こんにちはyoenです。
今回はイラレのエンベロープで作れるライングラフィックのご紹介です。
エンベロープは機能が豊富で大変便利な機能です。
おもにオブジェクトを変形(歪ませる)機能に特化していますね。
多機能なエンベロープの最全面のオブジェクトで作成を利用した技法をご紹介したいと思います。
それでは早速みていきましょう。
イラレでライングラフィックを作ろう【エンベロープ】
まずは線をぽん作りましょう。サイズや線幅、色などはお好みです。
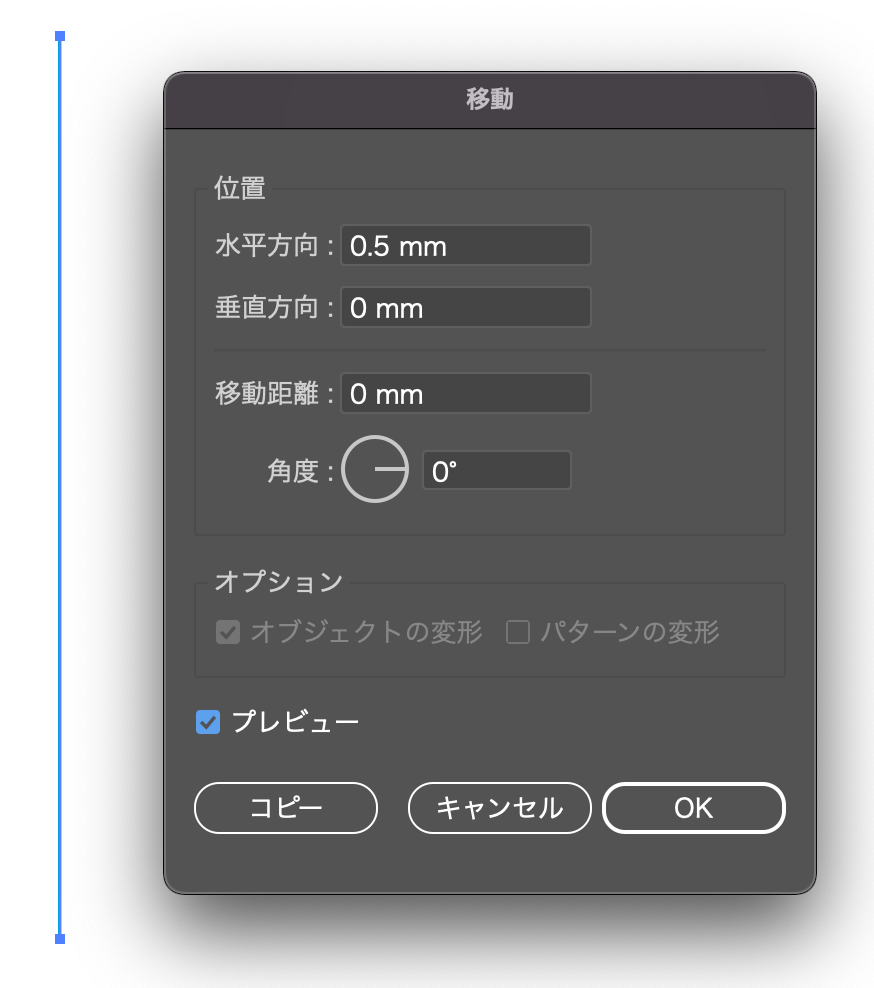
その線を選択した状態で選択ツールをダブルクリックして移動のオプションを表示させます。
下の場合は横方向へ0.5mm移動させる設定にして最後にコピーを選びます。

コピーを押したら一つ複製されたと思います。
これを繰り返しさせます。
⌘+Dを押してみて下さい。移動コピーの動作を行なってくれたと思います。これを複数回繰り返してお好みの数増やして下さい。
線の束ができたら全て選択してグループ化⌘+Gしておきましょう。

