こんにちは、グラフィックデザイナーのyoen(@yoen)です。
ジャンプ率とはそもそもは文字の大きさ(比率)を変え、視線を誘導する視覚誘導ことを言います。
文字の比率が大きいほどダイナミックなイメージを与えジャンプ率は高くなります。
また、比率を小さくすることでシンプル・清潔感などのイメージになりジャンプ率は低くなります。
近年では色・密集度などもジャンプ率と言う言葉を使って表現されていますね。
考え方は同じなので難しく考えることはありませんが今回はシンプルに本来の意味、文字の大きさに絞ってお話ししてみたいと思います。
それでは見ていきましょう。
デザインの仕方。ジャンプ率を考える
冒頭でも触れましたがジャンプ率とは文字の大小(比率)による目線の誘導のことを言います。
色で言えばトーンを合わせると低くなり一箇所だけトーンを変えると高くなる。と、いった具合です。
それぞれ見ていきましょう。
文字のジャンプ率
デザインではみてもらいたい場所に目線を誘導していきます。
目を引くキャッチを考えてもそれが目立たなければ意味がありません。
ただ目立たせても目的のデザインに合っていなければそれはそれで、そもそも興味のあるものと一致しないので見てもらえません。
色々なことを加味しながら作っていくわけですが、今回は基本的なことを解説していきます。
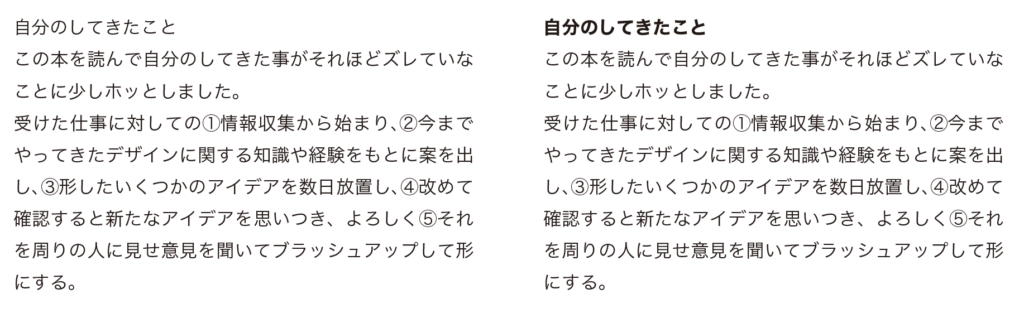
下に二つのブロックがあります。
一つは見出しと本文が同じ太さ、もう一つは見出しを太くしています。
右のデザインの方が、見出しを目立たせることによって本文の内容が解りやすくなり、初めに目に飛び込んできます。

印象の変わり方
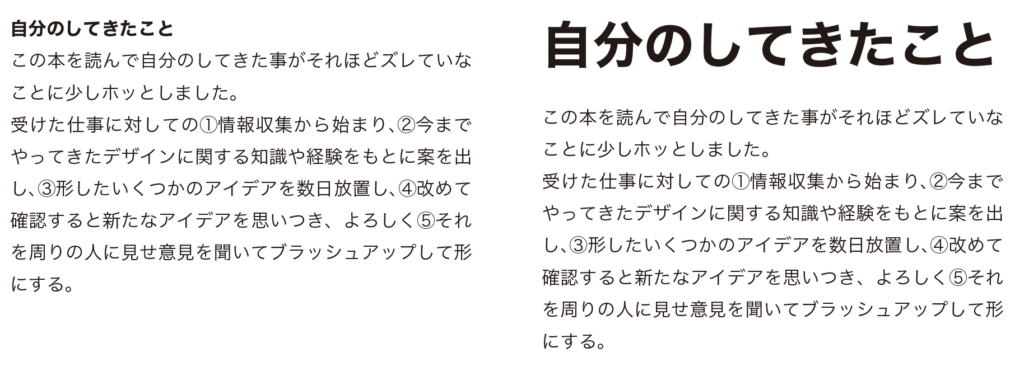
今度のはどうでしょうか。
やはり見出しを太く大きくすることによって目立ち方がかなり違います。当然、右側の方が目立ちます。
しかし、ここで考えてほしいのはこれだけ差をつけるとジャンプ率の他にイメージも変わってしまうことです。
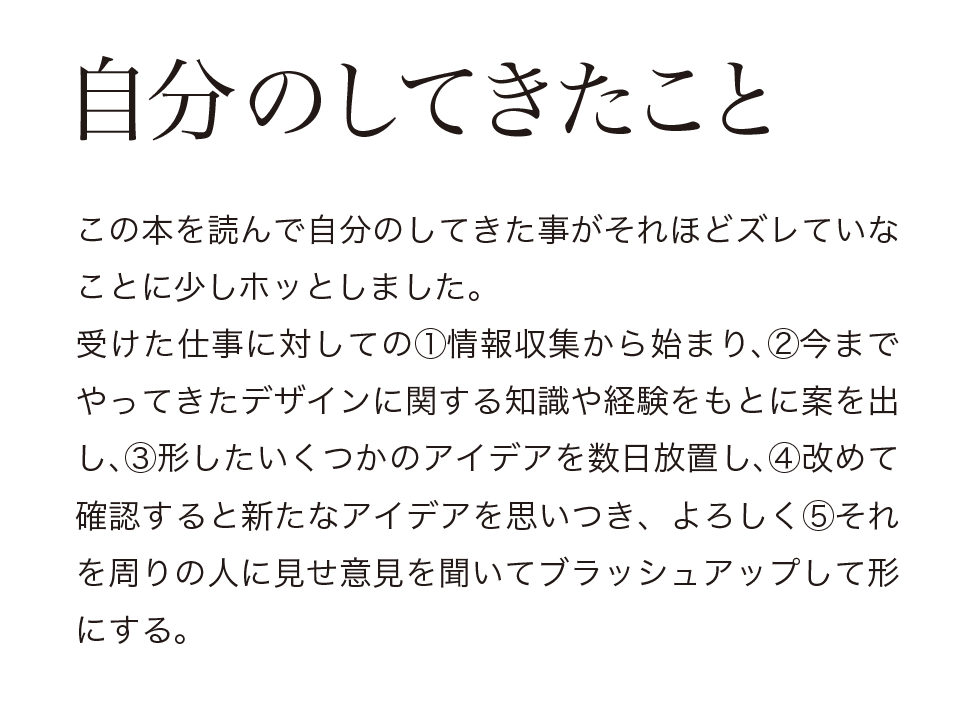
右の方がダイナミックなイメージに見え、左の方がシンプル、繊細な感じに見えませんか?

文字の大きさ一つでダーゲットとする人が変わってしまいました。
どんなに目立たせたくても右の方のジャンプ率を使って女性用化粧品のチラシを作ってもターゲットや商品のイメージには会いませんよね?
もし大きな文字を使いたい場合は例えば明朝系の細く繊細な書体に変えるなどの工夫が必要になってきます。

まとめ
どうでしょうか。
今回はシンプルに解説しました。
ここに色やレイアウトが絡んできて初めてトータルのデザインに発展していきます。
デザインにおけるジャンプ率を少し意識するだけでターゲットなども変えていけるようになるのでぜひ意識して作ってみてください。
今回のジャンプ率とは
目線の誘導に使えるジャンプ率
ジャンプ率が低いとシンプル・おしゃれ・清潔感、ジャンプ率が高いとダイナミック・大胆・騒然などジャンプ率一つでイメージも作れる
と、言うことになります。
ぜひ、意識してデザインしてみてください。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!






コメント