こんにちはyoenです。
今回はイラレの拡大縮小ツールです。
当たり前ですが拡大・縮小ツールは、オブジェクトを大きくしたり小さくしたりするためのツールです。
ズームツールは任意の場所を拡大・縮小表示するツールですが拡大縮小ツールはオブジェクトそのものを大小さまざまなサイズに変形する事ができるツールです。
基本機能の一つなのでそれほど難しくないのでサクッと見ていきましょう。
それではいきます。
イラレの拡大縮小ツール
使い方はシンプルです。まず、ツールバーから「拡大・縮小ツール」![]() を選択します。
を選択します。
アイコンを選んだら、オブジェクトを選択した状態でキャンバス上でクリック アンド ドラッグで任意のサイズにリアルタイムに変形可能です。

ドラッグしているときにshiftを押すと垂直・水平と45度に拡大縮小率が固定されますのでオブジェクトの形を変える事なく変形させることが楽にできるようになります。

また、optionを押しながらだと元のオブジェクトを残しながら新たなオブジェクトを生成し拡大縮小を行えます。
キーボードとの組み合わせはいくつかあるので試してみて下さい。
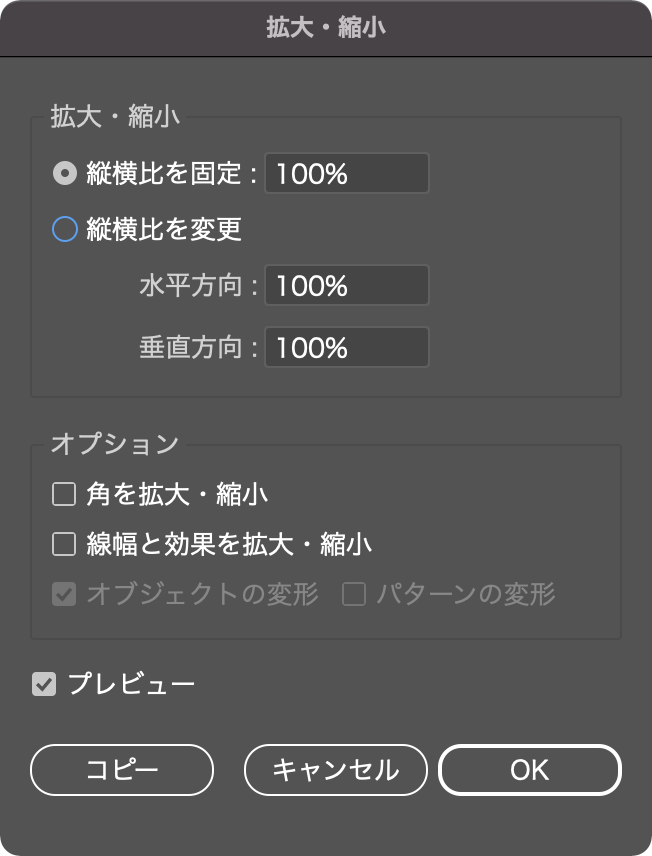
また、オブジェクトを選択した状態でアイコンをダブルクリックするとオプションが表示されます。
これで数値による拡大縮小が可能となります。

