こんにちは、グラフィックデザイナーのyoenです。
今回は、WordPressのスペーサーの使い方です。
ワードプレスで画像を左右どちらかに配置した時に下の段の文章が画像の横に流れ込んでしまったり、ブログカードを続けて配置すると行間がなかったりしたことがあると思います。
それをスペーサーで解決しましょうと言うお話です。
それでは行きましょう。
ワードプレスの何かと便利なスペーサーの使い方
任意のスペースを入れられる
スペーサーは行間を好きな幅で設定できるものと思ってください。
場所は、「ブロック→デザイン」の中にあります。

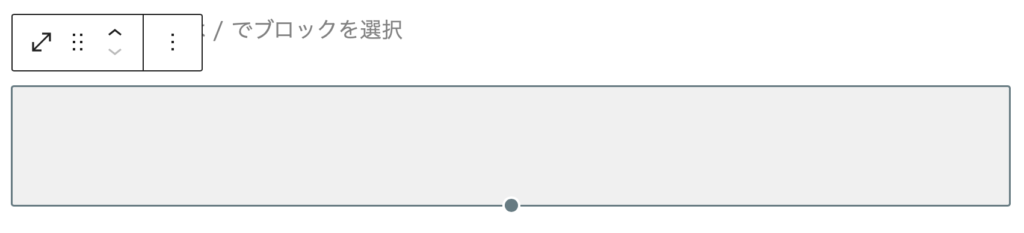
スペーサーを選択すると以下のように追加されます。

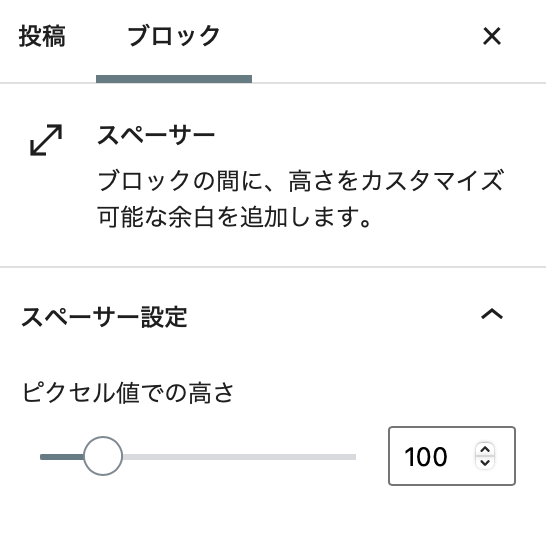
設定は以下の様に出てきます。
ここで高さを任意で設定できます。

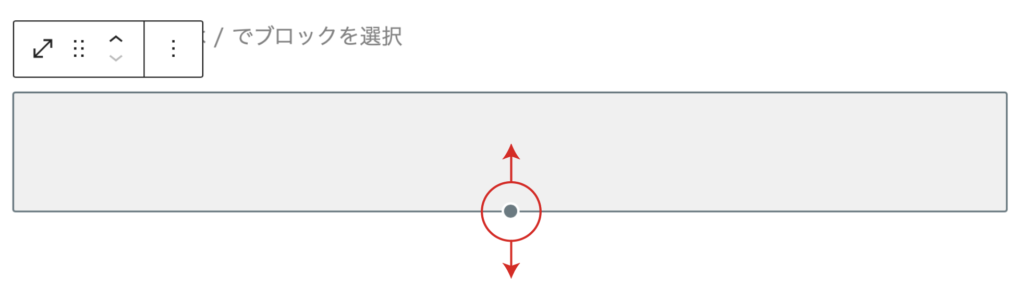
下の画像の丸の部分をクリックして上下に動かすことで幅を調整することもできます。

使いどころ
一番はショートコード同士を並べると間にスペースができません。
そこにスペーサーでスペースを設けられます。
大体私は、30pxほどいつも設定しています。
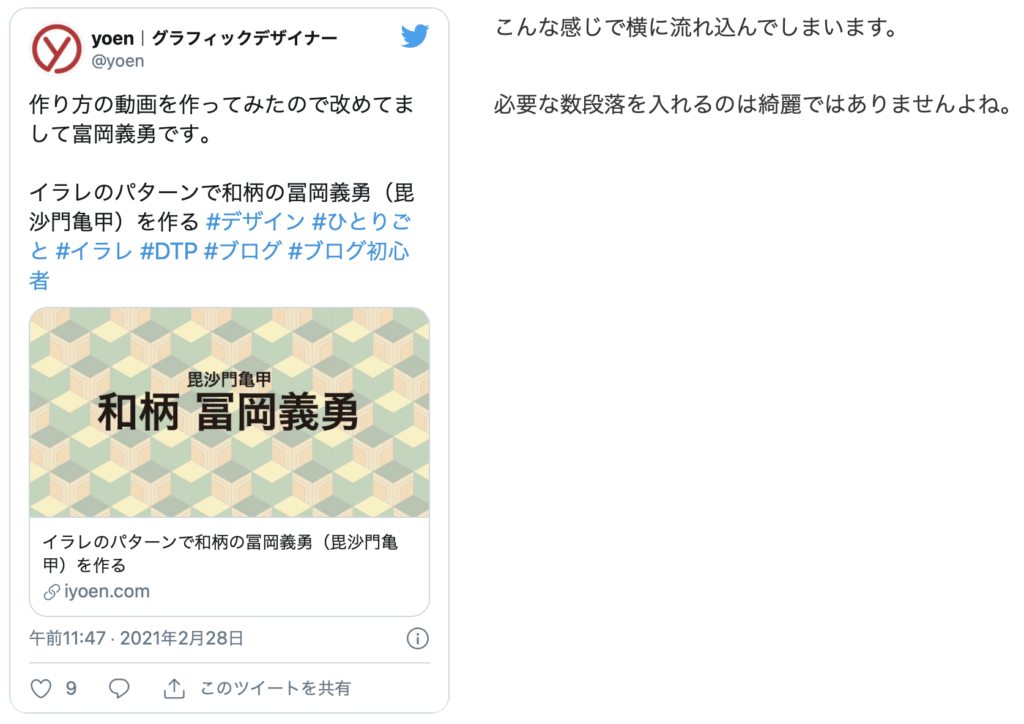
あとは、埋め込みでTwitterなどを配置して左ゾロえに設定すると下の段落が埋め込んだメディアの右側に流れ込んでしまうのでメディアの下にスペーサーを儲けることで流れ込みを防ぐことができます。
小さい画像なども左右の配置で下の段落が流れ込んでしまうのでスペーサーの出番です。

スペーサーを入れることで回避できます。
すぐに活用できるので使ってください。
まとめ
いかがでしょうか。
実際、段落でスペースを作っても構いませんがHTML的にはスペーサーだと思います。
予期しない空きができてしまう可能性があるのでスペーサーを使う癖をつけた方がいいかもしれません。
それでは、よきブログライフを。
リンク






コメント