こんにちは、グラフィックデザイナーのyoenです。
今回は、マスキングテープ風のあしらいの作り方です。
皆さん大体テープの切れ端の表現で頭を悩ませると思いますのでいくつかやってみたいと思います。
それでは行きましょう。
もはや定番。イラレでマスキングテープ風素材の作り方。
今回は、数種類お伝えできればと思います。
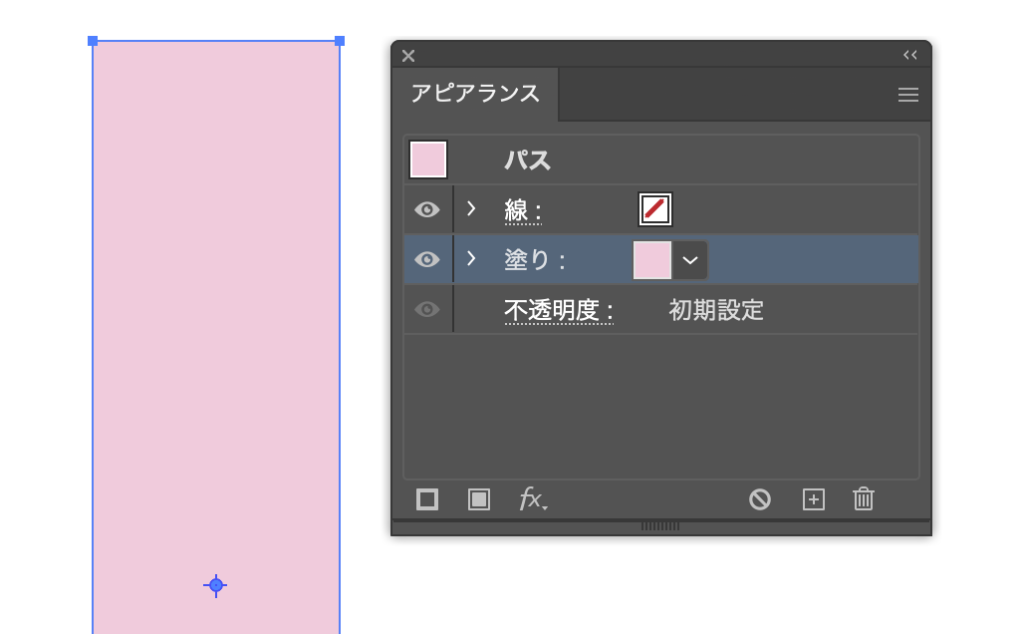
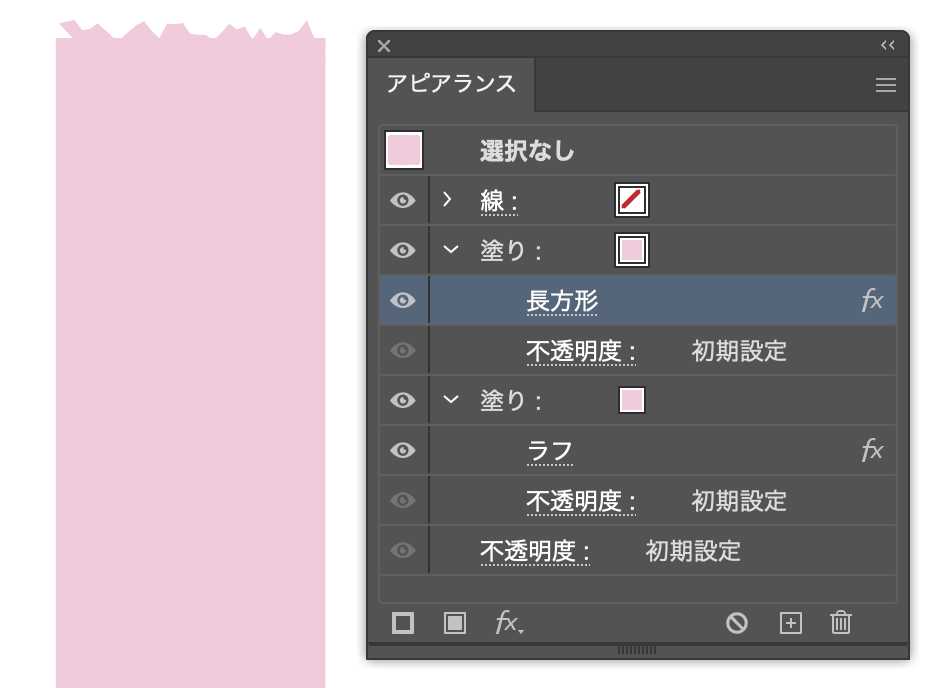
まずは、長方形ツールで任意の資格を書きます。

