こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回はIllustratorの透明効果です。
効果には色々ありますが、画像やオブジェクトに効果を適用したり、単純に透明にしていく物やグラデーションで透明にしていく物など様々です。
Photoshopを使わなくてもイラレだけで出来る部分がたくさんあります。
なお、今回はイラレのカラーモードをCMYKにして作業しています。
設定場所はファイル→ドキュメントのカラーモードです。
RGBとCMYKでは効果の見え方が変わってくるものもありますので注意してください。
RGBは主にwebで、CMYKはグラフィックの世界で使われています。ここの認識も大事ですのでしっかり把握しておきましょう。
それでは見ていきましょう。
イラレの透明効果でスキルアップ【Tips】
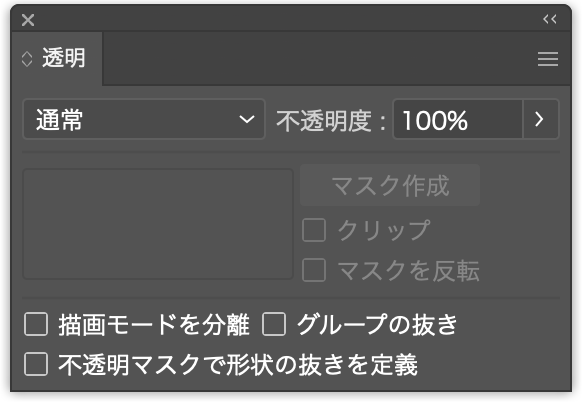
パネルが出ていない人はプルダウンメニューのウインドウ→透明でパネルを出しましょう。

描画モード
通常を含めて16種類あります。こんな感じになるんだ程度で覚えておきましょう。
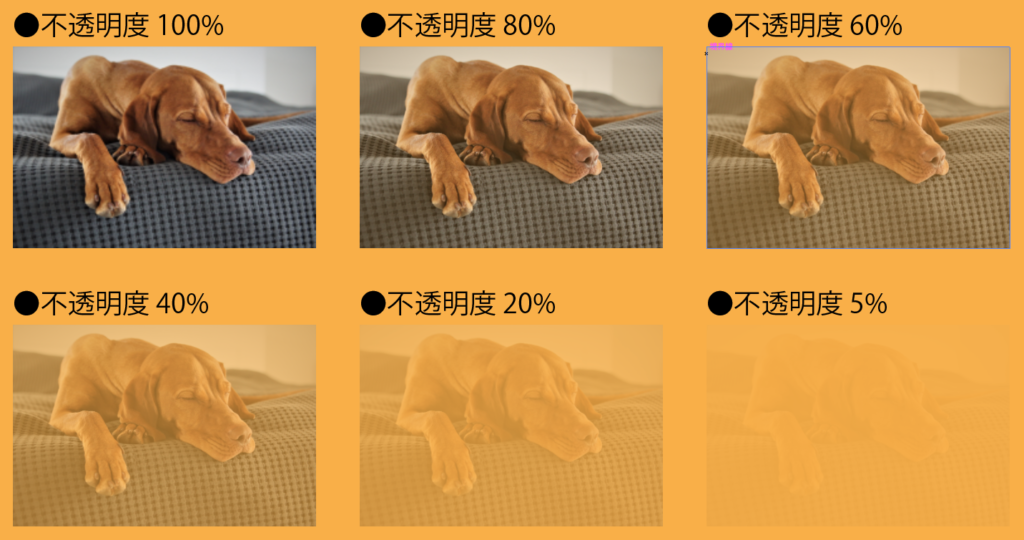
不透明度
オブジェクトの透過度を0〜100%で調整出来ます。

描画モードを分離
これは犬の画像をスクリーンに、バクダンマークを乗算にしています。
これらのオブジェクトを全て選択しグループ化した後に「描画モードを分離」にチェックを入れてみましょう。

すると下のオレンジ色を無視した状態でグループ化⌘+Gしたオブジェクトの重なり合った部分のみに効果が適用されます。
イメージとしてはオレンジが無視され背景が白の状態と認識されている感じでしょうか。

