こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回は前に流行ったロングシャドウを作ってみたいと思います。
今回は文字の打ち変えも可能な作り方をご紹介します。
今回ご紹介する作り方は文字数が多いと少しずれが発生して今います。
長いタイトルなどは少し不向ですね。
といっても30文字や50文字もあるようなものでなければ心配する必要はありません。
微妙なずれが気になる方は苦手かもしれませんが楽にロングシャドウが作れて文字の打ち変えも出来るようになり、修正にも強いオブジェクトですのでぜひ覚えてかえってください。
今回のポイントは以下の通りです。
- 文字の打ち変えが出来る
- シャドウの角度も調整可能
- アピアランス分割後もパスきれい
それでは行きましょう。
【打ち変え可能】イラレで文字のロングシャドウを作る

今回はこれを作ってみました。
テキストを用意したらさっそう行きましょう。今回のフォントサイズは70ptほどです。
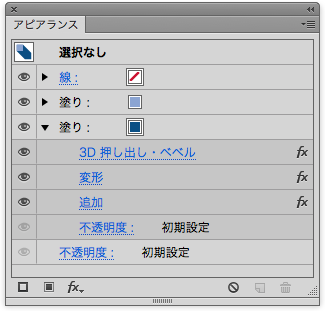
アピアランスウインドウで文字は塗り・線ともに色無しに設定し、塗りを2つ増やし任意で色をつけておきます。
影の部分を文字色より濃くすると良い感じになります。

押し出し・ベベル
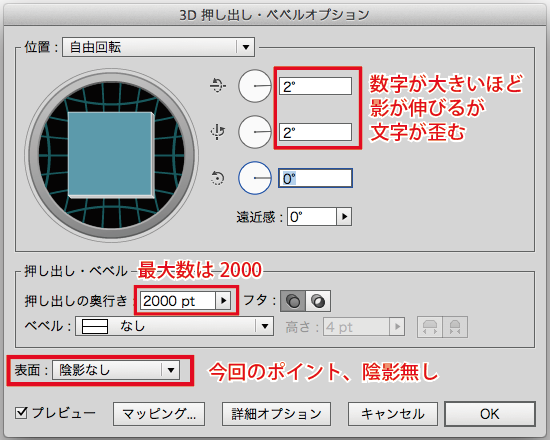
塗りの下のほうを選択した状態で効果→3D→押し出し・ベベルを選択します。
設定は以下の通りです。
タテ回転とヨコ回転に数字を入れていきます。この数値が大きいほど影の距離は伸びますが歪んでいきます。
距離を伸ばす方法はもう一つあります。
それが押し出しの奥行きです。最大2000の範囲で設定出来ます。
横軸と縦軸は少ない度数で設定して押し出しの奥行きで調整しましょう。
最後に今回のポイントとなる設定が表面の設定を陰影なしで設定する事です。

上記の設定でOKを押すと以下のようになります。
ここからもう一つの塗りの文字を合わせていきましょう。
影の部分の白い線が気になりますが後でする処理で気にならなくなりますのでとりあえず先に進みましょう。

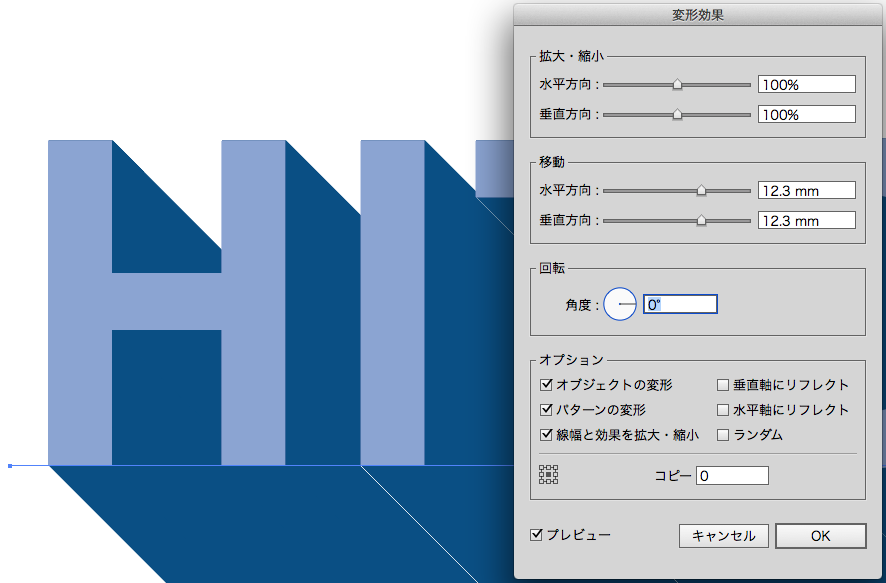
もう一度アピアランスパネルで同じ塗りを選択して(効果をかけた方)、効果→パスの変形→変形を選びます。
画面を拡大して数値を設定した方がやりやすいです。
今回の場合は移動で水平と垂直方向を12.3mmずつ移動させてキレイに会わせるようにしました。

全体イメージは以下のようになりました。

画面上ではもロングシャドウ部分に白い線が見えますが問題ありません。出力・書き出し・PDFなどでは線は現れませんので安心してください。
気になる方は後述する効果の追加をしてあげれば画面上で線は見えなくなります。また、アピアランスの分割時にパスがキレイになるのでオススメです。
マスク
最後にマスクをして色付けなどして完成となります。
任意の四角を文字の上に置きましょう。
両方を選択した状態でマスクを作成します。⌘+7

最後にマスクにしたパスだけをダイレクト選択ツールで選択し、好きな色をつけておしまいです。

パスファインダー「追加」
印刷に使う場合やシャドウ部分の線が気になる人は3D押し出し・ベベルの効果がかかった塗りを選択して追加をしましょう。
場所は、効果→パスファインダー→追加です。
無事に追加が適用されたら他の効果より下に移動してください。
今回の場合は下のアピアランスパネルの位置に「追加」を移動してください。

すると以下のように線が見えなくなりました。

この効果を適用しているとアピアランスを分割したときパスがシンプルにキレイになります。
パスの違いは以下の通りです。効果の中の「追加」はウインドウから選択するパスファインダーの合体と同じ効果になります。
よくあるロングシャドウの作り方としてブレンドを使った物がありますがその場合はシャドウの斜めの線にアンカーポイントが増えてしまうのでキレイになりません。
アピアランスの追加は以下に詳しく説明していますので合わせて参考にしてみてください。

まとめ
いかがでしたでしょうか。
ロングシャドウは少し古い効果かもしれませんが今でも現役で役に立つ効果だと思うのでぜひ活用してください。
この他にも色々なアピアランスの記事を書いていますので気になった方は見て頂けると嬉しいです。
それでは、よきデザインライフを。








コメント