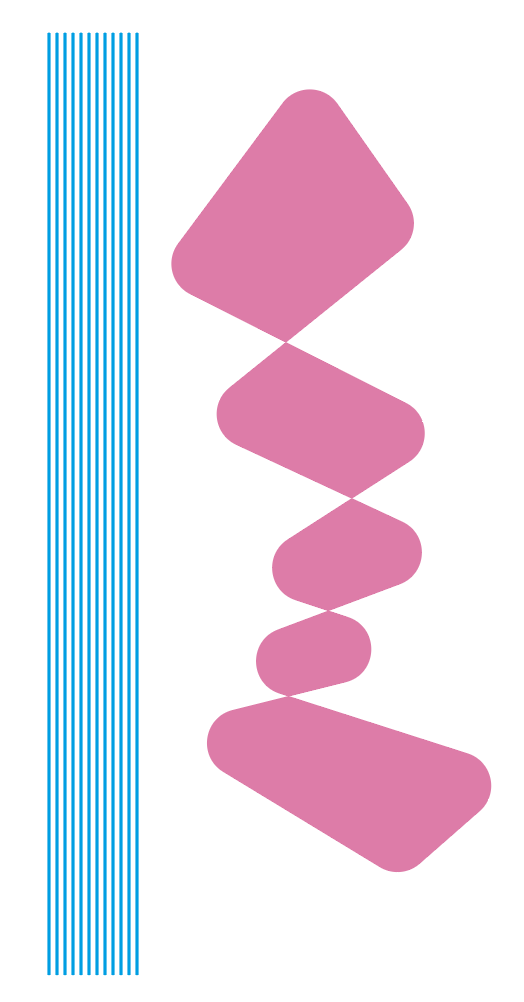
線の束ができたら今度はこの線を変形させたい形のオブジェクトを用意します。
今回は以下のピンクのオブジェクトです。
ここでポイントですが、このオブジェクトは一つなぎのパスである必要があります。複数オフオブジェクトは無理なので気をつけましょう。
また、機能の名前でもある最前面オブジェクトで作成とあるように上下関係も大切です。下の場合はピンクのオブジェクトが線のオブジェクトより上になければいけません。

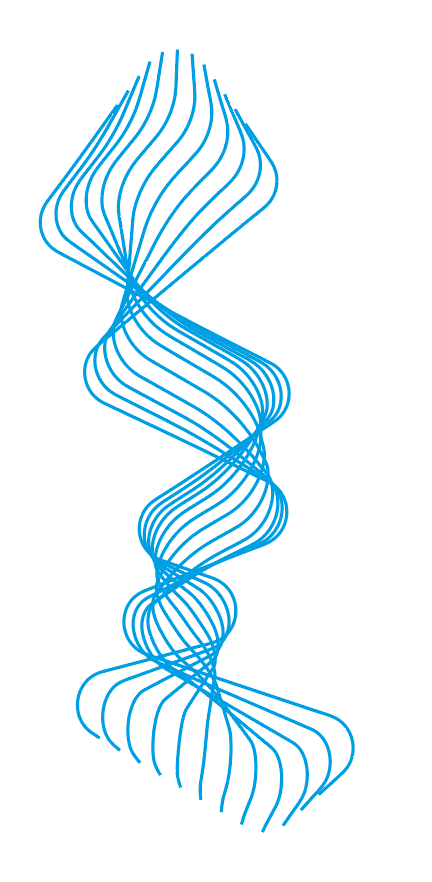
いかがでしょうか。うまくいきましたか?

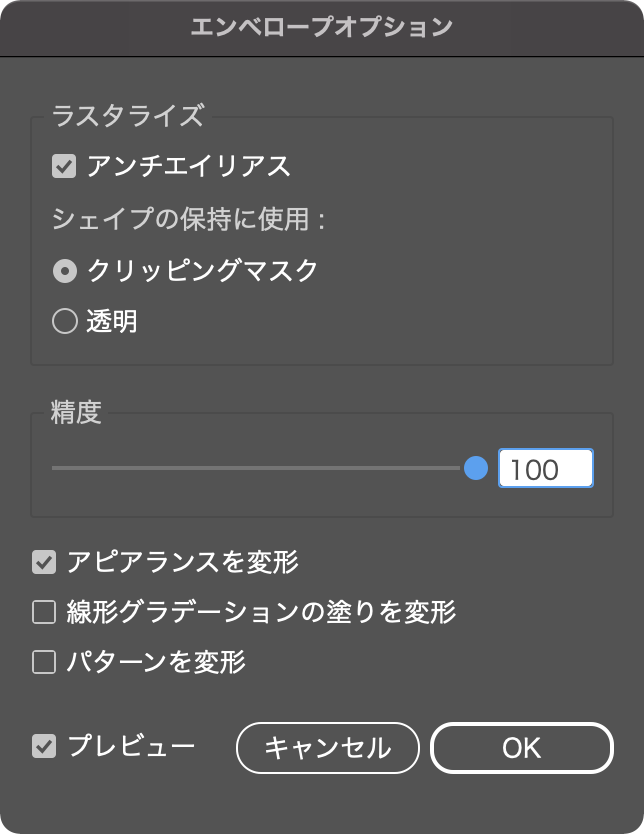
オプション
ここで一つ、オプションの説明をしておきますね。
制度は100に設定しておきましょう。
最前面オブジェクトに高精度で反映してくれるようになります。
数字を変えればわかりますが100がおすすめですよ。そのほかの設定はご自身で触って確かめてみて下さい。

