなくても赤い四角をクリックした後で任意の場所をクリックすると自動でテキストボックスが生成されテキストを流してくれます。
そのときのテキストボックスの大きさは直前のボックスのサイズと同じものになります。
色々なオブジェクトに流し込める
自由な位置
テキストボックスにするオブジェクトはキレイに並んでいなくても大丈夫です。
自由に流し込む順番も選ぶことができます。

自由な形
以下のような六角形や星形でも大丈夫です。

テキストボックスの形を自由にかえられるので以下のような事も簡単に出来ますよ。

以下の記事でテキストの回り込み方法を詳しく解説しています。
エリア内文字オプション
テキストの流し込み方を設定する方法はもう一つあります。
テキストブロックに対してエリア内文字オプションを使う方法です。
こちらの場合は一つのオブジェクトの中に段落などを一括で設定できる機能です。
正しく並んだテキストを作成するのに向いています。
エリア内文字オプションは以下の記事で詳しく紹介しているのでこちらをご覧ください。
まとめ
いかがでしょうか。
テキストボックスは自由に形を変えられますが、たまに自由すぎて形がメチャメチャになってしまうときがあるので慎重に使ってください。
テキスト関連の記事は色々ありますので気になった方は覗いてみて下さいね。
それでは、よきデザインライフを。








コメント