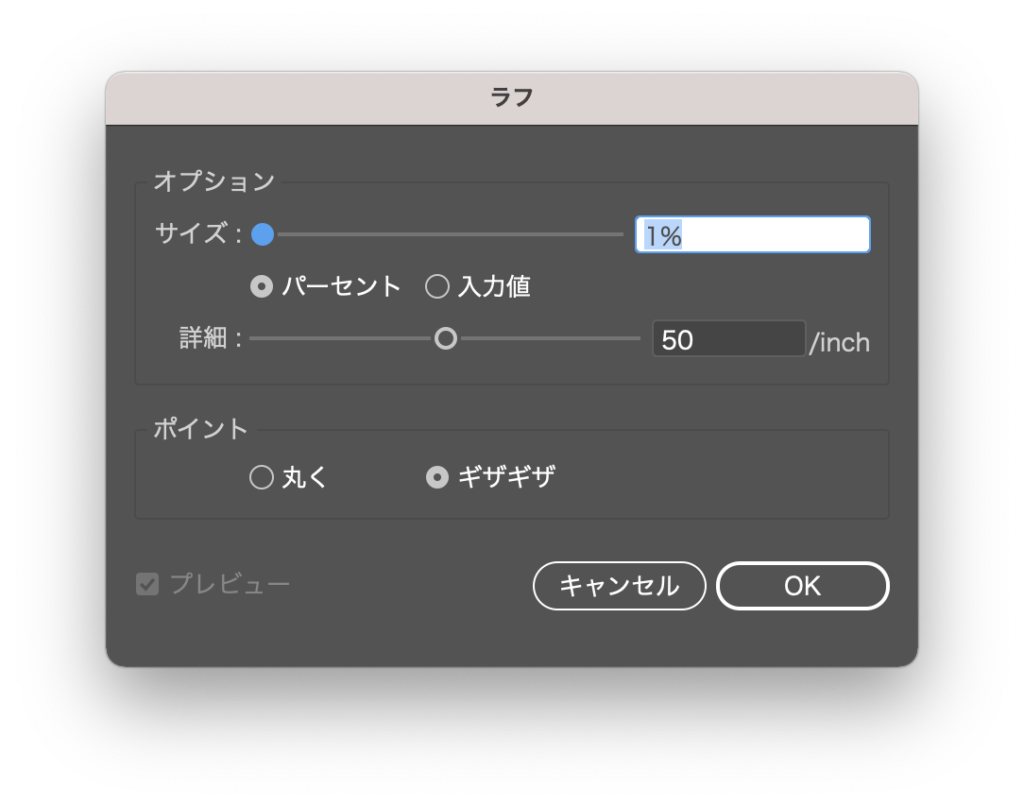
長方形を選択して「効果→パスの変形→ラフ」を選択。


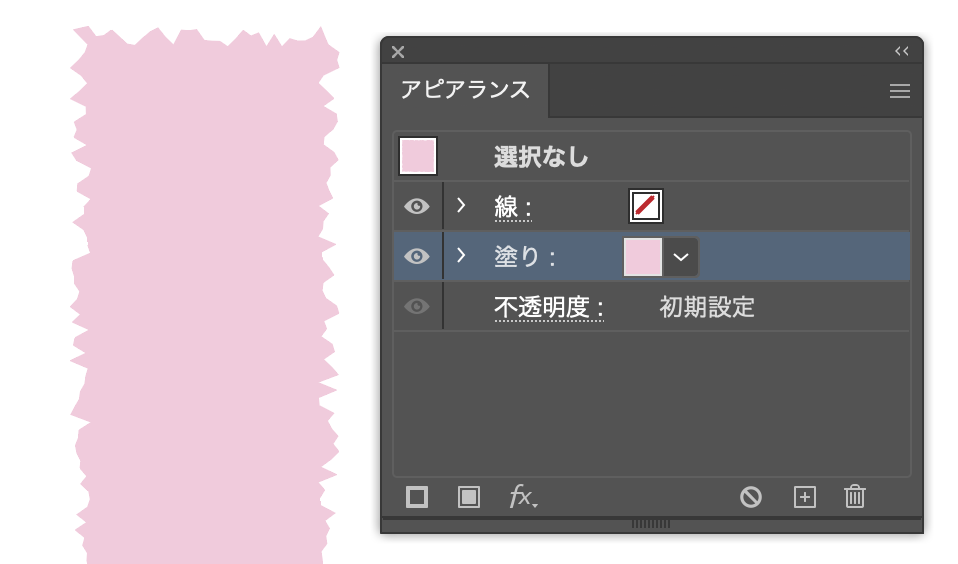
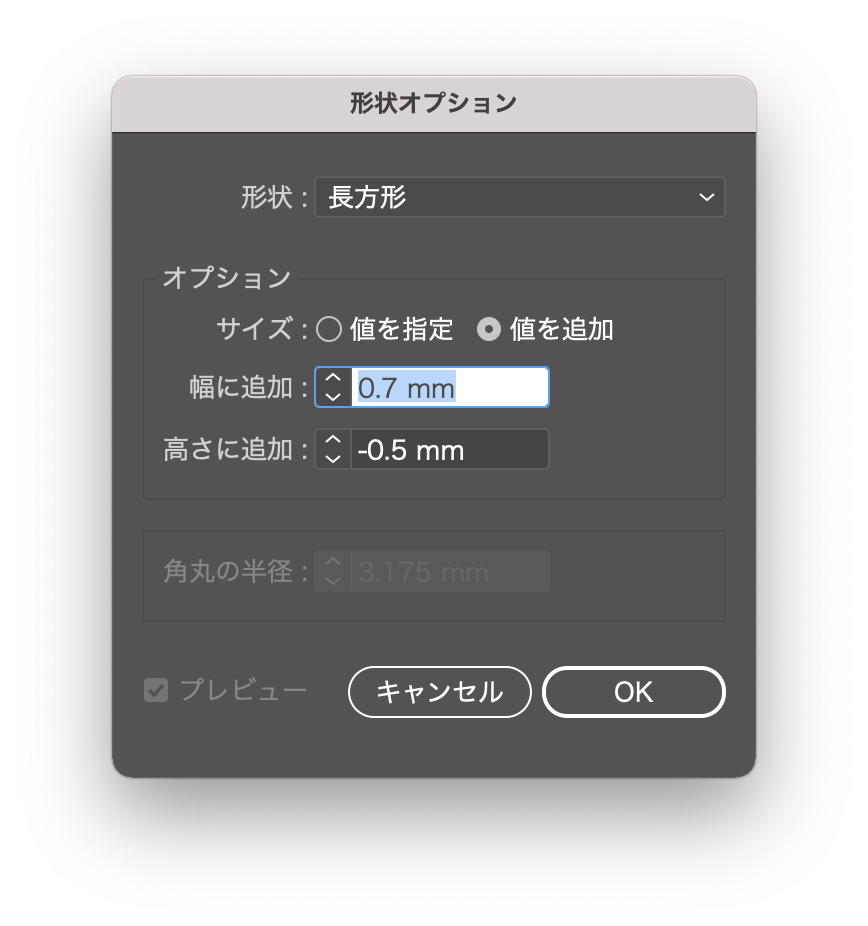
「効果→形状に変換→長方形」を選びます。
今回は設定を以下にしましたが、作った長方形の大きさによって数値は変わりますので適所修正して下さい。
長方形の幅は凸凹が隠れるくらい、タテはデコボコがきちんと見えるように。幅が広すぎると千切れ具合が不自然になります。