グループの抜き
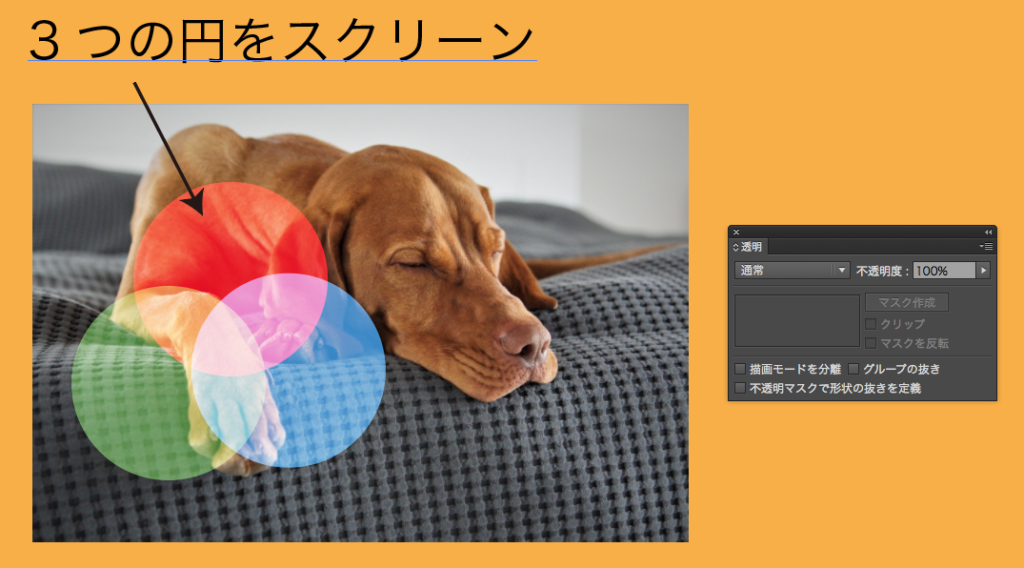
3つの円にそれぞれ色を着け、描画モードをスクリーンに設定しました。
それらをグループ化⌘+Gしてから「グループの抜き」にチェックを入れます。

すると、3つのオブジェクトの重なり合った部分の効果が除外されます。
オブジェクトの重なり順が見た目に優先されます。

不透明マスクで形状の抜きを定義
こちらはすみません。普段使わないので後日検証してみます。
ネットで調べた限りではあまり使われていないみたいですね。
マスク作成
以前紹介したクリッピングマスクはオブジェクトを任意の形状に切り抜くための物でしたが、こちらのマスクはそれに加えグラデーションも反映されます。
切り抜きたいオブジェクトとマスクするためのオブジェクトを用意します。
今回は円状のグラデーションを用意しました。
グレースケール以外でも切り抜けますが、K100が完全な透明になるのでいいでしょう。

それでは切り抜きをしていきます。
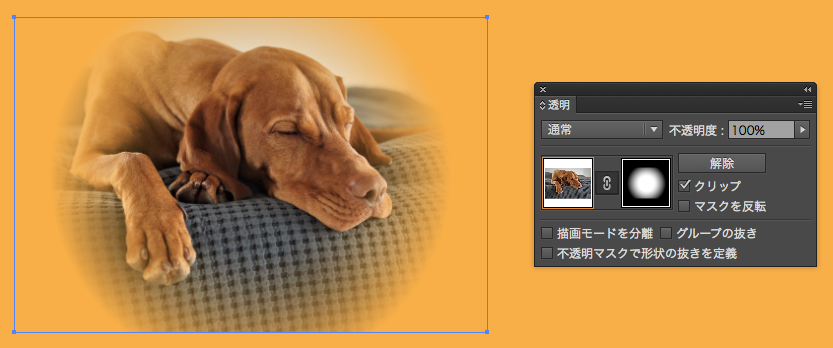
画像をグラデーションより下に配置している状態で二つのオブジェクトを重ねます。
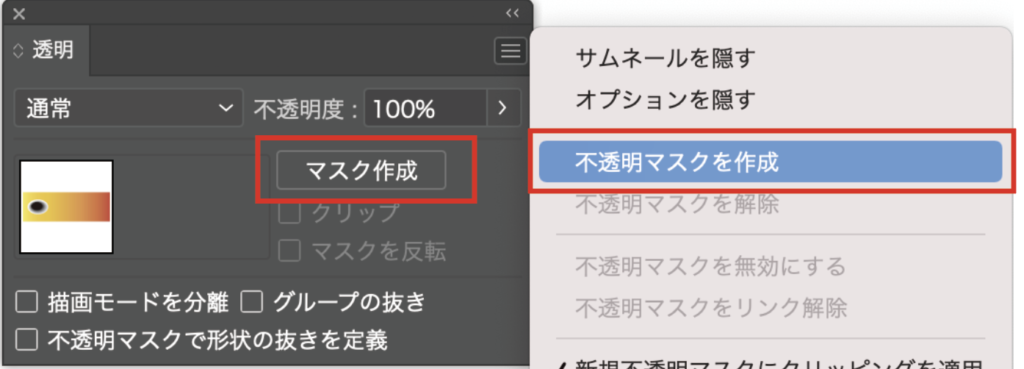
二つとも選択して透明ウィンドウ上のマスク作成をクリックするか右のプルダウンから不透明マスクを作成を選びます。
するとグラデーションの効果で画像が切り抜かれました。黒色部分が透明になります。