おまけ
ここからはおまけです。
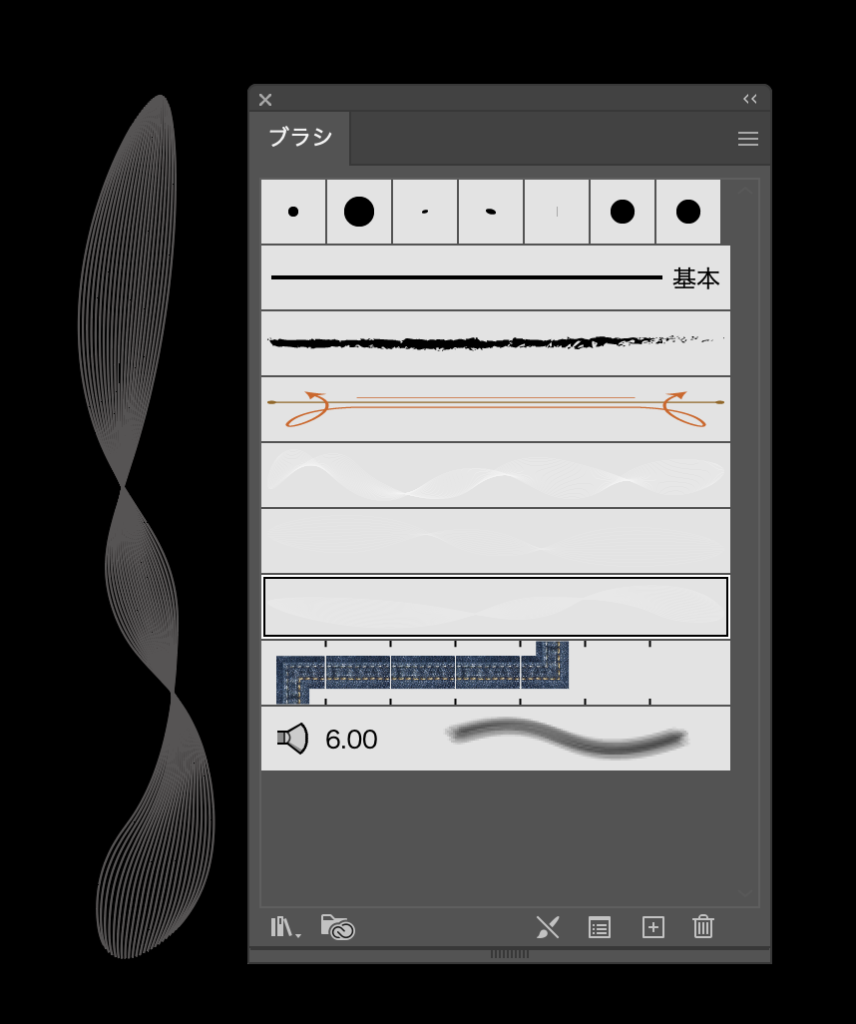
上記の要領で以下のようなオブジェクトを作成しました。
これをブラシに登録していきましょう。
オブジェクトをブラシのウインドウにドラックして下さい。

