こんにちは、グラフィックデザイナーのyoenです。
今回はSNSアイコンをイラレで作る時の注意点をまとめてみます。
写真をアイコンにしても良いのですが、出来れば自作アイコンもカッコいいですよね。
それでは見ていきましょう。
自作してみよう!SNSアイコンを作る時の注意点
Twitterでの画像サイズが400×400pxで画像の重さが最大2MBと決められていますが、インスタなどは特に規程はないようです。
ですので今回はTwitterのサイズで作っていきたいと思います。
アートボード
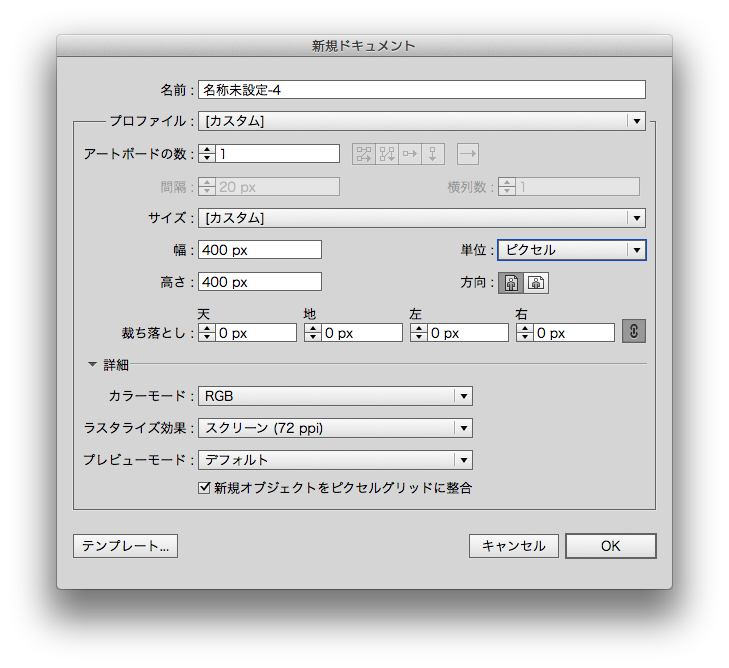
新規ドキュメントでプロファイルをWebに設定しましょう。
アートボードのサイズはTwitterのサイズ400×400を指定しましょう。その他は触らずにOKで大丈夫です。
※今回はイラレCC2015.5で作業しています。

SNSのアイコンは丸型ですが、四角のアートボードで作っていきます。まあ、丸のアートボードは作れないので。
ですが、作った物が円からはみ出していると意味がないのでアートボードに丸型のガイドを作りましょう。
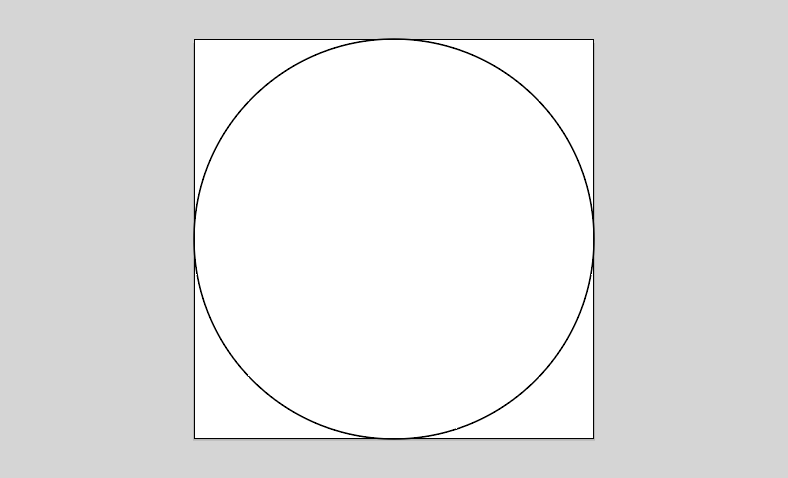
楕円形ツールで任意の場所をクリックすると楕円形パレットが現れますのでタテ、ヨコそれぞれ400pxの円を作ります。
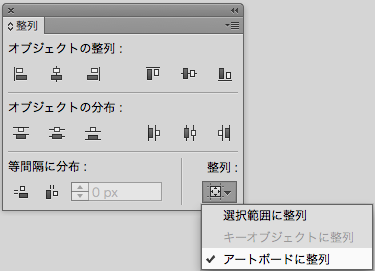
円を作ったら整列パレットで「規準をアートボードに整列」にした状態で水平と垂直方向を中央に整列を選びましょう。


