グラフィックデザイナー
こんにちは、yoenです。
今回はweb業界御用達のニューモーフィズムの作り方です。イラレのドロップシャドウでは光の当たる部分の表現が出来ませんので気をつけましょう。
それでは見ていきます。
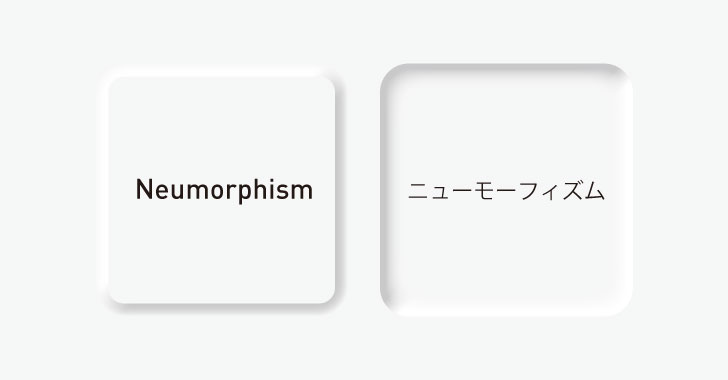
イラレで作るNeumorphismの作り方【ニューモーフィズム】
浮き出させる
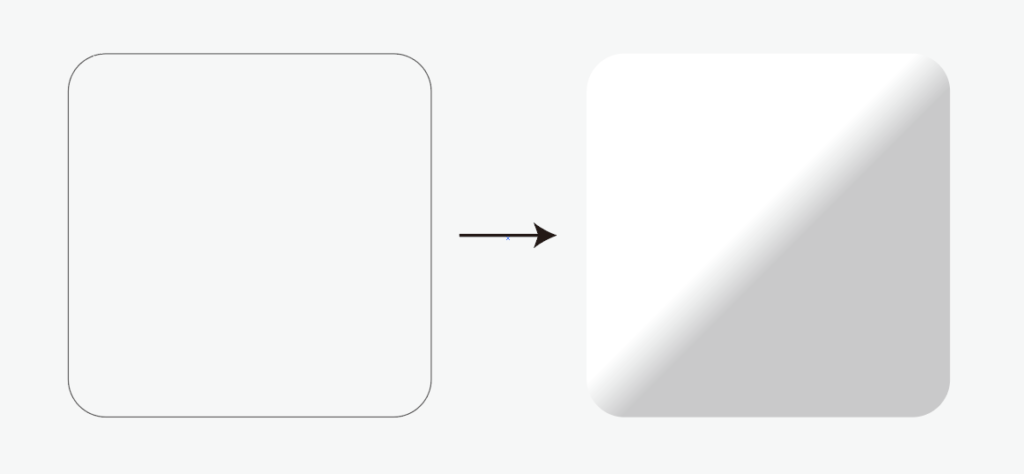
まずは任意の角丸四角形を書いてください。(下の図は見えなくなるのでフチに黒を入れています。)
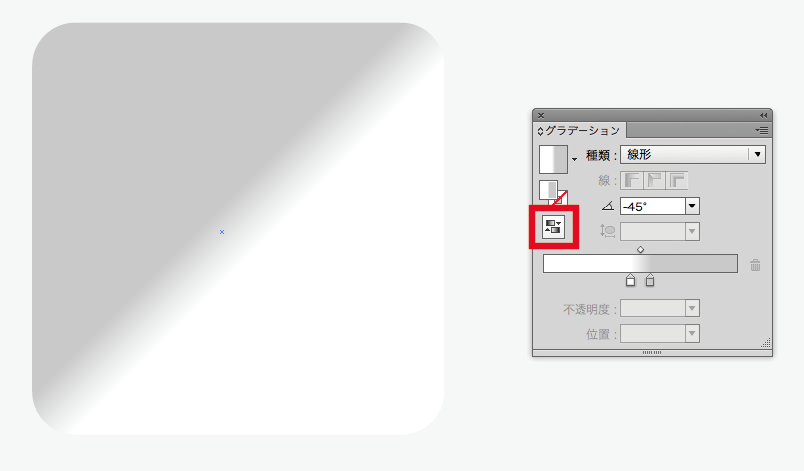
つぎにその四角に白から黒のグラデーションを適用します。