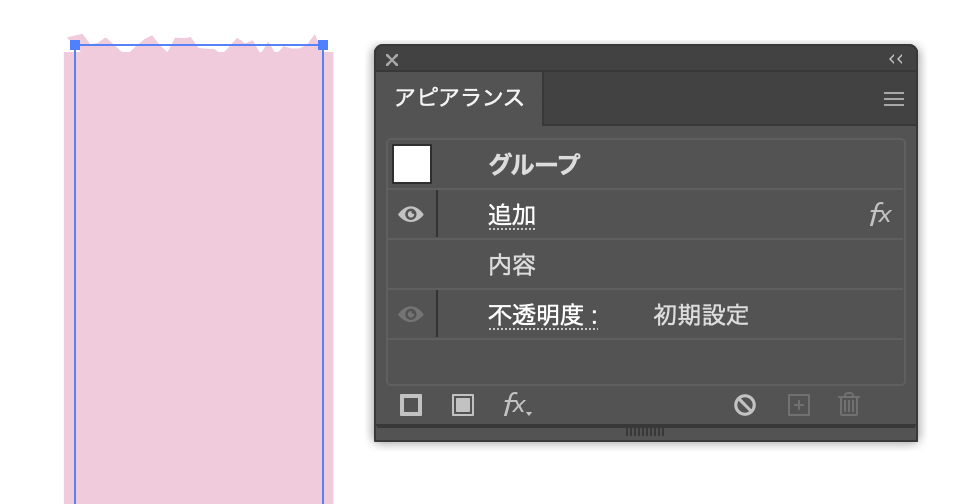
このままアピアランスを分割するとパスが煩雑になるのでオブジェクトを選択してグループ化します。⌘+G
次に、「効果→パスファインダー→追加」を選びます。アピアランスの中身は以下になります。

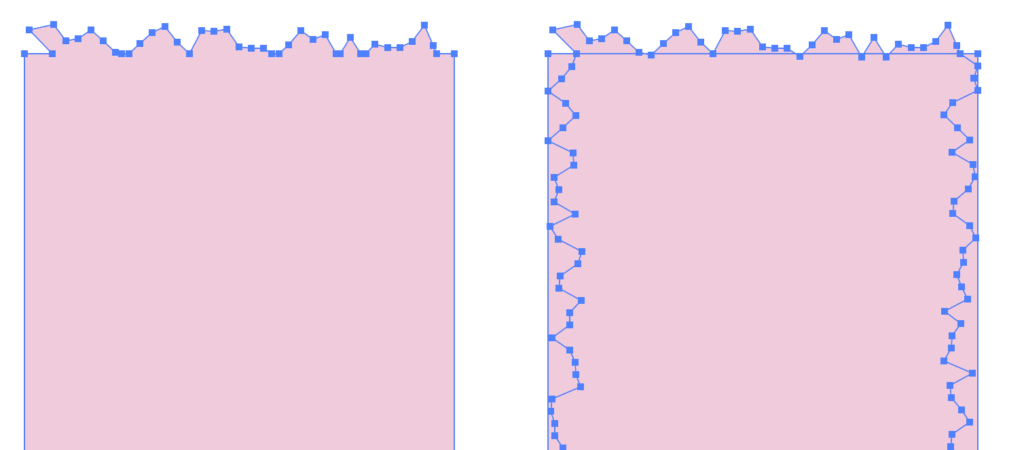
この状態で「オブジェクト→アピアランスを分割」を選ぶと左のようにパスが綺麗になります。右は追加をしていない状態です。

オーソドックス
次は、とてもオーソドックスなやり方です。
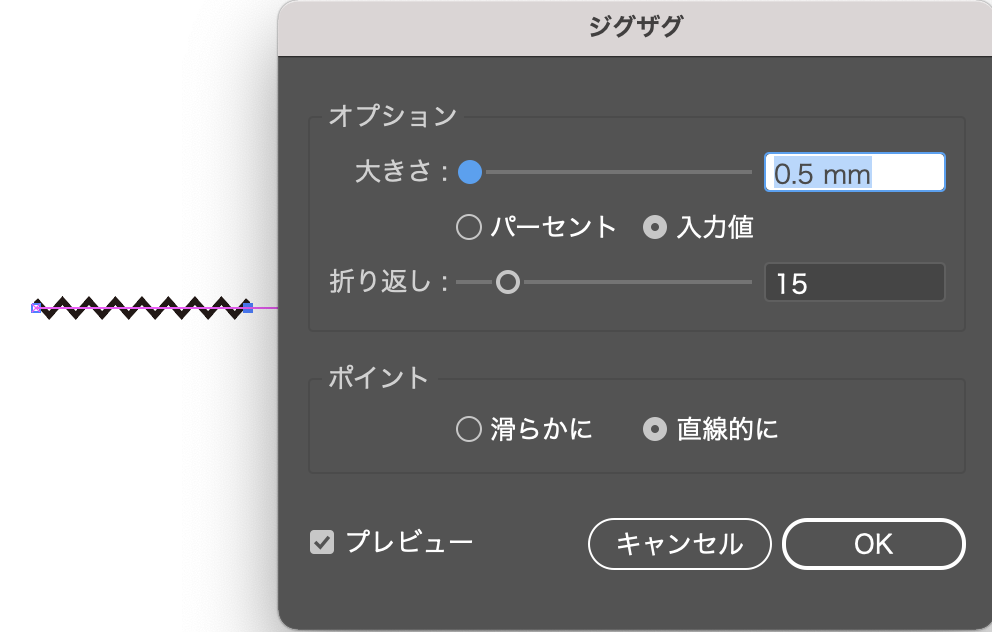
線を一本書いて「効果→ジグザグ」を選びます。数値は以下の通りです。奇数の方かいいかもしれません。

