こんにちは、グラフィックデザイナーのyoenです。
こんかいはワードプレスで投稿した記事の中にTwitterやYouTubeのページを表示させる方法です。
最近私のサイトも動画を付けるようになってきたのでそのやり方を解説します。
解説と言ってもとても簡単なので早速いきましょう。
ワードプレスでTwitterやYouTubeを自分のブログに埋め込む方法
埋め込み
使用する項目は「ブロックの追加」から「埋め込み」を使います。

埋め込みの項目の中にTwitterやYouTubeのアイコンがあります。一件すると専用の埋め込みボタンかと思いますが、そうではなくわかりやすくしているだけです。
一番初めの「埋め込み」があれば任意のURLを流し込むだけで大丈夫ですのでこれ一つ覚えておけば大丈夫です。
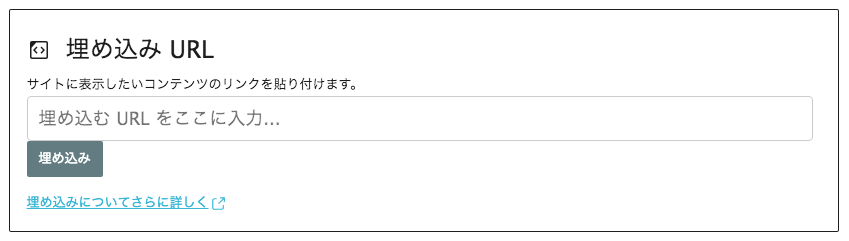
選択すると以下のようなブロックが現れます。
ここにURLを入れて埋め込みボタンを押します。

こんかいは、私のTwitterのURLを入れてみました。
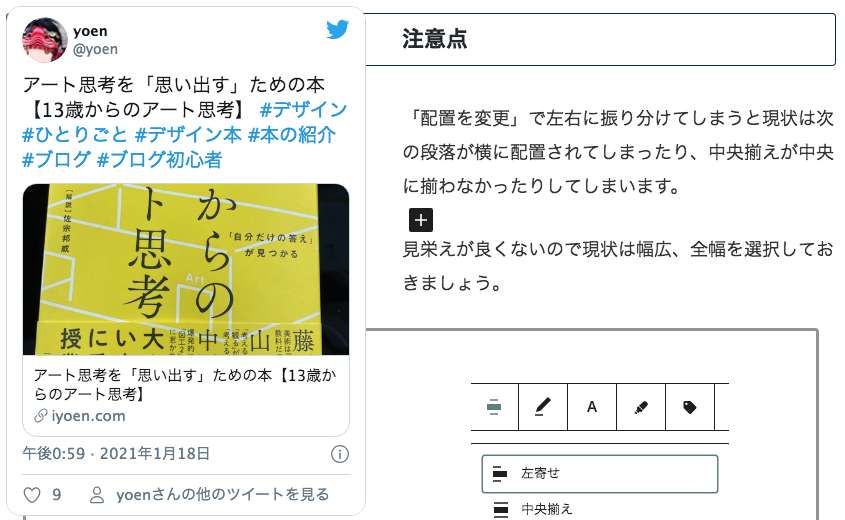
結果は以下のようになります。
左右に振り分けると下の段落が埋め込みの横に来てしまいます。下の画像のような感じです。

これを回避するには「スペーサー」を使います。

埋め込みの次の段落で「スペーサー」を挿入して線の真ん中の丸をつかむと上下にスペースサイズを調整できるので1pxを指定しましょう。

すると、以下のように段落が横に来なくなります。
注意点
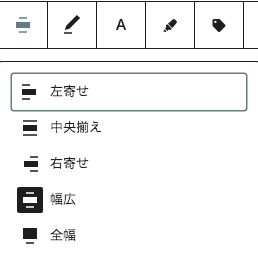
「配置を変更」の中央揃えが中央に揃わないので注意して下さい。
ワードプレスの仕様なのかどうかはわかりませんが現状はだめでした。(WPのバージョンは最新)
見栄えが良くないので現状は左右か幅広、全幅を選択しておきましょう。

まとめ
埋め込みの項目を見てもらえるとわかると思いますが、結構な種類が対応されていますのでご自分の持っているメディアを最大限に活用できると思います。
みなさんもぜひ使ってみてください。
それでは、良きブログライフを。







コメント