今回はイラレで作ることが出来るテクスチャをご紹介したいともいます。
イラレでもある程度はテクスチャを作ることが出来るのでその工程をみていきたいと思います。
ノイズテクスチャは万能です。
少しデザインが物足りない時などに雰囲気を作り上げられる頼もしいデザインの相棒です。
簡単ですので覚えて帰ってください。
それではいきましょう。
イラレで完結!雰囲気のあるノイズテクスチャを作る。
タイトル画像を題材にお話ししていきます。
まずはテクスチャの元を作っていきましょう。
テクスチャ
長方形ツールを使って黒いオブジェクトを一つ作りましょう。
その際に注意が必要です。カラーモードのRGBモードで作る場合は大丈夫なのですが、CMYKモードで作る場合は気をつけなければいけません。
テクスチャの元の色がK100ではうまく機能しないので少し濃度を下げましょう。K90%程度に下げたり、RGBモードからCMYKに変換した時のような各色に数値が入った状態の色にしましょう。
いい感じになりますよ。今回はK90%で作りました。
それでは用意したオブジェクトで進めていきます。
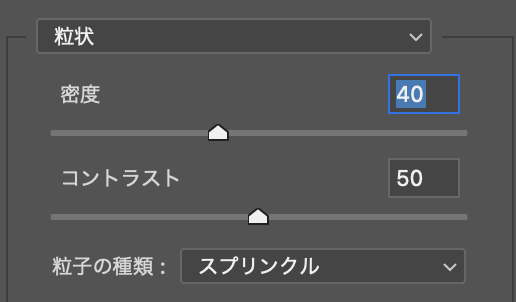
選択した状態で、効果→Photoshop効果の中の、テクスチャ→粒状を選びます。
効果の度合いはお好みになります。今回はこんな感じにしました。