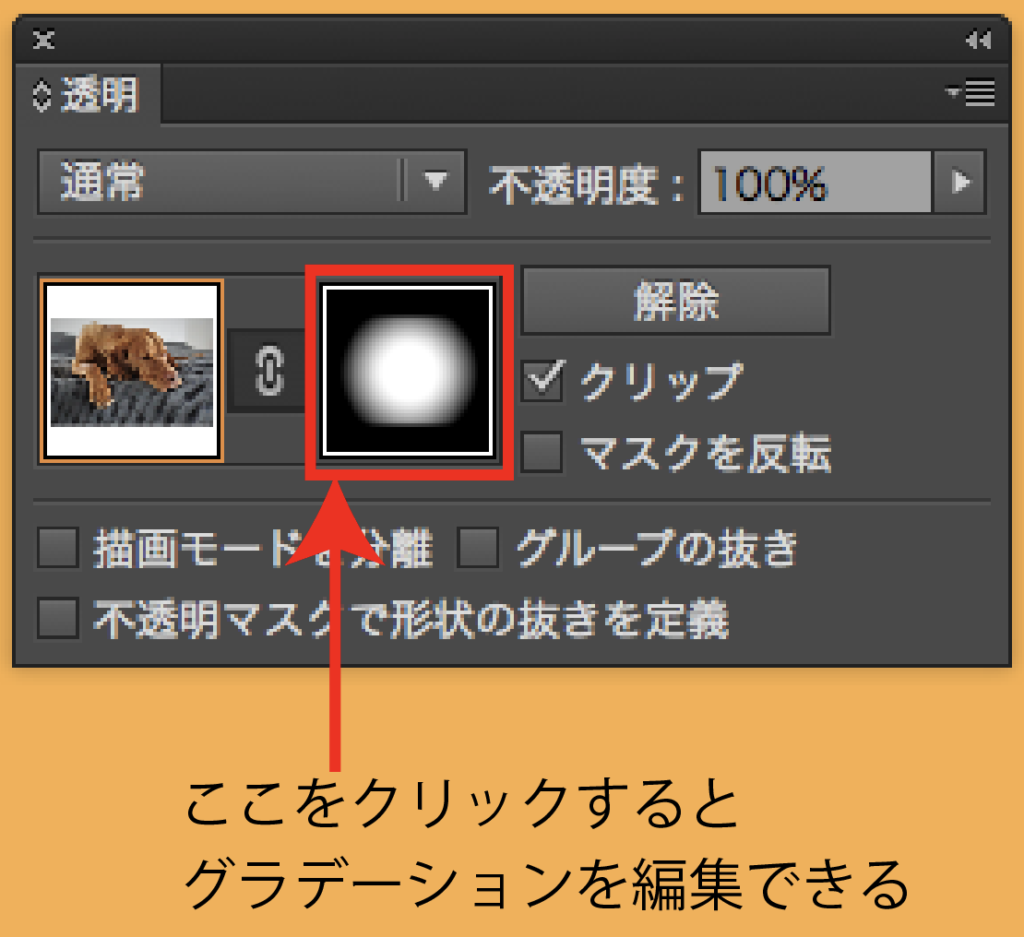
この状態で透明の効果を変更したければプレビューの右側の「不透明マスクを編集(グラデーションのマスクの方)」をクリックするとマスクの編集モードになります。

終わったら左のプレビュー(画像の方)をクリックして通常モードに戻してください。戻さないと永遠にグラデーションしかいじれなくなります。
まとめ
いかがでしたでしょうか。
勉強不足な部分もありましたがこれだけ分かっていれば問題ないと思います。
マスク1つとっても色々なやり方があるので大変ですが、覚えてしまえばデザイン効果絶大ですので是非覚えてください。
では、良きデザインライフを。








コメント