こんにちは、グラフィックデザイナーのyoenです。
今回は文字にアピアランスを適用する時のおさらいです。なぜ文字にアピアランスをするときは文字の線と塗りは色を「無し」にするのかなど疑問を解消していきたいと思います。
印刷のときの注意点などもかけたらと思います。
それではいきましょう。
文字にアピアランスを付けるときのおさらい
文字とテキストの違い
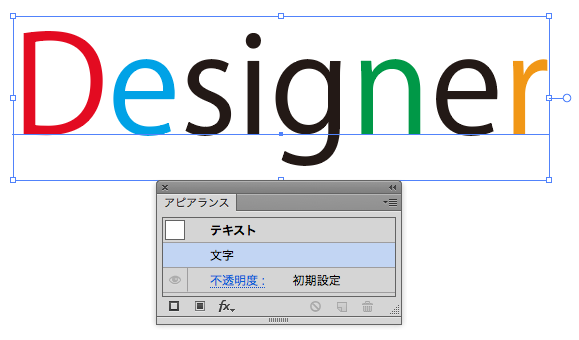
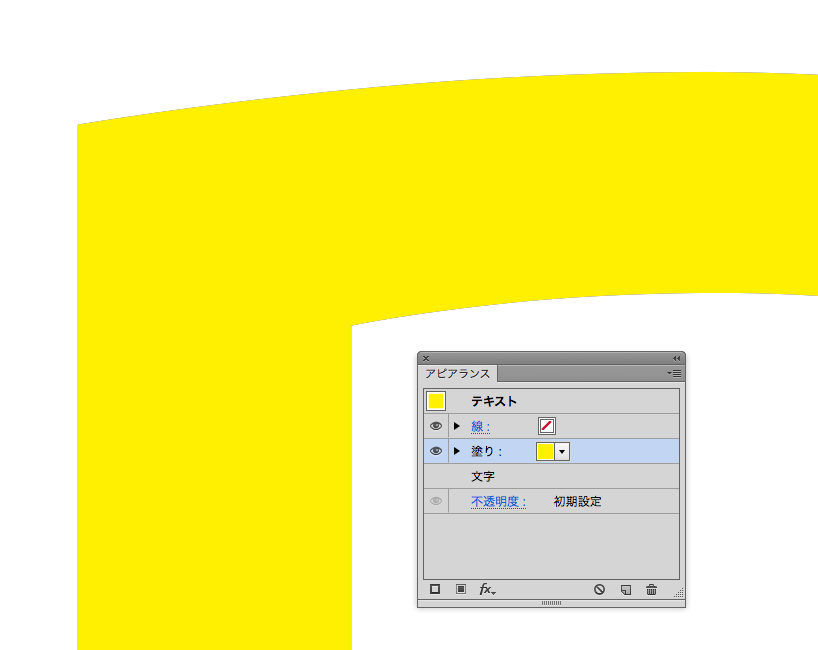
はじめにアピアランスのウインドウの「文字」と「テキスト」の違いです。
文字は、一文字の単位で考えてください。文字ツールで選択したときの塗りや線をさします。
これは、一文字ごとに選択して色を変えられます。

テキストは段落または、1行単位のことをさします。これは一文字ごとに色を変える事は出来ません。
考え方としては「テキスト」と言う大きな入れ物の中に「文字」があると思ってください。その「テキスト」の中にアピアランスを追加していく事になります。

アピアランスの重ね順
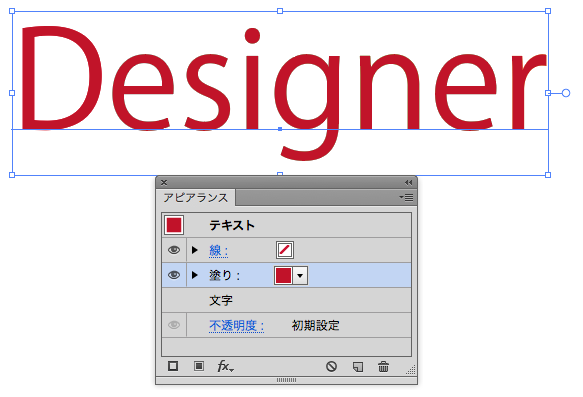
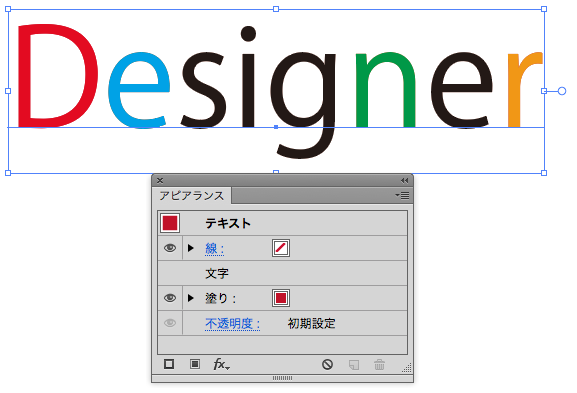
上記の塗りの赤色が「文字」の下にあると以下のようになります。塗りの赤が見えなくなり先ほどの一文字ずつ色を替えた状態のものが出てきました。

アピアランスはレイヤーと同じように上下関係がきちんとしています。効果の順序も大切になってきますのでこれは覚えておきましょう。
文字の色を無しにする理由
何となくお分かりでしょうか。上下関係で色が隠れてしまうのでビギナーの方はふとした拍子に下の色が出てきてしまうのを防ぐために「無し」にするのが推奨されているのです。
きちんと上下関係を把握して作業している分には「文字」に色を使ってもかまいません。
逆に文字ごとに色を変えるならこの方法しかないのできちんと覚えたいです。

注意点
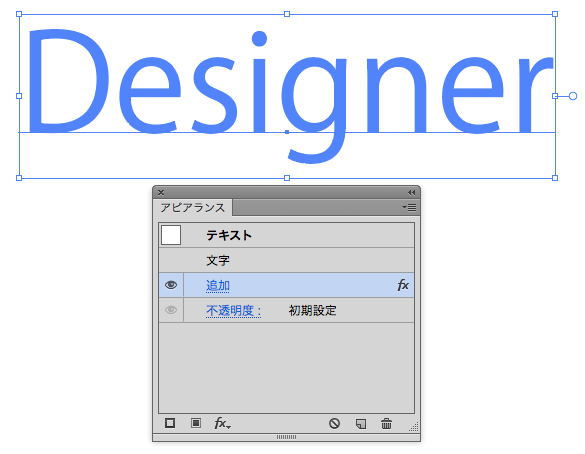
なかには、「文字」に対し効果のないアピアランスもありますので注意が必要です。
例として以下の「追加」はアピアランスを拡張したときに余分なパスを削除してくれるありがたい機能ですが、「文字」には効果がなく追加すると文字の色が全て消えてしまったりします。
また、位置も重要でアピアランスの一番下にないと機能しません。

あともう一つは、アピアランスの塗りと文字に色が入っている場合画面上で下の文字色が見えてしまう現象があります。

わかりづらいかもしれませんが、文字に黒、塗りに黄色で色をつけるとフチにうっすらと黒が見えるのがわかりますか?
画面上でこのような状態になると嫌ですよね。
印刷では下の黒が印刷される事はないみたいなのですが、webの画像にするときに出てきてしまう事があるようですので注意して下さい。
まとめ
以上のようにアピアランスは便利な反面きちんとルールが存在していますのでルールを把握しておくと事はとても大事です。
このサイトでもアピアランスを多く扱っているのでぜひご覧になってみてください。
それでは、よきデザインライフを。







コメント