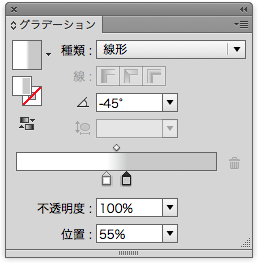
設定は角度を-45°、帯の左のスライダーをK0で位置を45%、右のスライダーをK30で位置を55%で設定すると上記の右側のようになります。

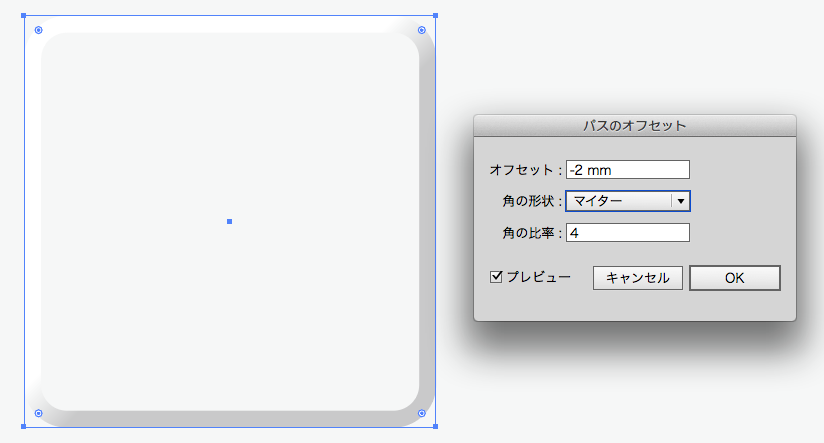
アピアランスで塗りを増やし前面に持ってきます。色は背景色にして「効果→パス→パスのオフセット」を選択します。
パスのオフセットはマイナスで設定します。(オブジェクトの大きさにより数値は調整してください。)
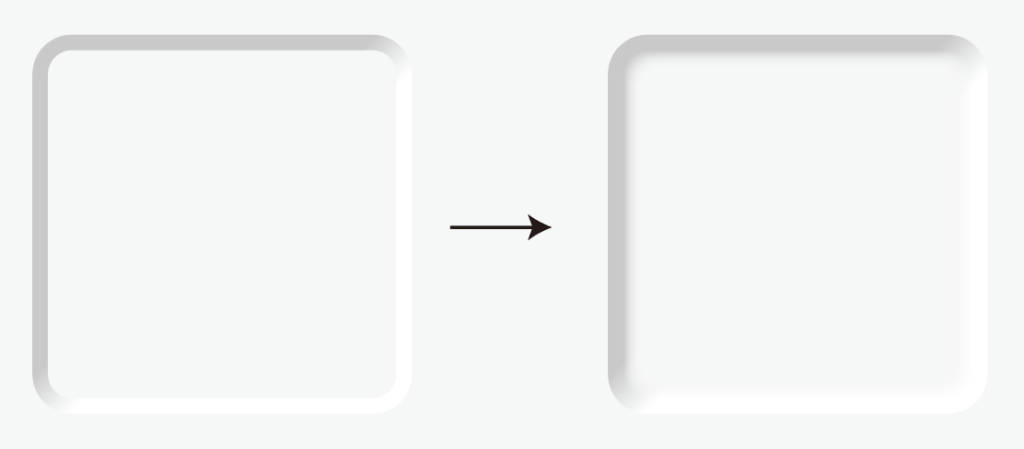
これだけだとエンボスのようになっていますのでもう一つ手を加えます。

