こんにちは、グラフィックデザイナーのyoenです。
今回は、「ピクセルグリッドに整合を覚えよう」と言う事でやって行きます。
イラレでweb素材を作成してデータをweb用に書き出すとたまに線がはっきりしないでぼやけてしまう事があります。
ピクセルグリッドに整合を使うと回避出来るようになりますので原因と回避法を説明していきたいと思います。
あとは、ピクセルアート的なオブジェクト(ドット絵など)はこの機能を使う事によってぼやける事がなくなりるので良いですよ。
実際のところweb画像の場合は拡大表示して見る事はあまりありませんのでよっぽど気になる部分のみこの機能を使う事をお勧めします。
イラレでwebバナー作るなら【ピクセルグリッドに整合】
大前提としてこの機能はパスの閉じた長方形と、条件を満たした直線にしか機能しません。
簡単に言うと正方形と長方形と垂直と水平の直線のみに機能します。
平行四辺形や斜めの線には機能しません。
始める前にやっておく4つの設定
新規ドキュメント
新規ドキュメントのプロファイルは必ずWebで設定しましょう。もしくは単位をピクセルに設定しましょう。
新規オブジェクトをピクセルグリッドに整合にチェックを入れてください。
チェックしておくとアートボードがピクセルにスナップしてくれるようになります。
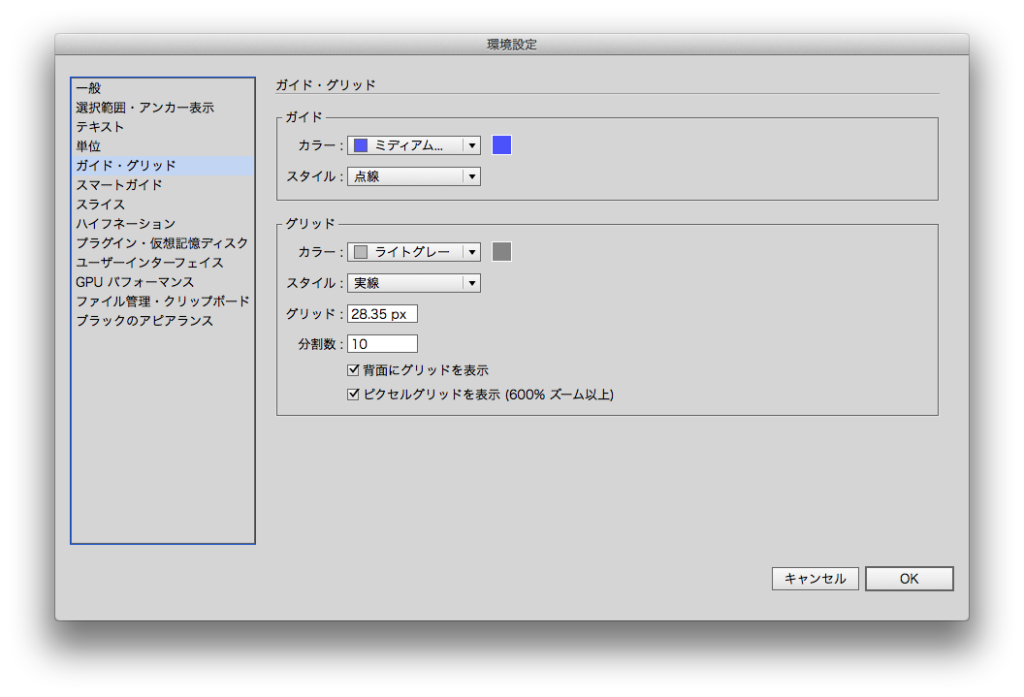
環境設定
環境設定の「ガイド・グリッド」の項目で一番下の「ピクセルグリッドを表示(600%ズーム以上)」にチェックを入れてください。
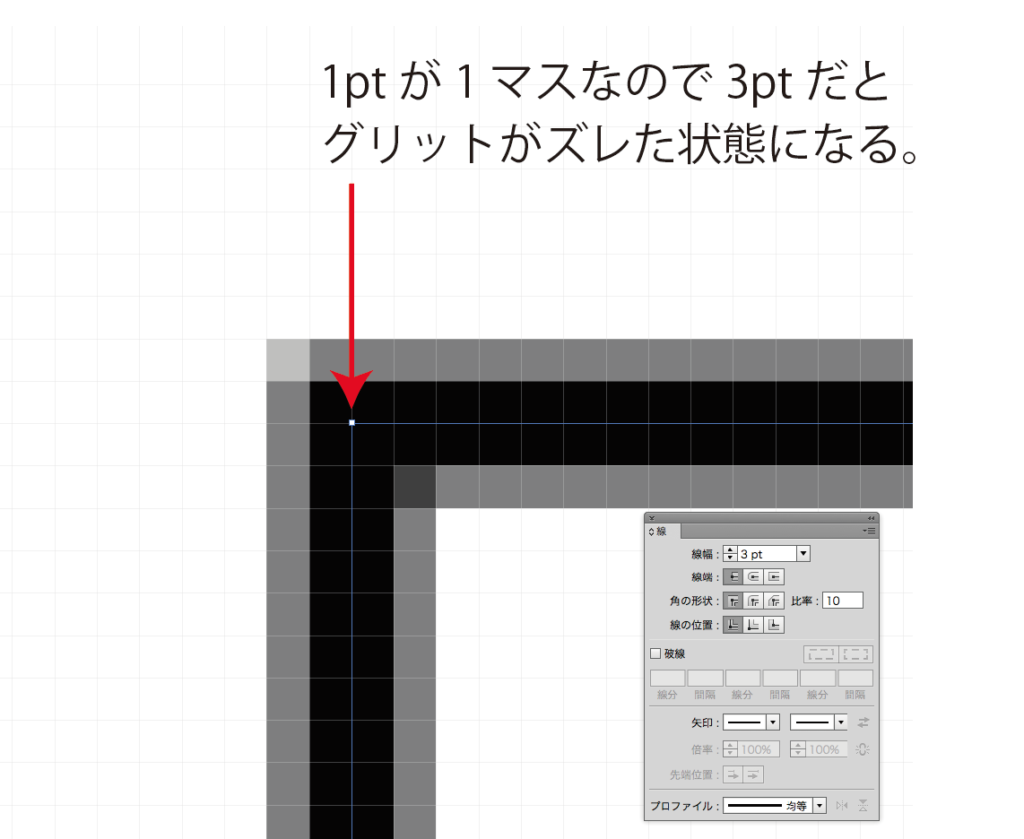
これはピクセルプレビューにして600%以上拡大するとマス目が表示されるようになり画像のようにピクセルで表示してくれるようになります。1マス=1ポイント=1ピクセルです。

