こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回は、中マドの作り方のまとめになります。
中マドの方法は色々あります。
今回は3つご紹介しますが大きく分けると2つになります。
サクッと作れるパスファインダーパネルと後から編集可能なアピアランス機能です。
オブジェクトを使って中マドを作ったり打ち替え可能な状態でテキストを中マドにしたりと色々便利な機能なのでここでまとめてご紹介したいと思います。
イラレで中マドの方法色々【まとめ】
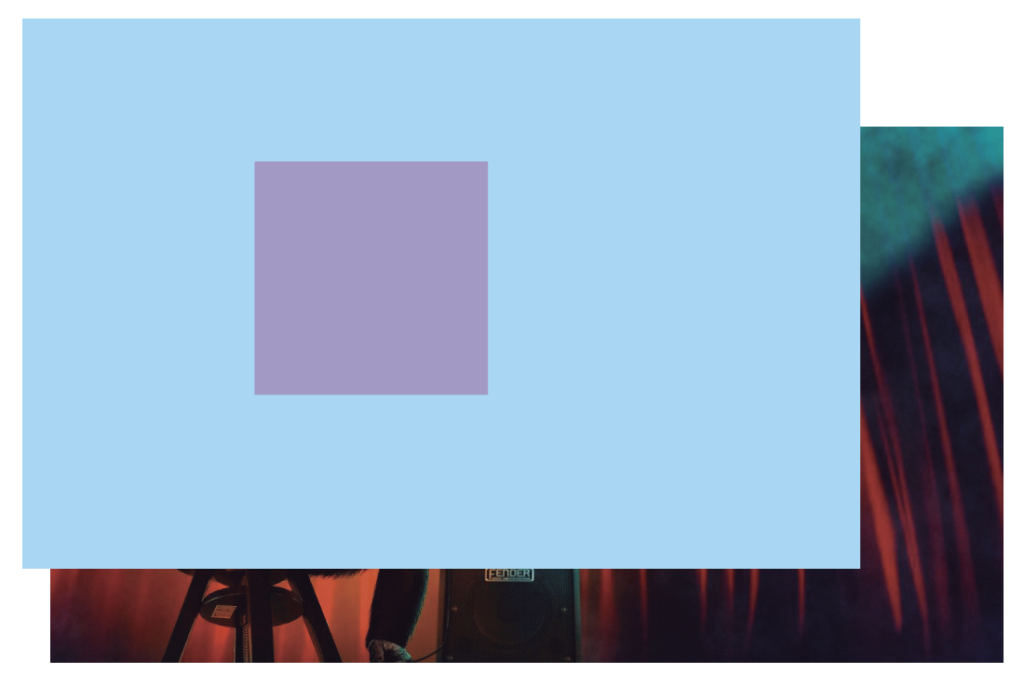
基本的な中マドのオブジェクトを用意しました。水色のオブジェクトの上に紫のオブジェクトがあります。この紫の部分をくり抜いてマドを作ります。
さて下の画像はどんな画像でしょうか。気になりますね?