ガイドの作成
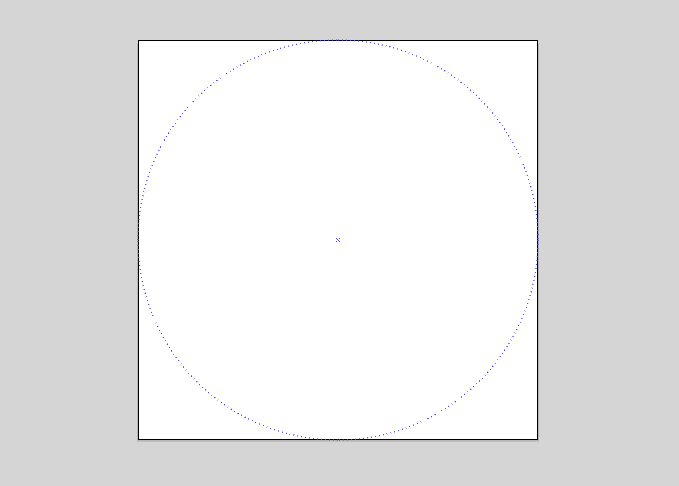
上のように出来たら円を選んで「表示→ガイド→ガイドを作成」を選ぶと実際には表示されないガイド(点線)が出来ました。
ガイドは環境設定で色や見え方を変えられますのでご自身で邪魔にならない設定に変えましょう。
無事に出来たでしょうか。
このガイドの内側に必要な要素を入れればアイコンが切れてしまう心配はありませんね。

注意点
アイコンを作る上で少しアドバイスを。写真を使う場合や決めている物がある場合は以下に限った事ではないので思いのままに作って大丈夫です。
- 作業中は拡大して見ているので細部までこだわってしまいますが、実際の大きさを考えてみてください。そこまで気にしなくても大丈夫ですよ。
- 色数を絞ってみてください。カラフルな物より1、2色に絞った方がわかりやすいです。
書き出し方
今回私はわかりやすく自分のロゴを使ってみました。

これをSNSに使えるようにjpgで書き出してみます。
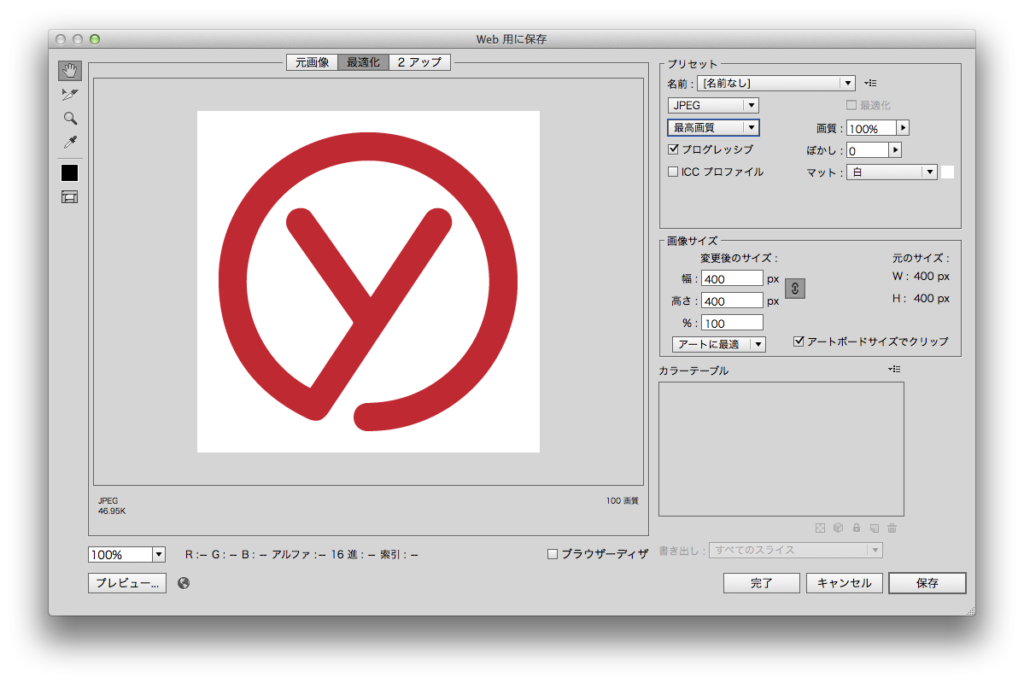
「ファイル→書き出し→Web用に保存」を選択します。
この程度のデータでしたらJPEGの最高画質にしてもファイルサイズが小さいのでキレイな状態を選びましょう。
あとは特に触る必要がないので保存で任意の場所に保存します。

まとめ
無事で来ましたでしょうか。
自分のTwitterに使ってみました。

シンプルです。
たまに気分を変えて変更してみるのもいいですよ。
それでは、よきデザインライフを。






コメント