こんにちは、グラフィックデザイナーのyoen(@yoen)です。
今回は文字詰めのお話です。
文字詰めとは文字と文字の間の空間を詰めて調整することを言います。
ですが雑誌など読ませる文章はツメを使わない、いわゆるベタ組みという作り方をします。
これは1ページに入る文字数を確定させて原稿を作りやすくするためです。
しかし、文章とは違いタイトル文字などは詰めを使わないと文字間が空きすぎてしまい見栄えが悪くなってしまいます。
そこでカーニングを使って文字間の隙間を調整することによってタイトルらしく見せる事が求められます。
今回はイラレを使って説明していきますが考え方はインデザインでも同じです。
それでは注意点とともに見ていきましょう。
カーニングを使って文字をデザインする
文字間のそれぞれの空きのことカーニングと言い、文字全体をまとめて調整することをトラッキングと言います。
文章全体を調整できるトラッキングにはメトリクスやオプティカルといった機能がありますので以下に説明していきますね。
文字間のカーニングを設定
カーニングの仕方を見る前にイラレなどには自動でカーニングを実行してくれる機能があります。
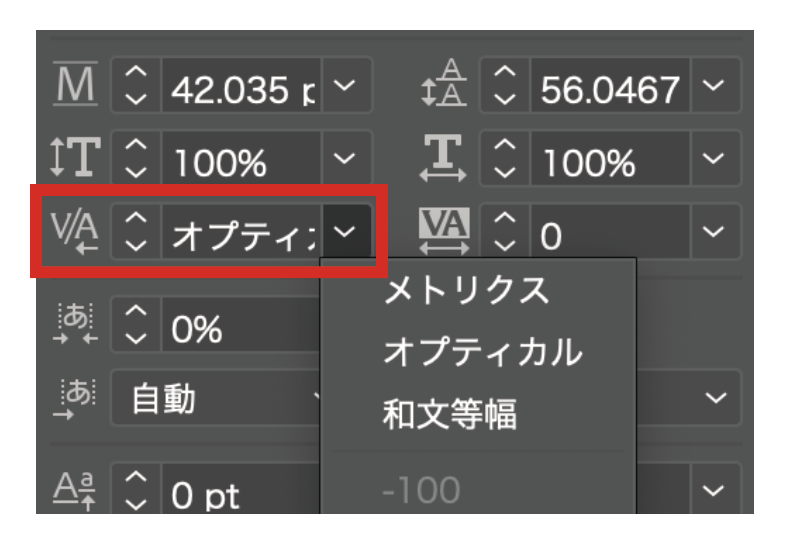
それが下の画像の赤枠部分になり、文字間のカーニングを設定の項目となります。その中にあるのがメトリクスとオプティカルです。