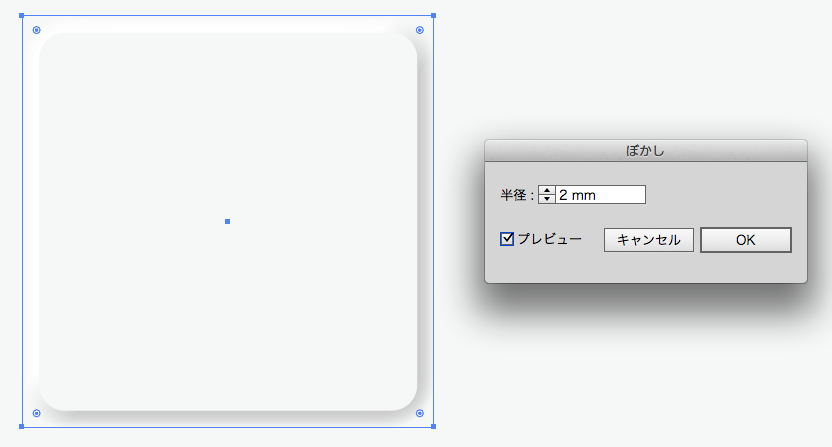
アピアランスでグラデーションのレイヤーを選択し、ぼかしを加えます。

どうでしょう。雰囲気でましたね。


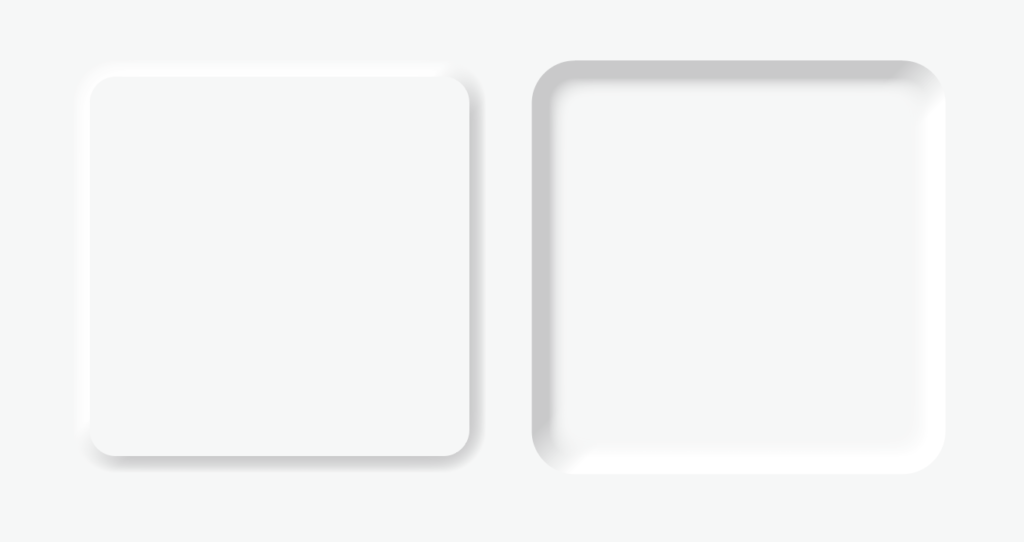
へこませる
つぎは、へこませてみましょう。
同じグラデーションを作って今度は明度の位置を反転させましょう。

ここからは塗りを足してオフセットを適用するまで同じです。
今度はグラデーションにではなく追加した塗りにぼかしをかけていきます。

まとめ

いかがでしょうか、雰囲気出てるんではないでしょうか。このやり方では複雑な図形では陰影を付けるのは難しいですが、アイコン程度なら良いものが作れると思いますので是非試してみてください。
グラスモーフィズムも記事にしていますのでよければどうぞ。

イラレで作るGlassmorphism【グラスモーフィズム】
今回は、Web Designのトレンド、グラスモーフィズムです。前回に続きイラレで完結できるように作成していきます。是非参考にしてください。
それでは、よきデザインライフを。
リンク






コメント