基本的に2種類の方法があります。
どちらも使う機能の名前は「中マド」なのですが選ぶ場所でその後の作業効率が変わってきます。
それではそれぞれ見ていきましょう。
パスファインダーパネル
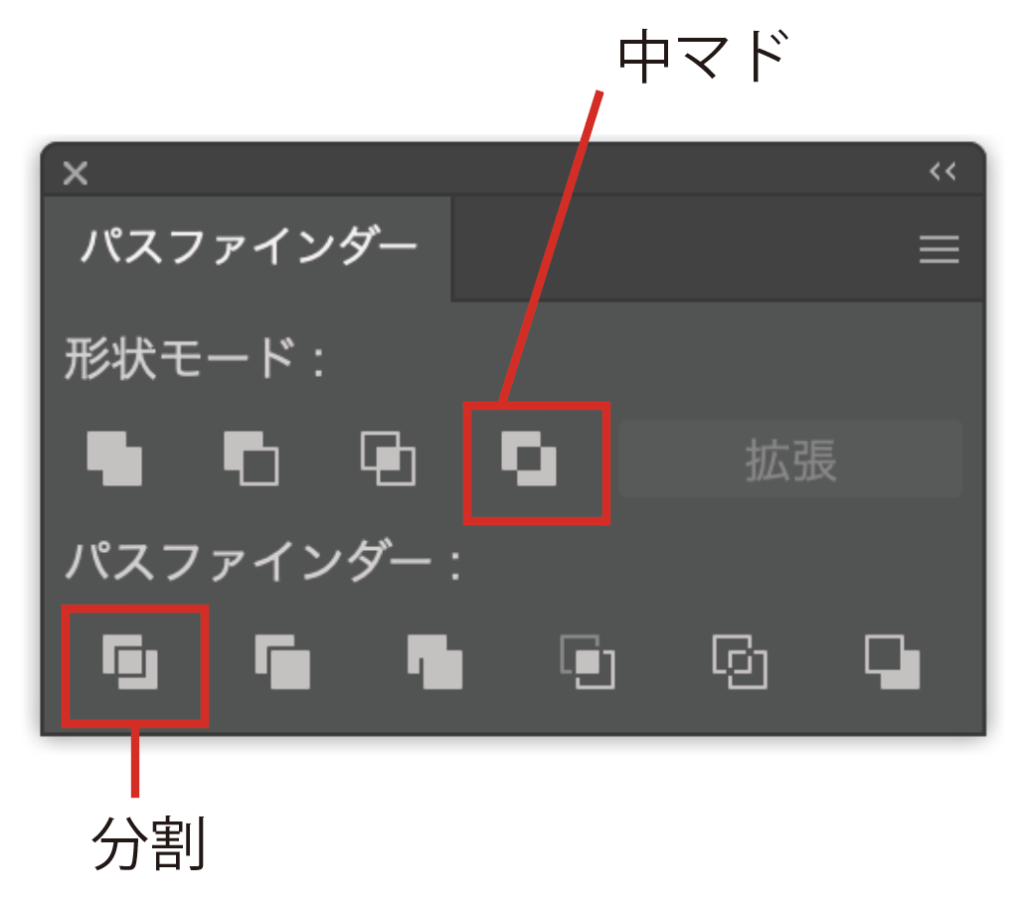
パスファインダーパネルの中窓を使います。
上の画像の水色と紫のオブジェクトを選択した状態で下の中マドのアイコンをクリックします。

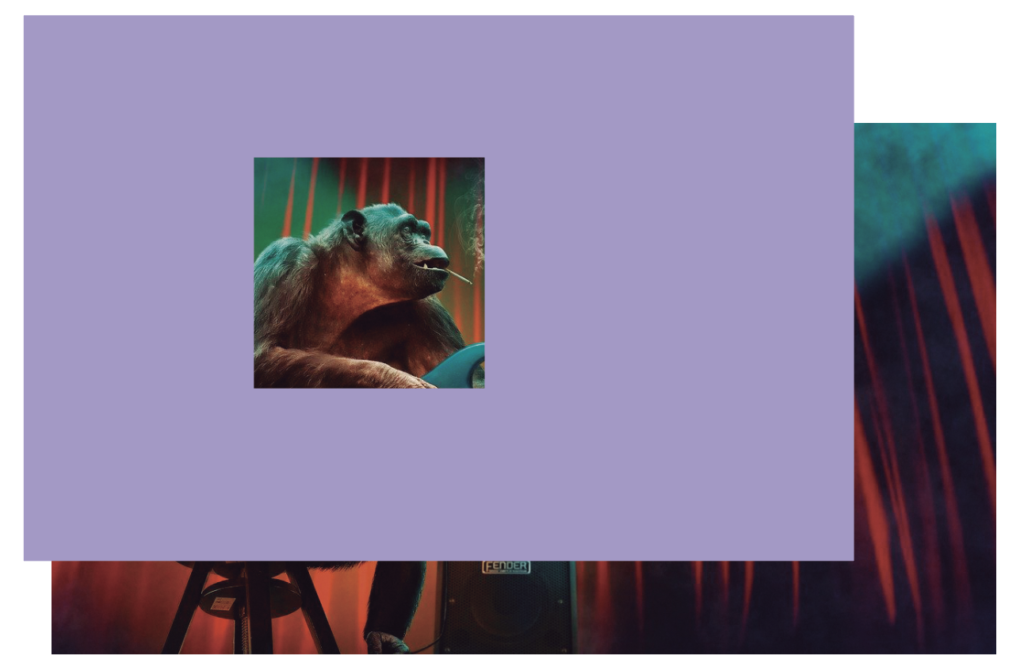
すると、無事に中マドになりましたか?色は上のオブジェクトの色が引き継がれるので紫に変わっています。