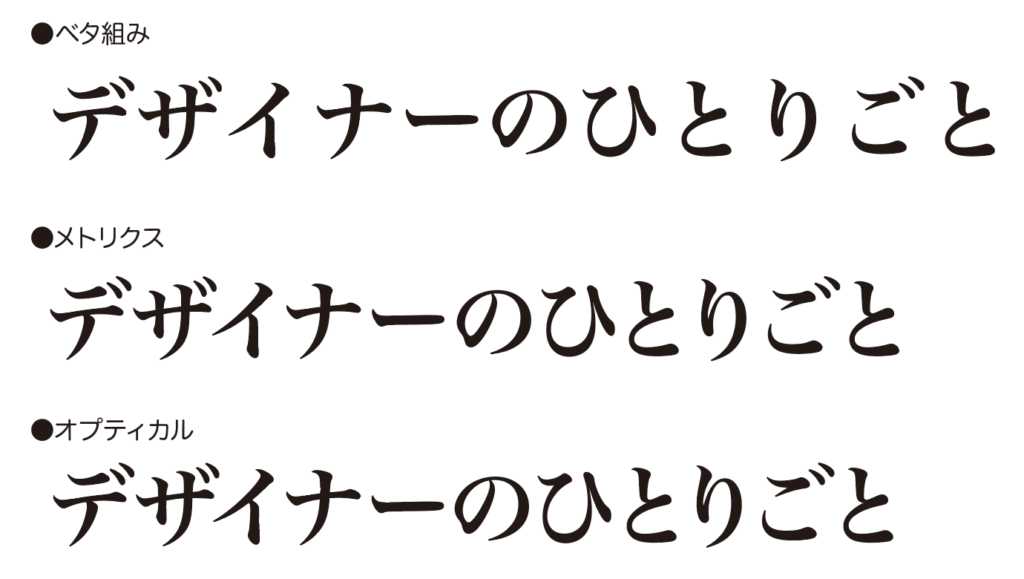
それぞれの詰まり方の違いは以下の画像を見てください。

メトリクスとはフォントに予め設定されているツメの情報を使っています。
オプティカルはフォントの持つ形をアプリケーションが自動で判断しツメを実行してくれています。
二つ注意が必要です。
一つはオプティカルはフォントのバージョンにより対応していないフォントも存在します。
二つ目はメトリクスをかけたままツメを行うと左隣の文字の間が勝手に開いてしまう現象が起こります。これはバグなのかどうかわかりませんが対処法はあります。
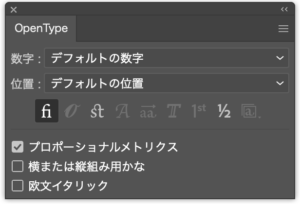
これはフォントの種類がOpenTypeの場合にのみ有効です。
OpenTypeウインドウの中にプロポーショナルメトリクスと言うチェックボックスがありますのでこれをクリックしておきましょう。
すると上記で説明したような現象は起こらなくなります。

どちらも十分ツメられているのですが、とことんこだわると少し気になる部分がりますね。
それではそろそろカーニングの仕方について説明していきましょう。
カーニングの方法
まず、文字にメトリクスやオプティカルを設定している場合は和文等幅や0に設定にしておきます。
次に文字と文字の間だに![]() テキストツールでカーソルを挿入したら上で紹介した文字間のカーニングを設定の項目をマイナスになるように数字で調整していきます。
テキストツールでカーソルを挿入したら上で紹介した文字間のカーニングを設定の項目をマイナスになるように数字で調整していきます。
もしくはカーソルを挿入したら、option(Mac)を押しながらカーソルキーの左右で調整することもできます。
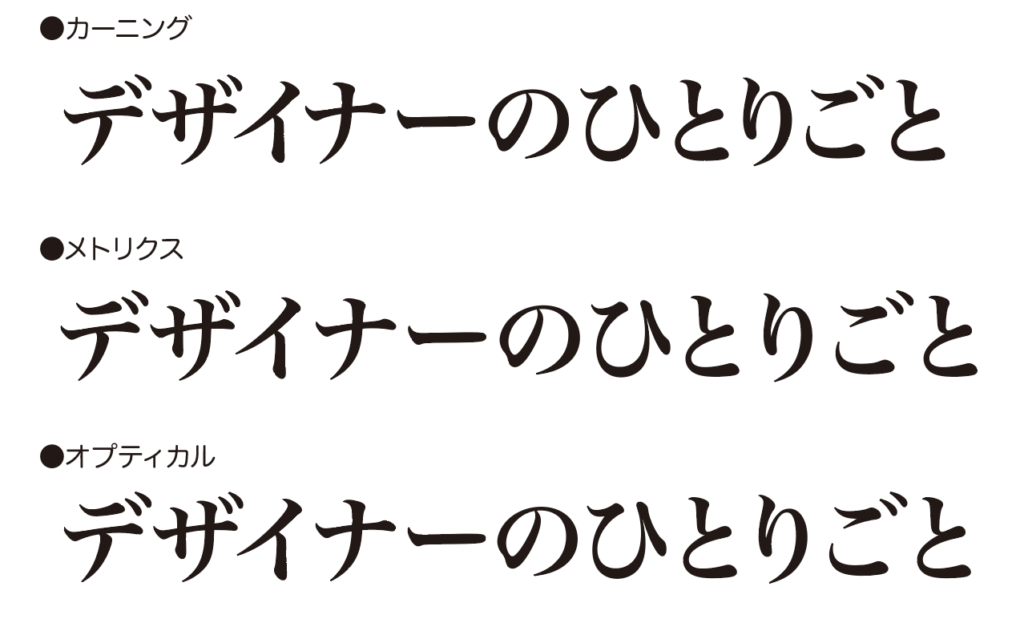
一通りつめ終わったのが以下になります。どうでしょうか、ツメ設定はこれが最適と言うのがないので感覚を掴んでいくしかありませんので自分なりの感覚を覚えていきましょう。
こう見ると少し詰まりすぎですかね・・・

こちらの記事が気に入ってくれたらテキスト関連のその他の記事もご覧になって見て下さい。
まとめ
タイトルや大見出しが読みやすいとその他の要素を見てもらえる確率がグンと上がりますので意識して詰めを使って見て下さい。
ロゴを作るときなどにも重宝しそうですね。
それでは、よきデザインライフを。








コメント