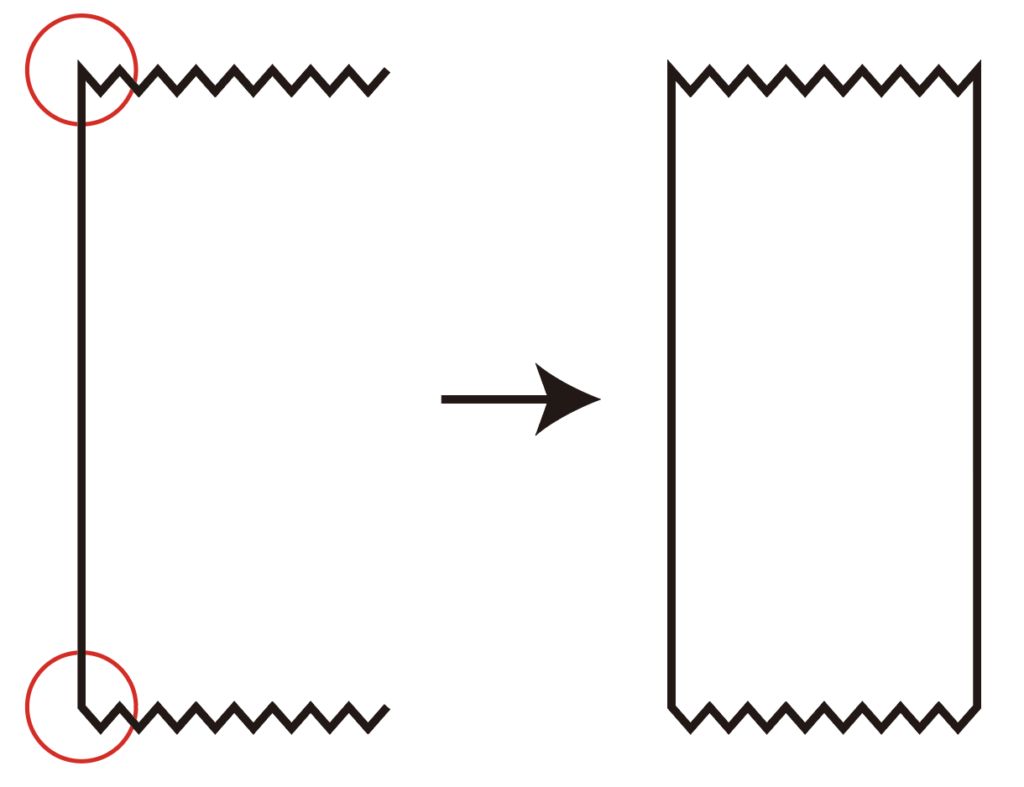
下にコピーを一つ作って「効果→アピアランスを分割」を選んで分割します。

あとは、上毛のオブジェクトの端をそれぞれ選んで⌘+Jで連結します。それを左右それぞれ行いましょう。

マスキングテープ用のパターンはこのサイトで作っている和柄が似合いますね。よかったらどうぞ。
まとめ
これで2種類の作り方を説明しました。
あとは、マスキングらしいパターンを適用して半透明にすれば出来上がりです。

柄は無限大にあります。オリジナルのマスキングテープを作ってみて下さい!!
それでは、よきデザインライフを。







コメント