こんにちは、グラフィックデザイナーのyoen(@yoen)です。
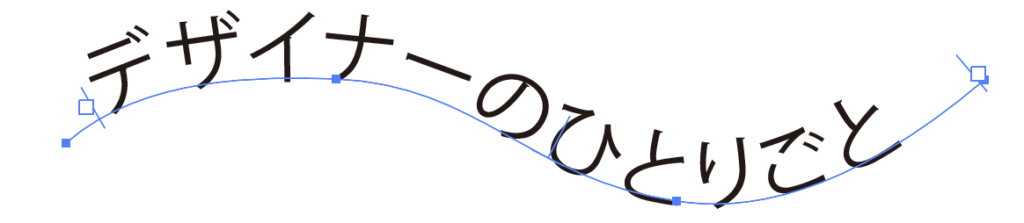
パス上文字は動きのあるタイトル作ったりするときに便利な機能で、下の文字のような自由なパスの形の上に文字を這わせる機能です。

ですが案外思ったように動いてくれなくてイライラしたりした時はありませんか?
この機能にも細かな設定が用意されているのでご説明したいと思います。
ぜひ使いこなしてデザインの幅を広げましょう。
それではいきましょう。
動きのあるタイトルを作る〜テキストのパス上文字を使いこなす〜
テキストと這わせたいパスを用意します。

テキストをコピーして文字ツールでパスの上でパスをクリックテキスト入力状態になるので文字をペーストしましょう。直接入力しても大丈夫ですよ。
基本
まずは基本的なことから。
下の画像の赤丸の部分はテキストが入る範囲を表しています。この部分はパスの範囲内で選択ツールを使い自由に動かして範囲を決めることが出来ます。

テキストが入る範囲の真ん中にも線が一つあると思います。
こちらは選択ツールで動かすとパスの上で文字を移動することができます。テキストが入る範囲も同時に動きます。

次に真ん中の線を選択ツールでクリックし、パスの下にドラッグしてみましょう。

下の画像のようにパスの下側にテキストが移動すれば成功です。
選択ツールで縦の線を掴むのが案外難しいので大きくしてやってみてくださいね。

パス上文字オプション
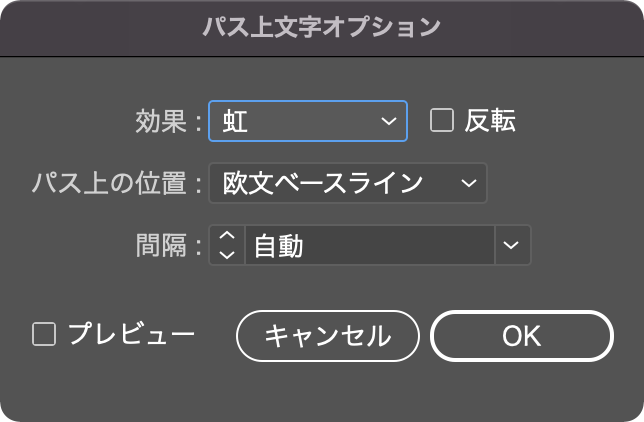
次にパス上文字オプションを見ていきましょう。
文字を選択した状態で文字ツールをダブルクリック、または画面上のプルダウンメニューから、書式→パス上文字オプション→文字上文字オプションを選びましょう。

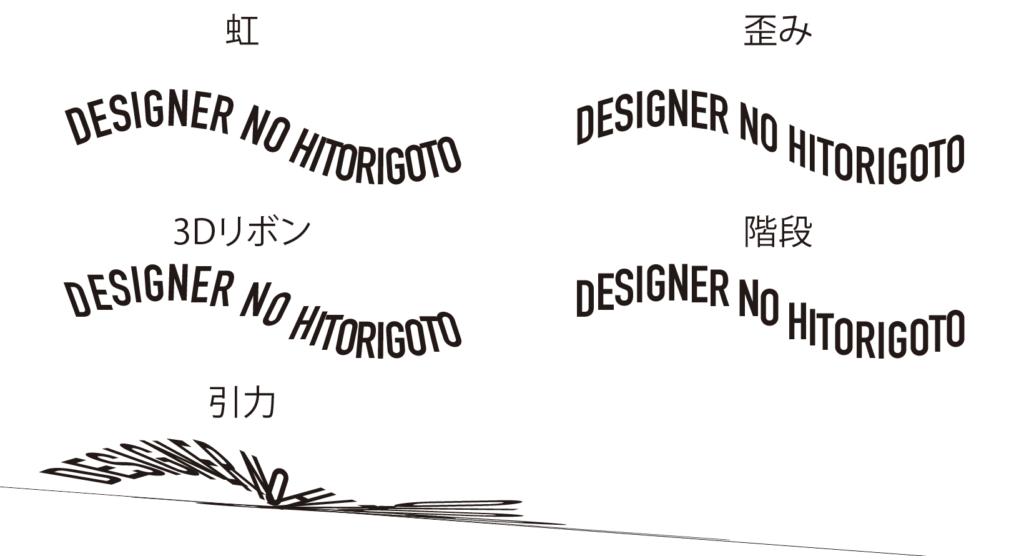
効果を適用した状態は以下になります。クリックすると大きく見ることが出来ます。

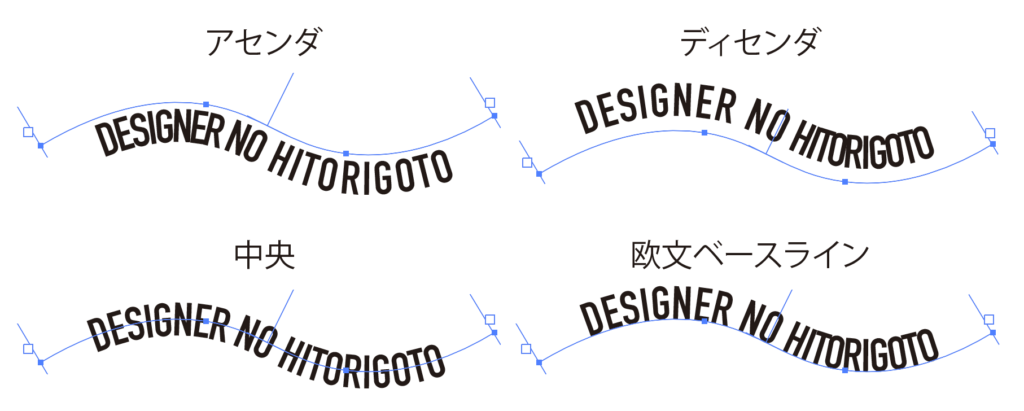
次はパス上の位置の調整です。
以下のようにパスに対しての文字の位置を調整できます。

まとめ
説明は以上となります。
省いた機能もありますがあまり使わないので割愛しました。
今回は基本的な使い方をご紹介しましたがこのサイトで紹介してアピアランスなどと組み合わせると色々な効果が得られますのでぜひデザインの幅を広げてみてください。
これからもデザイナーにとって有益な情報を発信していきますのでよろしくお願いします。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!






コメント