ピクセルプレビュー
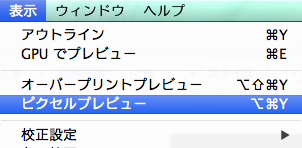
もう一つは「表示→ピクセルプレビュー」にチェックします。

または、新規ドキュメントを作成するときに「プレビューモード」をピクセルにしておきます。
これは環境設定で設定した機能を有効にさせるためです。
ピクセルにスナップ
「表示→ピクセルにスナップ」もチェックしておきましょう。そうするとオブジェクトをグリッドに合わせやすくなってミスも減らせます。
閉じたパスの場合は線の位置を内側に設定しましょう。通常の真ん中だと線幅を1pt増やすごとにぼやけたりはっきりしたりをくり返してしまいます。

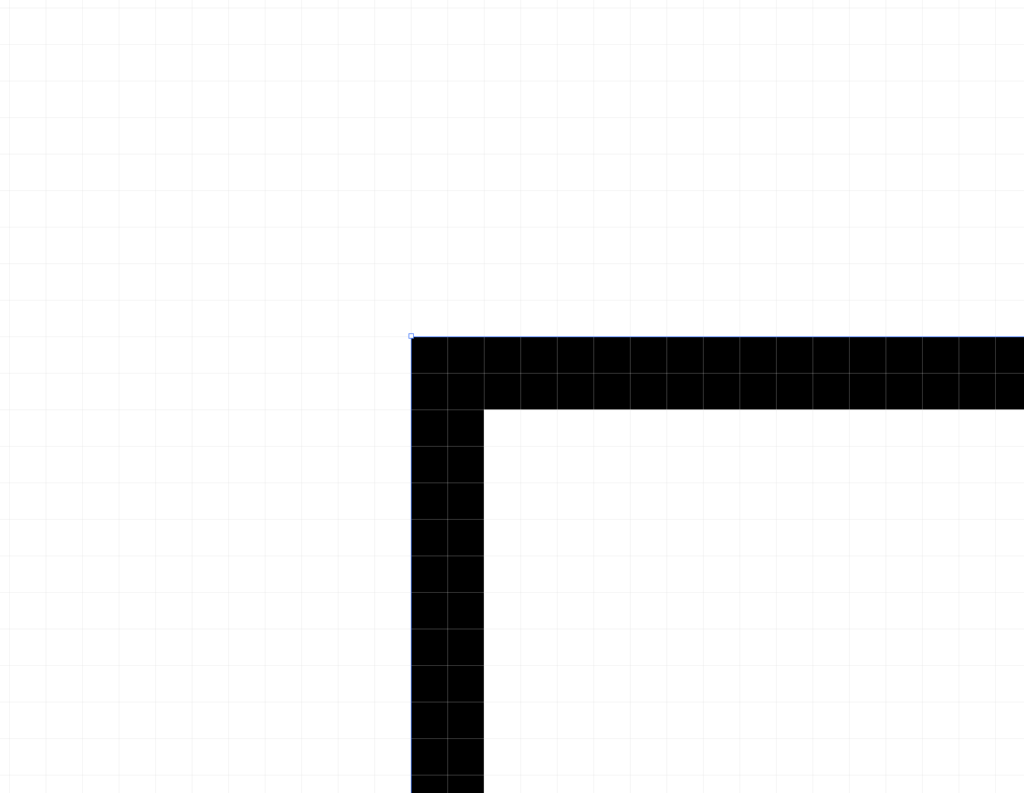
線の位置を内側にする事によりアンカーポイントがグリッドに会っている限りぼやける事はありません。(小数点以下の数値があるとダメです。)

線の位置を内側にしていないとアンカーポイントがグリッドに合ってくれません。スナップ機能が意味をなさなくなってしまいますので線の位置は内側に設定しておくのが良いと思います。多少ですが、コントロールしやすくなります。
ピクセルグリッドに整合
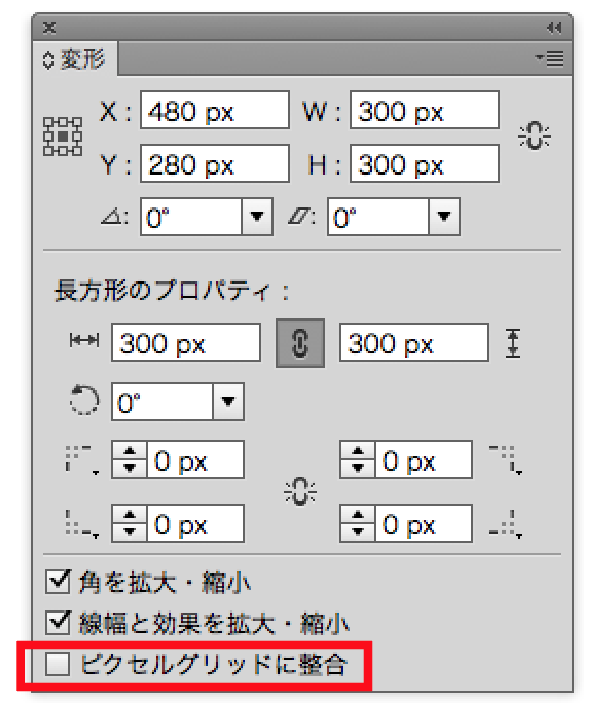
オブジェクトをピクセルに合わせたい場合は、以下の場所から設定しましょう。
Illustrator CC2017以前は変形ウインドウの一番下にあります。

