こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回は、欧文のオールキャップス、スモールキャップスについてです。

簡単に言ってしまえばイタリックなどと同じ表現方法の一つになります。
このブログの記事タイトルには大体オールキャップスを使用しています。
手作業でも可能ですが、イラレの機能で切り替えができます。
イラレでこの機能がオンになっていることに気づかずに悩んだ経験がある人も、いるかもしれません。
ここではそれぞれの解説とイラレでの使い方を見ていきたいと思います。
それではいきましょう。
欧文の表現方法、オールキャップス・スモールキャップスとは
まとめて解説します。
基本的にはイタリックのように文章の強調に使ったりタイトルに使用する表現方法です。
文章自体のアクセントに使用されたりと何かと重宝する表現ですね。
フォント自体がオールキャップスやスモールキャップスになっているフォントも存在するほどです。
オールキャップス・スモールキャップス
以下の引用は代表してオールキャップスを載せています。
オールキャップス(英語: all caps)とは、大文字と小文字の区別をする言語におけるタイポグラフィの用語で、”
WikipediaTEXT IN ALL CAPS“のように、文章中の全ての文字を大文字で綴ること、もしくは、全ての文字が大文字であるフォントのことを指す。”all caps”は”all capitals”の略である。
日本でデザインやDTPをやっていてもあまり馴染みがないですよね。
次はイラレでの使い方を見ていきましょう。
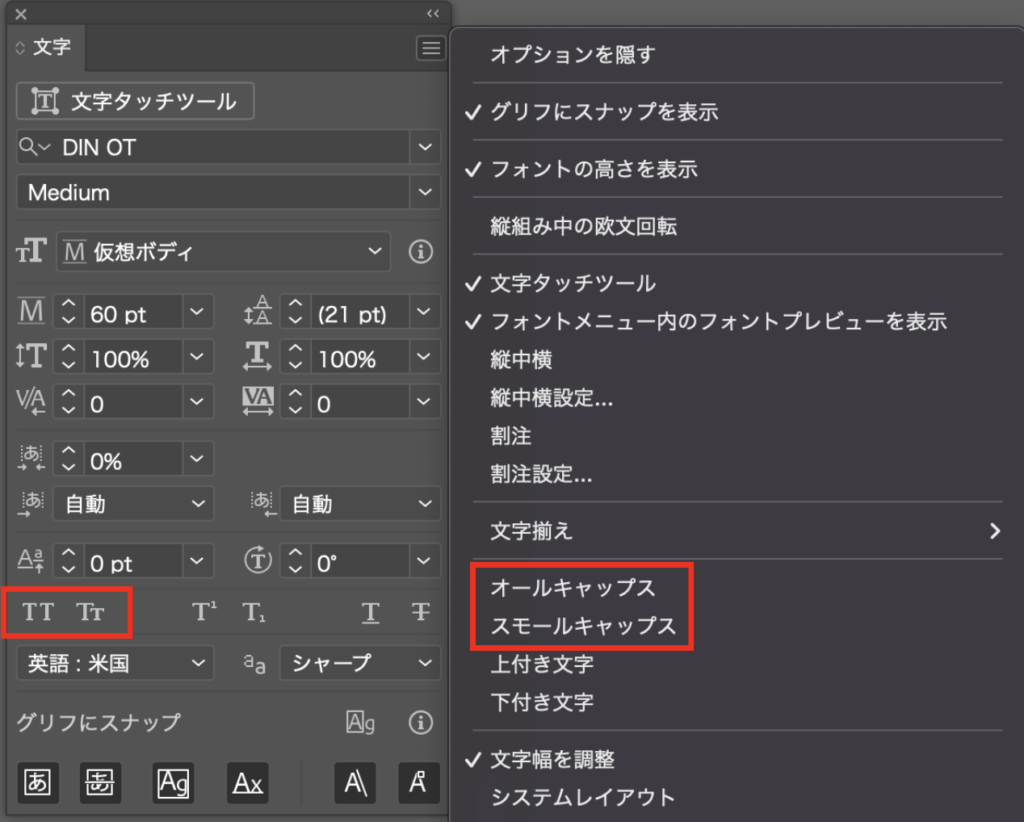
文字パネル
場所は、文字パネルとのパネルのプルダウンの中にあります。
文字パネルが出ていない人は、ウインドウ→書式→文字でパネルを出しましょう。

あとは欧文テキストを選択して適用するだけです。
選択ツールでと文字ツールで選択できます。文字ツールで一部分のみを選択して適用すると選択した部分のみに効果を適用することが出来ます。

まとめ
いかがでしたでしょうか。
イタリックと同じ使い方と言うことであればそれほど敷居は高くないと思います。
馴染みがなかった人もこれを機にアクセントに使用してみてくださいね。
これからもデザインに関連した役に立てる記事を書きたいと思いますのでよろしくお願いします。
それでは、よきデザインライフを。






コメント