パネルの下にある分割でも実は中マドは作れます。分割の場合は窓にしたい部分にオブジェクトが残ってしまうので後から選択して削除する必要があります。
効果のパスファインダー
次はアピアランスを利用した中マドの作り方になります。
この方法は後からの修正などが大変楽になる機能になりますのでぜひ覚えましょう。
場所はここになります。
プルダウンメニューからだと、効果→パスファインダー→中マド、アピアランスパネルからだと画像の左側の位置からになります。

アピアランスを使う場合は複数のオブジェクトを選択する場合は一度全てを選択してグループ化⌘+Gしておく必要がありますので覚えておきましょう。
見た目は前半にご紹介したものと変わりはありません。
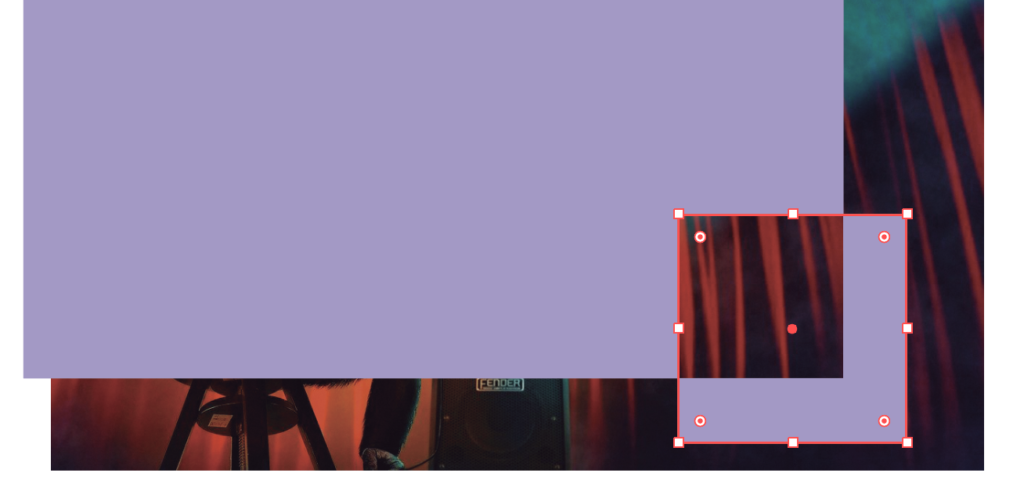
ですが中窓の部分をダイレクト選択ツール(白い矢印)でクリックしてみるとマドの部分が選択できる状態になっています。

アピアランスでの中マド後も自由に移動や変形ができる状態になっています。はみ出した部分は塗りが復活していますね。
微調整に最適な状態です。

この機能を利用してテキストにも適用できます。
この状態なら文字の打ち替えや書体の変更なども可能なのでデザインの幅を広げてくれるはずですよ。

まとめ
いかがでしたでしょうか。
中マドはデザインをする上て有効な手段の一つです。
ぜひマスターして引き出しを広げてください。
それでは、よきデザインライフを。






コメント