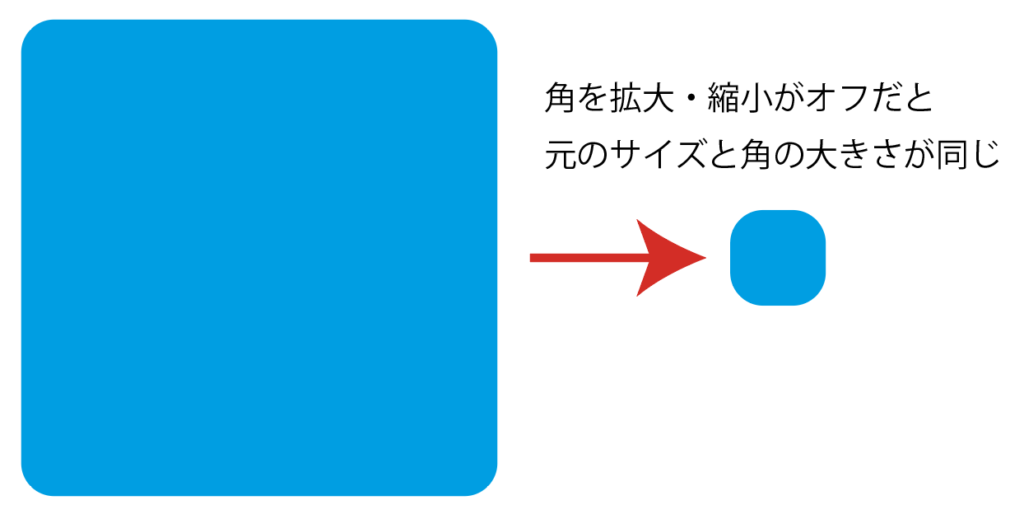
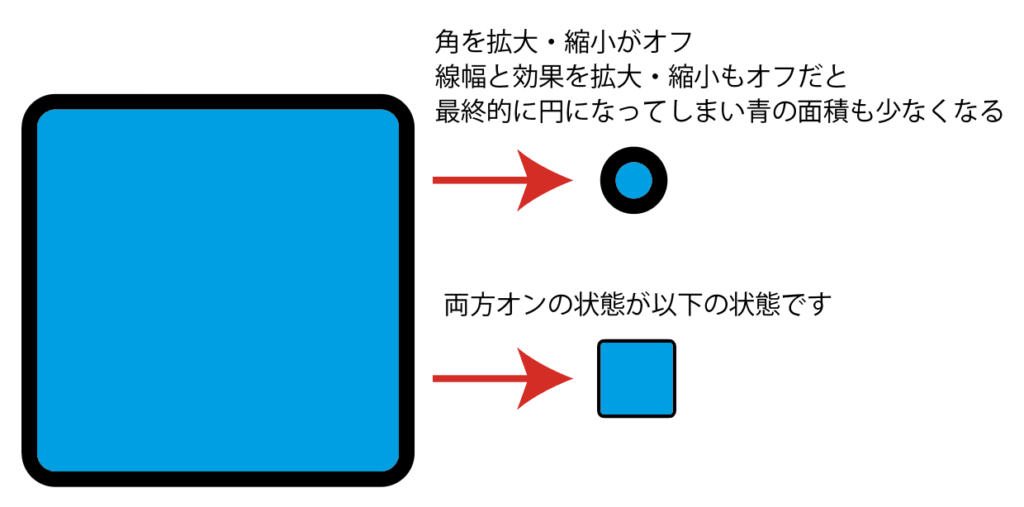
角を拡大・縮小は、たとえば角Rのついたオブジェクトを拡大縮小する際にRの大きさを率に合わせるか元のサイズを維持するかを選べます。
角を拡大・縮小がオフだとこんな感じ。

線幅と効果を拡大・縮小は上記と同じように効果や線幅を拡大縮小率に合わせるか維持するかを選びます。
両方オフで縮小すると最後は円に。ちなみに両方オンだと見たままの状態で拡大縮小されます。

使い方次第ですので用途に合わせて選びましょう。
以上のことを意識しながら、拡大・縮小ツールを使うことでデザイン作業を効果的に行うことができます。
まとめ
いかがでしたでしょうか。
拡大・縮小ツールはただ大きくしたり小さくしたりするだけでなくオブジェクトをいかに見せたいかでオプションの選び方も変わってくる結構繊細な機能です。
使い方を理解して作業効率を上げて少しでもクリエイティブにさける時間を増やしましょう。
これからも皆さんのお役に立てる記事を書いていきますのでこれからもよろしくお願いします。
それでは、良きデザインライフを。






コメント