こんにちは、グラフィックデザイナーのyoenです。
今回はグラデーションツールで透明効果を付けてみましょう。
背景を徐々に見えるようにしていく事ができるので表現の幅を広げることが来ますよ。
以前にクリッピングマスクでグラデーションを使ったマスクの仕方を紹介しました。
以前の方法はオブジェクトを徐々に透明にする物でしたが今回のやり方では徐々に見せていくことができます。
違いを理解してデザインに役立ててください。
それではいきましょう。
イラレのグラデーションで透明効果を使用する
グラデーションを色から透明にしていきます。
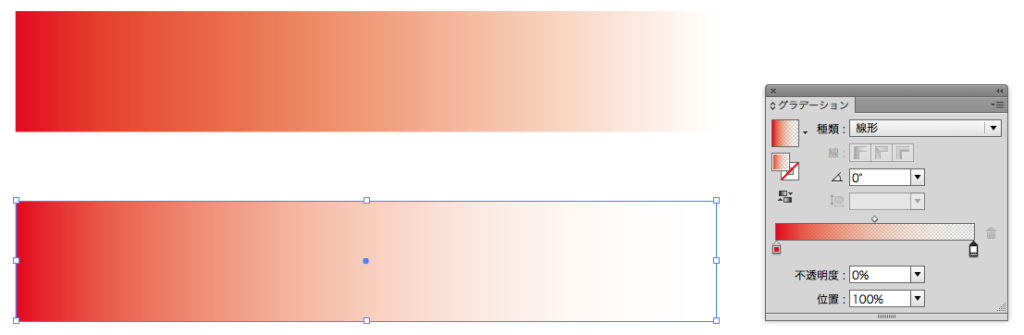
まずは透明効果の付け方ですが、赤から白のグラデーションを用意しました。この白の部分を透明に設定します。
グラデーションパレットのしたに「不透明度」があります。
白い方のスライダーをクリックしてこの不透明度を0%に設定すると2個目のグラデーションのようになります。
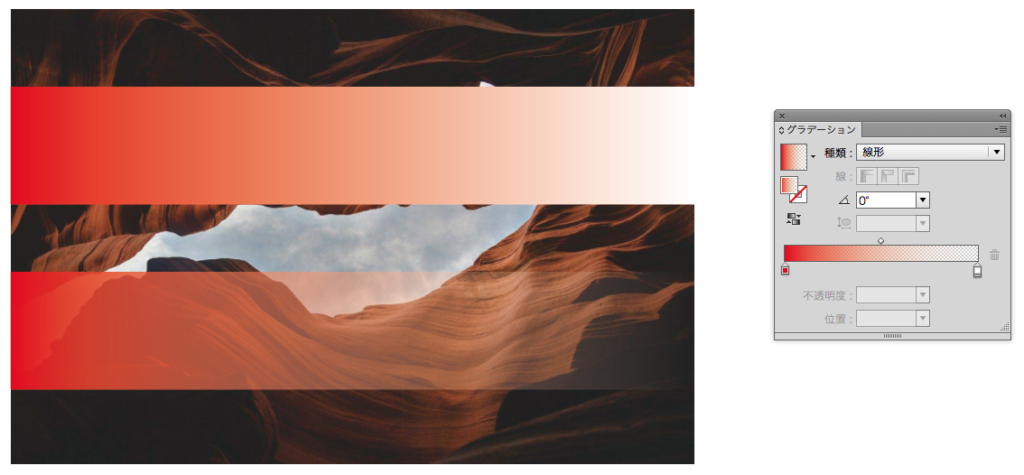
これを画像の上においてみましょう。

いかがでしょうか。
徐々に下の画像が見えてきているのがわかると思います。

透明色はお好みで
透明にする側の色は別に白でなくてもかまいません。
したのオブジェクトによってグラデーションの馴染み方が違うので色々試してみてください。
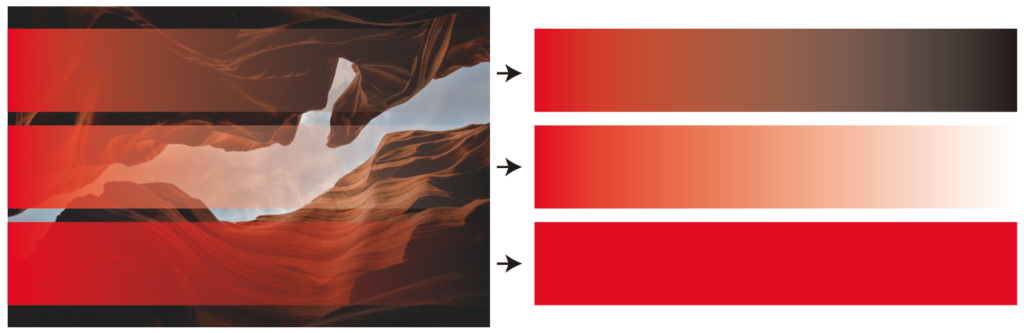
今回か3種類のグラデーションパターンで違いを見てみましょう。
上から赤から黒、赤から白、赤から赤です。

いかがでしょうか。色によって中間色の雰囲気が変わっているのがわかると思います。
今回の画像には赤らか黒を透明にしたものが雰囲気が合っているのではないでしょうか。
まとめ
なじみ方は下に置くオブジェクトで違ってきますのでその都度色をさがしてみてください。
グラデーション関連ではフリーグラデーションも記事にしていますので読んでみてください。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!








コメント