こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はIllustratorでテキスト追従型の立て看板を作ってみましょう。
テキスト追従型とはテキストの大きさを変えたり文字を打ち替えても背景にあるオブジェクト、今回はタイトルにある看板のデザインですが、そのオブジェクトがテキストに応じて大きさを変えてくれることを言います。
いちいち看板を作り替えずに済むのは楽ですが細かな修正などは少し苦手です。
臨機応変に使っていくのがいいでしょう。
それでは見ていきましょう。
イラレのアピアランスで立て看板を作る【テキスト追従型】
ベースの基本的な作り方は以下の記事で詳しく解説していますので参考にしてください。読まなくても作れるようには解説しています。
形状に変換でベースを作る
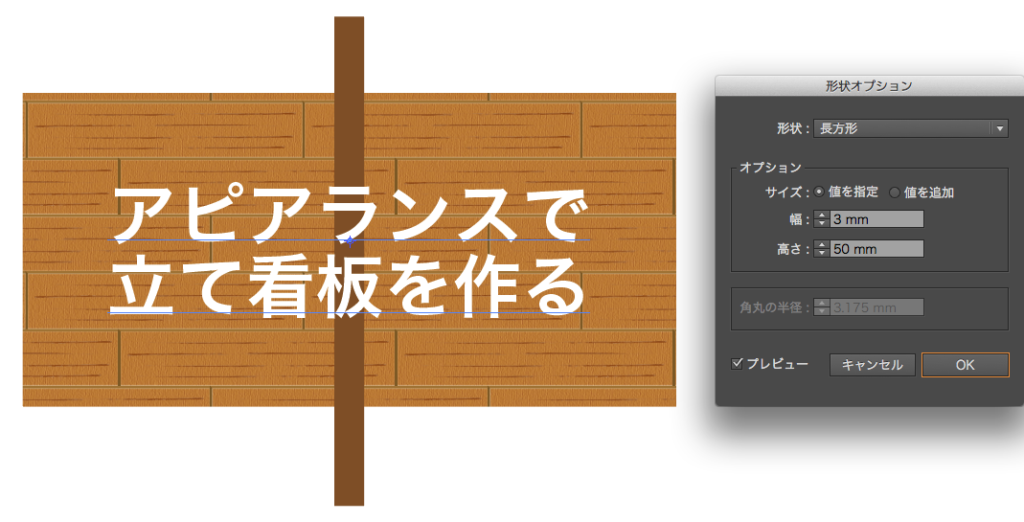
まず、「形状に変換」を使って以下のデータを作ります。
文字の色と線はナシに、アピアランスパネルで塗りを2つ増やし一番上はテキストの色に、二番目は看板の色を指定します。
二番目の看板の色をアピアランスパネルで選択した状態で効果→形状に変換→長方形を選んで長方形を作りましょう。
下地の色は茶色ですが、今回はパターンで木目を作って設定します。木目と書きましたがパターンは設定しなくてもそのままの色でもとりあえず大丈夫です。
パターンまではまだ難しいと感じる方はとりあえずこの項目を飛ばして次にいきましょう。

パターン作成の記事もあるので気になった方は以下をご覧ください。
看板の塗りを選択しスウォッチからパターンを選択します。
木目が大きいので「拡大・縮小ツール」をダブルクリックでウインドウを表示してオプションのオブジェクトの変形のチェックを外します。
こうすることでオブジェクト自体はそのままの大きさでパターンのみに拡大縮小効果が反映されます。ここでは50%に縮小しましたがご自分の環境に合わせて設定してください。

看板の棒を作ろう
次は棒を作ります。アピアランスで塗りを一つ追加しましょう。
追加したら少し濃いめの茶色に設定します。この塗りに対し形状に変化で再度、長方形を選びます。

オプションで値を指定にして幅と高さを棒状になるように設定します。
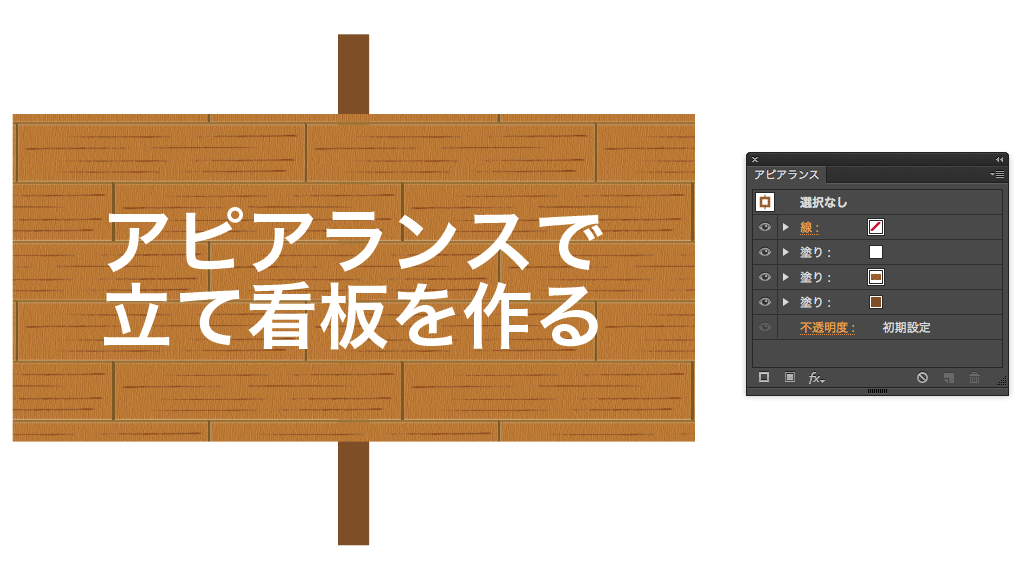
最後に棒状にしたオブジェクトを背面にして出来上がりです。
テキストの行数が増えると棒の長さが足りなくなってくるので調整する必要が出てきます。

あとはお好みで設定を加えてみてください。
トップの画像のアピアランスは以下になります。

まとめ
いかがでしたでしょうか。いやー、アピアランスは奥が深いです。
以前とは比べ物にならないくらイラレはデザインツールですね。もっと沢山記事に出来たらと思いますので宜しくお願いします。
アピアランスは色々なことができるので面白いですがこだわりすぎてデザインが疎かになるくらいハマる時があります。
あくまでもサポート的な機能として捉え難しい時は無理せず他のやり方を模索しましょう。
それでは、良きデザインライフを。
デザインやAdobeに興味がある方は、デジタルハリウッドのAdobeマスター講座がオススメです。
年間で30,000円近くのコストカットにつながり、フリーランスの方なら商用利用もOKです。AdobeCCはサブスクですので毎月、毎年のコストを少しでも下げて、よきデザインライフをお過ごし下さい。
実際に購入しそのプロセスも公開しています。気になった方は一読ください。









コメント