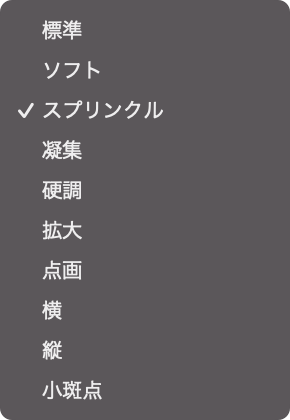
粒の形状も選べます。今回はスプリンクルを選んでいます。

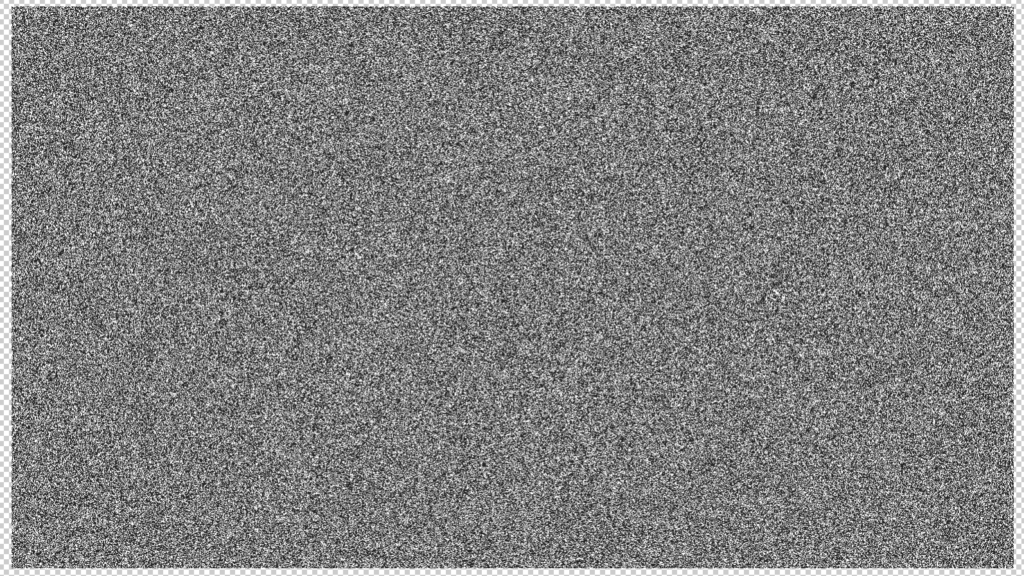
上記の設定で出来上がったのが以下になります。

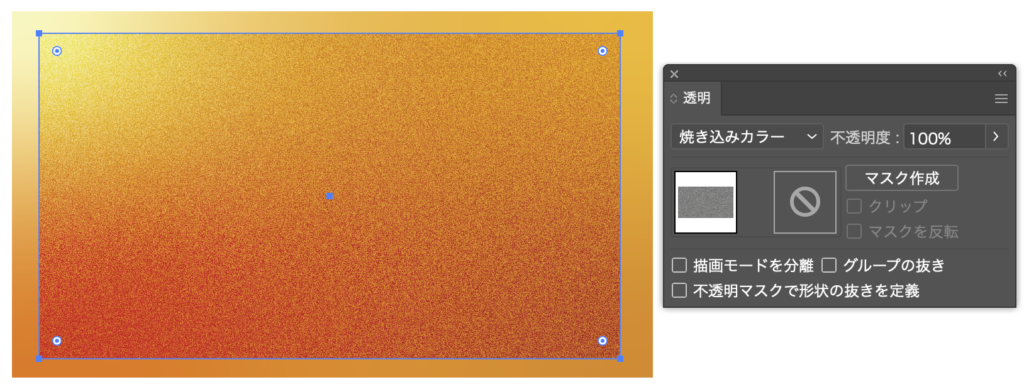
焼き込みカラー
次にこのオブジェクトを効果を適用したいオブジェクトの上に持っていきます。

