こんにちは、yoenです。
今回はいままで解説してきたイラレのクリッピングマスクをまとめてみました。
クリッピングマスクとはオブジェクトを任意の形に切り抜く(型取りする)機能でイラレの機能ではとてもスタンダードでとても重宝する機能の一つです。
基本動作はとても簡単ですが使用用途が豊富にあります。
まずは基本的な使い方を説明した後に今までの記事をまとめてご紹介するので気になったものがあったらぜひ見て下さいね。
それでは、いきましょう。
イラレのクリッピングマスク【まとめ】
まずは基本的な使い方を説明します。
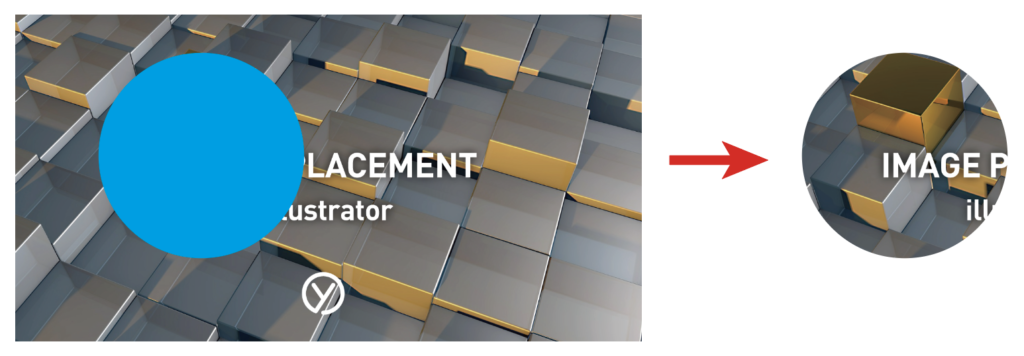
左の丸の形で右の画像をマスク(切り抜き)してみましょう。
マスクするオブジェクトがマスクされるオブジェクトより前面になければなりませんので注意して下さい。

丸のオブジェクトを画像の任意の場所に配置します。
両方のオブジェクトを選択した状態でツールバーから、オブジェクト→クリッピングマスク→作成を選択します。ショートカットは⌘+7です。

いかがですか?簡単ですよね。
マスクの使い方を覚えたところでここからは使い方を色々みていきたいと思います。
マスクの使い方色々
ここからは今までご紹介してきたマスクの記事をご紹介します。
色々多岐に渡りますが自分に必要なものを見つけてみて下さい。
バリエーション
フォントを使って文字の形でマスクを作ることもできます。
複数のオブジェクトを使ってマスクを作る方法です。
マスク後のちょっとした小技です。
マスクを利用してグラフィカルなオブジェクトを作ることも可能です。
まとめ
いかがでしょうか。
マスクを使う機会は必ず起こります。
使い道、使い方は色々あります。
ここで紹介していないものもあるかもしれません。
もし知っている方がいらっしゃればぜひコメントで教えて下さい。
こちらはおまけでイラレのショートカット集です
それでは、よきデザインライフを。
リンク
リンク











コメント