グラフィックデザイナー DTPオペレーター
こんにちは、以前は複数オブジェクトを使ったクリッピングマスクの方法を記事にしましたが、今回はテキストにマスクをかける方法をご紹介したいと思います。
この方法だとテキストの修正が出来るので色々やりやすいです。
それでは見ていきましょう。
テキストを使ってマスクが出来るクリッピングマスク
マスクはテキストをパス化しなくても、また複合パスにしなくても適応できます。
やり方は通常のマスクと同じでオブジェクトの上にテキストを配置してクリッピングマスクを適用するだけです。
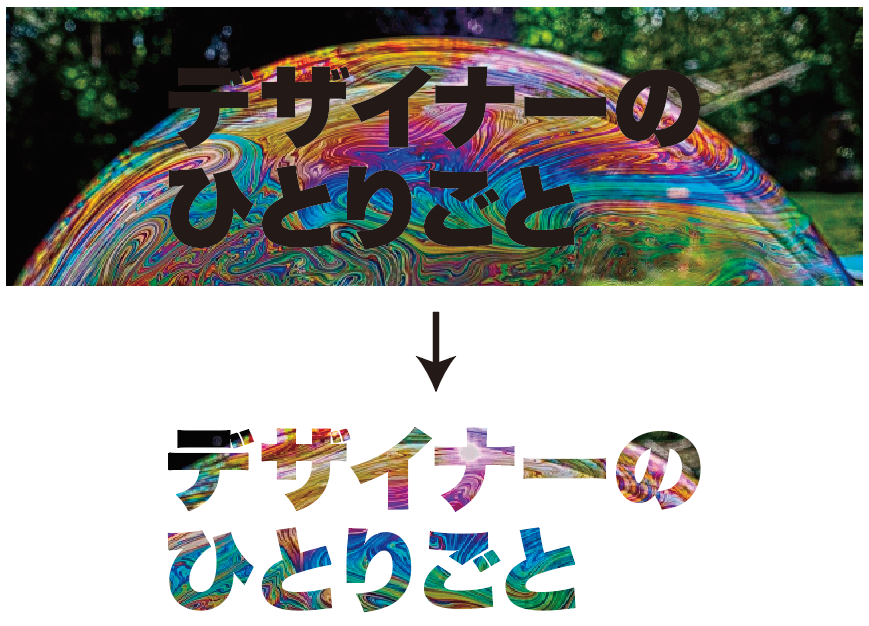
まずテキストと画像を用意します。デザインにもよりますが、太めのフォントの方が良いと思います。

テキストを画像の上において両方選択した状態で「オブジェクト→クリッピングマスク→マスク」⌘+7を適用してみてください。
テキストで下の画像がマスクされました。

このままフォントを変更したり、詰めを替えたりもできます。

注意点

ダイレクト選択ツール(白矢印)でテキストを移動すると画像がついてこないので注意して下さい。
画像の見える範囲を変更したいときに使いましょう。ただ、テキストを移動しすぎて画像が足りなくなることがあるので合わせて注意して下さい。
画像を動かしたい場合はマスクを解除するかレイヤーで選択するかしかありませんのでご注意下さい。
一緒に動かしたい時は必ず選択ツール(黒矢印)で動かしましょう。
まとめ
いかがでしたでしょうか、マスクひとつとっても色々使い方があるので一つずつ覚えていきましょう。
アピアランスを使った便利な小技なども記事にしていますのであわせてどうぞ。
それでは、よきデザインライフを。








コメント