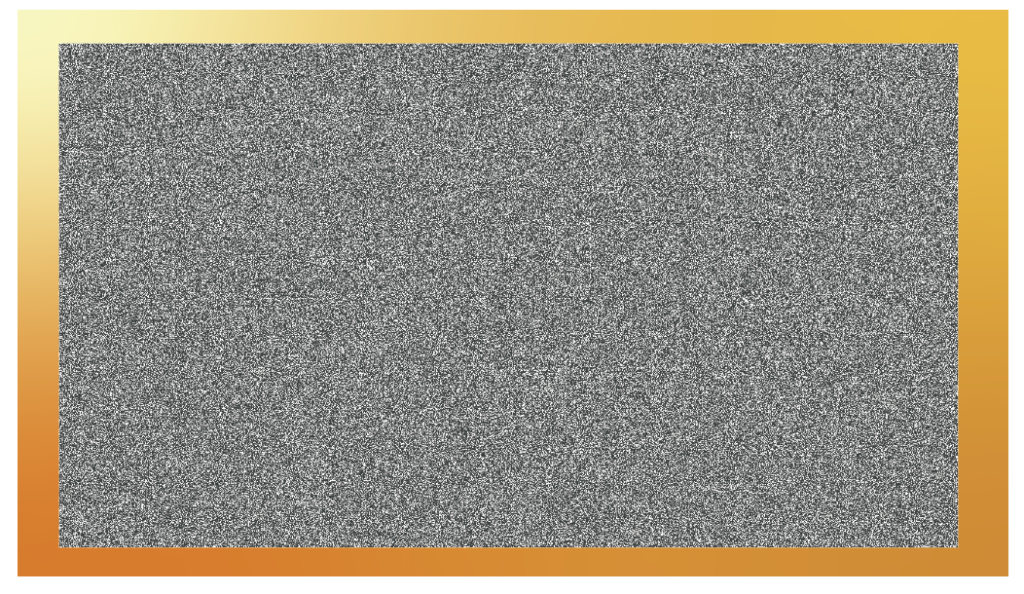
テクスチャを選択した状態で今度は透明パネルで焼き込みカラーを選んでみましょう。

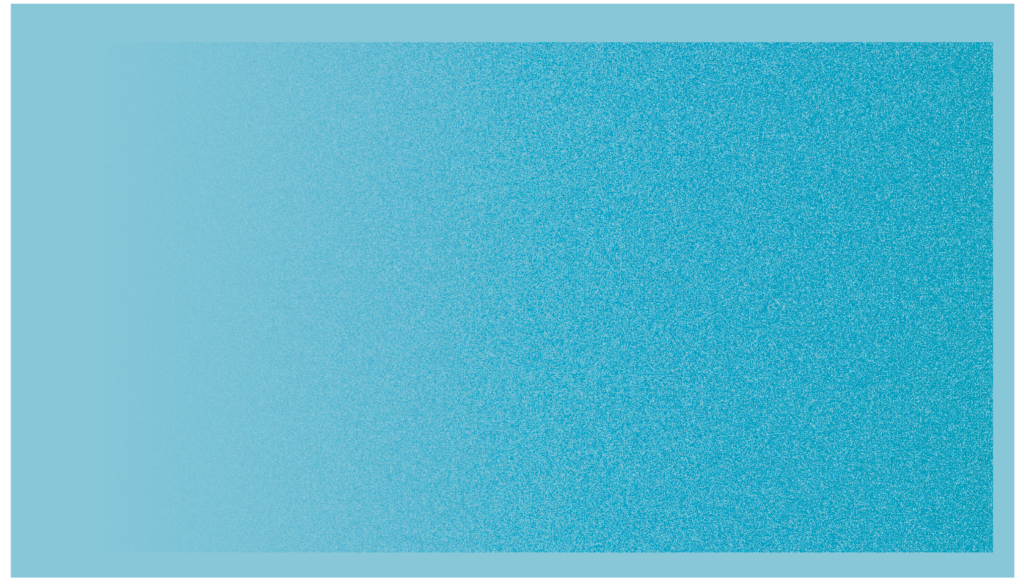
ノイジーなグラデーションが出来ました。
焼き込みカラーの他にもオブジェクトによってはスクリーンやオーバーレイなど色々試してみてください。
ものとオブジェクトに濃淡がなければテクスチャ自体にグラデーションをつけてあげるのも手です。

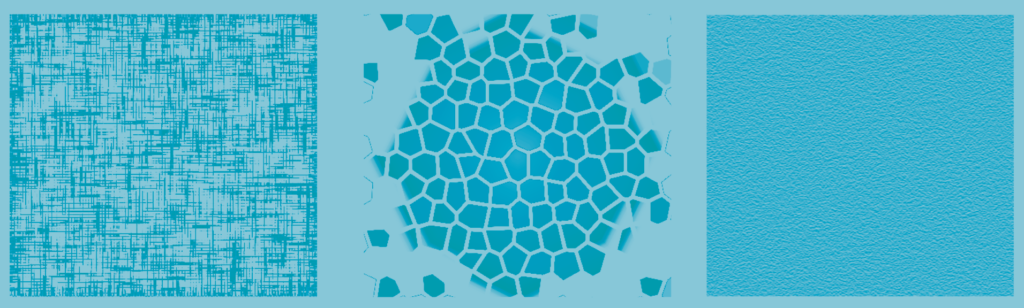
このPhotoshop効果の中のテクスチャを使って色々なテクスチャを作ることが出来ますので色々チャレンジしてみてくださいね。

まとめ
基本的に粒状を使えればこのノイズテクスチャは問題ないと思います。
今回はイラレのグラデーションに適用してみましたが色々なテクスチャを作って画像やイラストなどに合わせてみてください。
思いもよらないかっこいいテイストに生まれ変わるかもしれませんよ。
それでは、よきデザインライフを。






コメント