こんにちは、グラフィックデザイナーのyoenです。
今回は、マスクしている所に新たにオブジェクトを入れ込む方法をご紹介します。
マスクの中の画像(オブジェクト)をイラレに配置済みの他の画像で差し替えたい時や、マスクの中に画像を追加したい時に便利です。
マスクを一々解除しなくて済むので効率的です。
それでは見て行きましょう。
マスクの中にオブジェクトを追加する方法
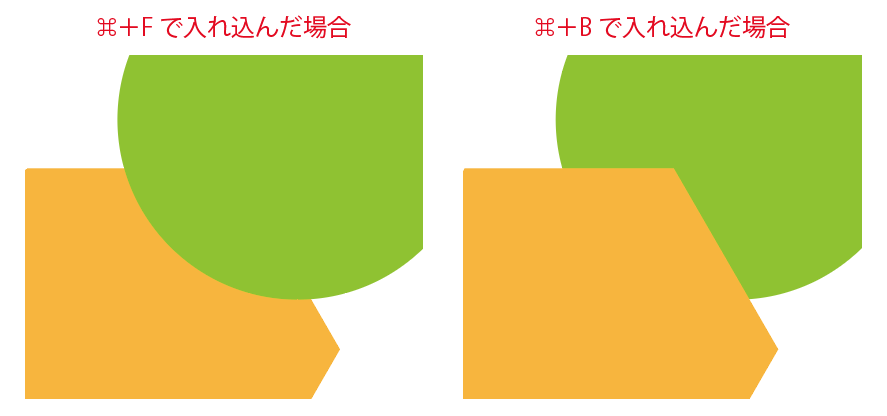
⌘Fと⌘B
ショートカットの⌘Bと⌘Fを使います。
このショートカットは、コピーまたはカットした同じ場所の全面へペースト(⌘F)と背面へペースト(⌘B)です。
レイヤー上の最前面と最背面へそれぞれ配置(ペースト)されます。
選んだオブジェクトによって結果が違う
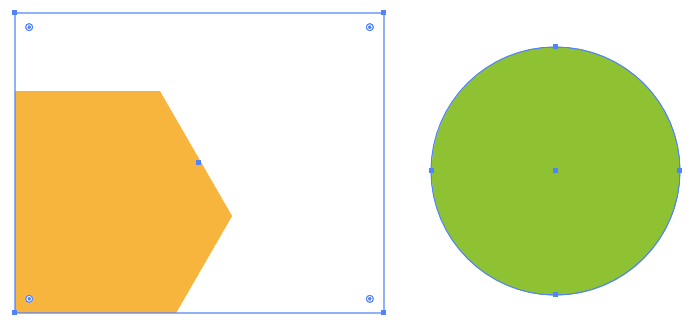
左の六角形が四角でマスクされています。ここに右の丸を入れ込みたいとします。

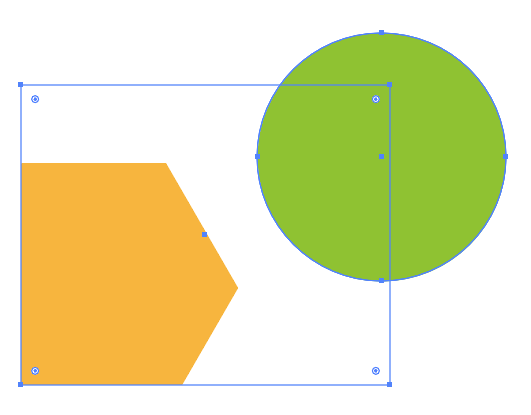
まず、同じ位置へ配置されてしまうので丸をマスクの中から見られるように配置し直します。

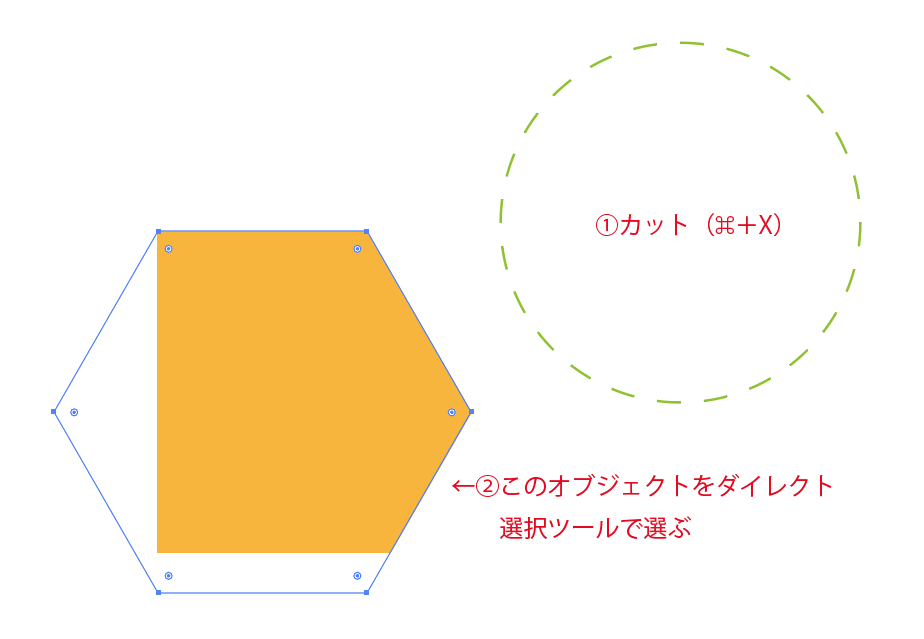
マスクに入れたいオブジェクトを「1」カットしておき、クリップボードに保存しておきます。
「2」次にマスクしてあるオブジェクトをダイレクト選択ツールで選択します。

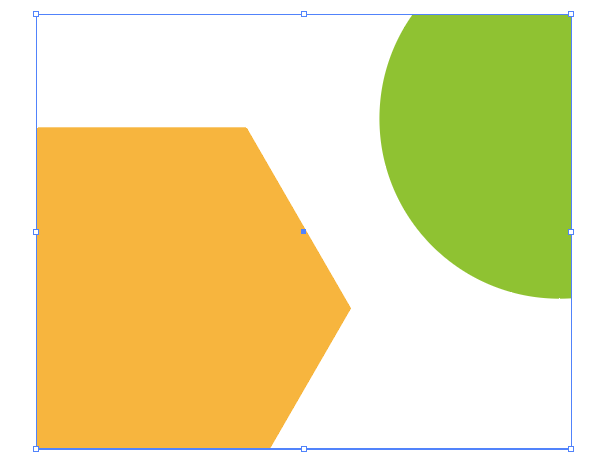
選択したら⌘+Fのショートカットを実行します。
これで無事にマスクの中に丸が入りましたか?

マスクされているオブジェクトを選んだ状態でショートカットを実行すると⌘Fで選んだオブジェクトの前面に、⌘Bで背面にマスクされた状態で配置されます。

逆にマスク用のパスを選んで実行するとどちらもオブジェクトの前面に配置されマスクされます。
コントロールしたいのであればオブジェクトを選択した状態でショートカットを実行しましょう。
まとめ
無事にマスクの中に配置できましたか?
ちょっとした便利技でしたが覚えておいてください。
それでは、よきデザインライフを。
リンク
リンク






コメント