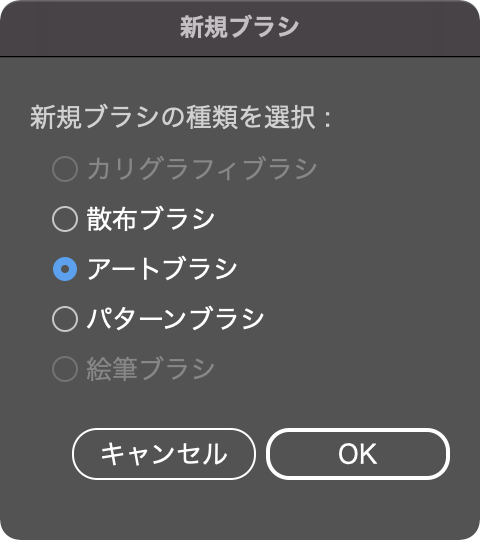
新規ブラシのウインドウが出てきますのでアートブラシを選んでOKを押します。

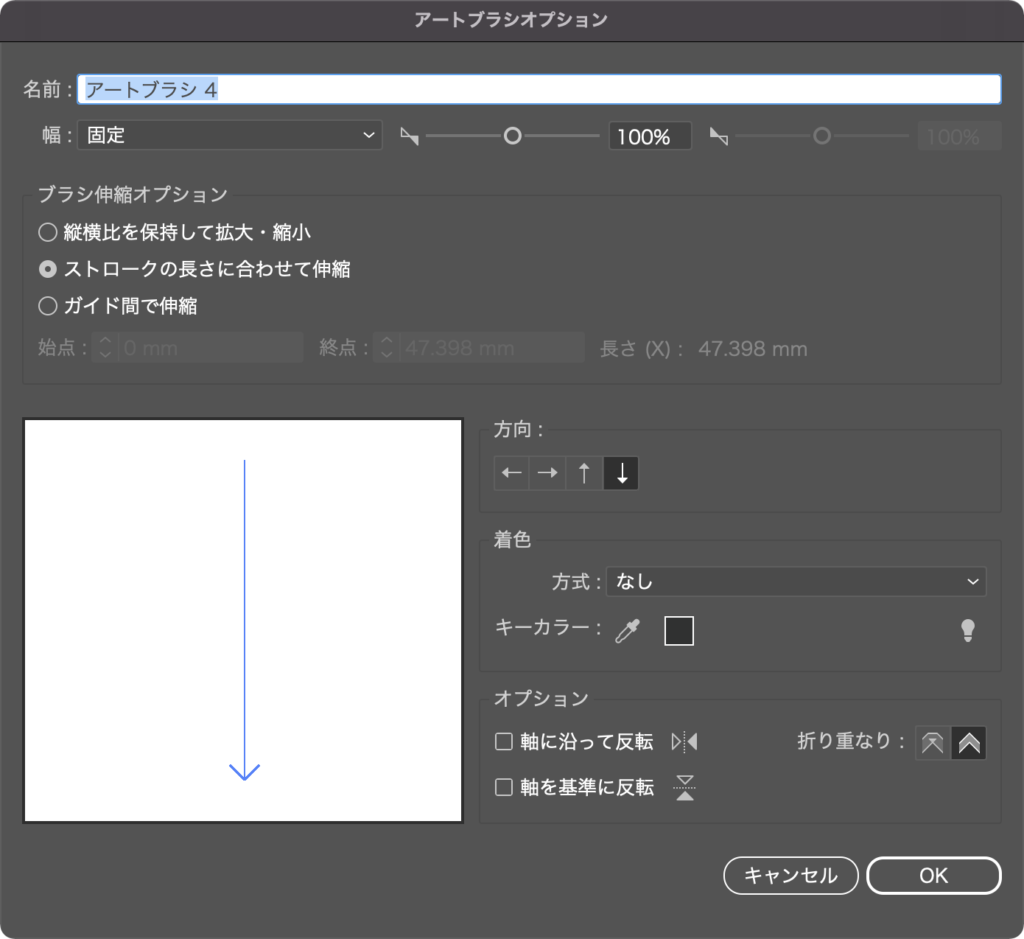
オプションが出ますのでとりあえずそのままでOKしましょう。

あとはブラシツールで自由に線を書いたら今登録したブラシを選択すると以下のようなオブジェクトがすぐに作れるようになります。
作れるラインは無限大ですので色々試してみて下さいね。

まとめ
いかがでしたでしょうか。
エンベロープを使ったライングラフィックのご紹介でした。
ブラシに登録することで使用できる範囲がグンと増えますので是非活用して下さい。
これからも皆様のお役に立てる情報を発信していきますのでよろしくお願いいたします。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!






コメント