こんにちは、グラフィックデザイナーのyoenです。
今回はワードプレスのテーマCocoonの画像拡大機能の使い方です。
私のブログではイラレのパレットを使って数値などを見せる機会が多いのですが、画像が小さすぎて数値が見えない場合などもあります。
そんなときに画像をクリック(タップ)で画像を拡大表示して見せる場合があります。
Cocoonの拡大機能が簡単・便利なので紹介したいともいます。
それでは、いきましょう。
Cocoonの画像拡大機能の使い方が簡単便利!
簡単です
画像を配置します。
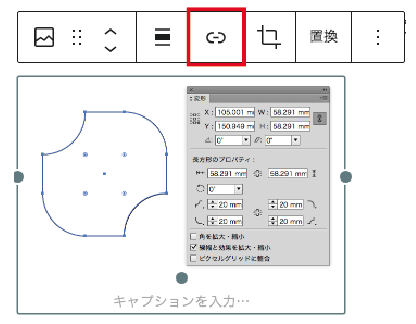
以下のように小さく配置したい。でもパレットの数値も見せたい。等の場合この機能が便利です。
この画像をクリックすると画像が拡大されます。
配置した画像を選択すると以下のツールが出てきますので赤枠の「リンクを挿入」をクリックします。

プルダウンで以下の項目が出来てきますので「メディアファイル」を選びます。
それで終わりです。

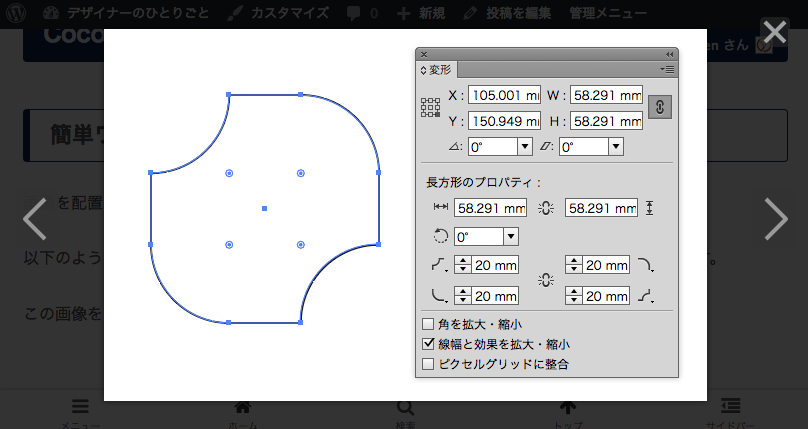
するとしたの画像のように拡大表示されます。
ちなみにこの拡大機能は同じページ内の画像を左右の矢印で切り替えが可能です。スワイプにも対応しています。
×で戻りますが、黒い部分をクリックしても戻ります。
軽くて便利なのでオススメです。

拡大方法は4種類
ライブラリの種類は4種類も用意されていますので用途や目的に合わせて選ぶと良いでしょう。
場所は、「Cocoon設定→画像」の「画像の拡大効果」の部分で選べます。
どれか一つですのでページごとで変える事は出来ません。

解説ページをクリックするとそれぞれの動きや用途がまとまったページに飛ぶのでブログにあった物を選びましょう。
わたしは、スマホでも読まれる事を想定して「baguetteBox」を選んでいます。
まとめ
画像ギャラリーなどを作る事も簡単に出来るので写真を見せたい場合などに重宝しそうですね。
今までは、あまり活用してこなかったので使う機会を増やしていこうと思います。
それでは、よきブログライフを。







コメント