Illustrator CC2017以降はコントロールパネルの右端のアイコンをクリックしてコントロールします。

このチェックはオブジェクトごとに行わなければ行けませんので注意して下さい。グループになっているとまとめてできます。
チェックを入れるとそのオブジェクトがグリッドにスナップして勝手に合ってくれます。
デザイン的には自由に動かせないのでやりずらいですね。。。。
注意点
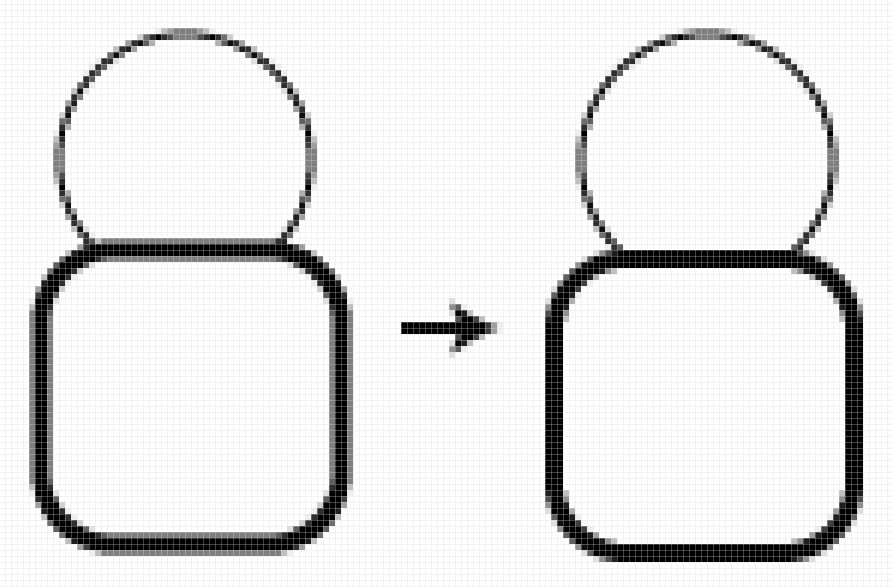
気をつけなければ行けないのが複雑なオブジェクトをまとめて設定するとピクセルにスナップしたときに思わぬ移動(変形)が起きてしまうかもしれませんので注意が必要です。
下の画像は、左が元データで右がピクセルグリッドに整合のチェックを入れたオブジェクトです。見てもらえるとわかると思いますが下の角Rの四角が移動してしまっています。

まとめ
webバナーなどで線がぼやけてしまって困るのは囲みの線ぐらいなものです。その他の部分は原寸で見る限りそれほど気にならないのであまり神経質にならない方が私は良いと思います。
イラレ上では拡大して編集しますが仕上がったものは拡大して見ないですからね。よっぽど気になる部分だけこの機能を使う事をお勧めします。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!







コメント
紙物をずっとやっていて、なんかバナーかんたんに作れそうなんだけどな〜
でもwebのことよくわかんないしな〜と遠巻きにしていたのですが、
やっぱりかんたんに作れるとわかって安心しました!
ありがとうございます!
すぎこさん
コメントありがとございます。
簡単かどうかは本人次第ですがそう思ってもらって嬉しいです。
ぜひ頑張ってください。
今後ともごひいきに。