こんにちは、yoenです。
デザインをしていると補色を使ってカラーコントロールをしようと聞くことはないでしょうか。
そんな補色ですがイラレには3種類の似たような機能があるのでどれを使ったら良いか迷いがちです。
そこで今回はこの3つの機能を数種類の色で実際にどう変化するのか見てみましょう。
機能を理解することでカラーコントロールを覚え、思い通りの配色をすることができるようになりますよ。
ぜひ覚えて帰ってください。
それでは見ていきましょう。
イラレの「補色」「反転」「カラー反転」で色の違いを比較
似たような機能でわかりづらいですが私の結論はカラー反転を使っておけば大丈夫です。
ではそれぞれ説明していきましょう。
「反転」と「補色」とは
反転と補色の違いは微妙ですが算出方法がそれぞれ違うみたいです。Adobeのサイトに載っていました。それが下記になります。
反転
カラーの各構成要素をカラースケール上の反対側の値に変更します。例えば、RGB カラーの R の値が 100 の場合に反転コマンドを実行すると、R の値は 155 に変更されます(255 – 100 = 155)。補色
adobe カラーの反転色または補色への変更
カラーの各構成要素を、選択したカラーの最大の RGB 値と最小の RGB 値の合計を元にして、新しい値に変更します。現在のカラーの RGB 値のうち最大と最小の値が合計され、その値から各構成要素の値を引いて、新しい RGB 値が生成されます。例えば、RGB 値がレッド 102、グリーン 153、ブルー 51 であるカラーを選択したとします。この場合、まず最大値である 153 と最小値である 51 を合計して 204 という値が算出されます。この値から既存のカラーの RGB 値がそれぞれ差し引かれます。つまり、新しいレッドの値は 204 – 102(現在のレッドの値)= 102、グリーンの値は 204 – 153(現在のグリーンの値)= 51、ブルーの値は 204 – 51(現在のブルーの値)= 153 となり、新しい補色の RGB 値が生成されます。
と、なっていました・・・・わけがわかりませんね。
補色とは色相環(しきそうかん)と言われてる円の形をしたしたもので、任意の色の正反対にある色が「補色」と言われます。イラレの「反転」も大きな括りで同じだと思って大丈夫でしょう。
以下の記事に色相環について書いています。目次から「配色の予備知識」の項目を見てください。
では実際に見ていきましょう。
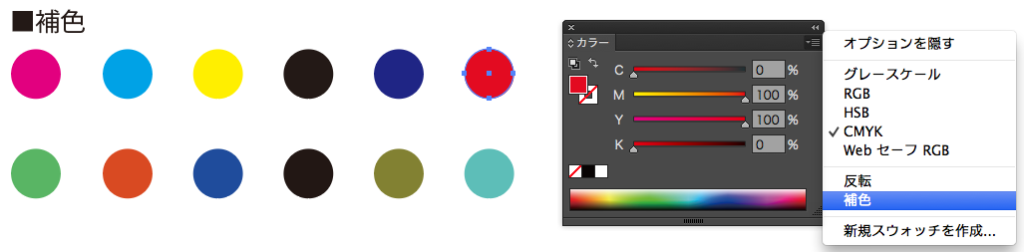
補色
補色の機能は上記にも書きましたが、色相環の図の通り変化します。ちなみに黒や白は無彩色と言われています。無彩色には補色はありませんので黒は黒、白は白のままです。
変換後のCMYK値は綺麗な数字になりませんので気になる方は修正が必要でしょう。

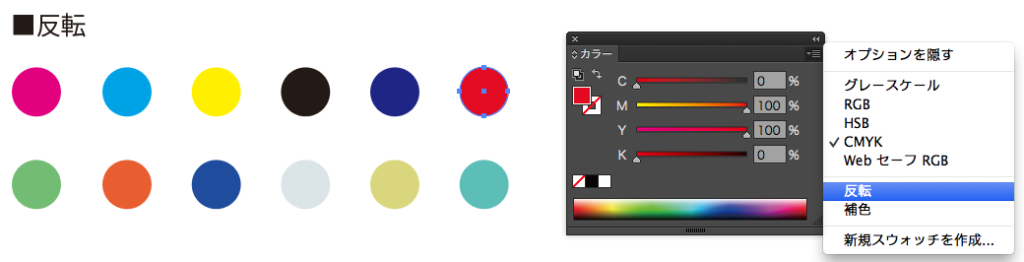
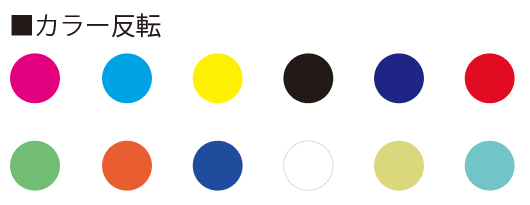
反転とカラー反転
反転とカラー反転の違いは複数のオブジェクトをまとめて扱えるかどうかの違いです。
同じカラー設定のオブジェクトを選択していれば反転でも複数選択できますが異なった色を選択している場合はカラー反転でなければ反転できません。
カラー反転が複数オブジェクトに対応しています。
違いはほぼありませんが、黒の反転は違いが出てしまっています。
反転は薄い色がついてしまいますがカラー反転は白になります。

カラー反転の場所は、ツールメニューの編集→カラーを編集→カラー反転にあります。

ドキュメントのカラーモードには注意が必要です。ドキュメントのカラーモードをCMYKからRGB(逆も然り)に変換して作業すると色の値が変になってしまうので途中でモードを変換するのは避けましょう。
まとめ
Adobeの説明にもあるとおり計算はRGBで行われていますので色の値が細かくなってしまいます。
気になる方は後から修正が必要になってしまいますが簡単に補色を導き出せるのはありがたいですね。
正確に補色を選びたい場合はオブジェクトを一つずつ選んで補色を選択する必要がありますが、ほとんど変化はありませんのでカラー反転で変換するのが良いのではないでしょうか。
黒を白にしたいのであればカラー反転を選ぶしかありませんね。
特徴を覚えて使い分けてるのが良いでしょう。
色に関しる記事も色々書いています。気になった方は読んでみてください。
それでは、よきデザインライフを。







コメント