こんにちはグラフィックデザイナーのyoenです。
今回は、イラレでデザインをするときのグラフィックデザインとWEBデザインの設定と考え方の違いをご紹介します。
webとグラフィックではイラレの新規ファイルの作り方から違いますから設定をしっかり把握しておきましょう。
うっかりグラフィックデザインをwebの設定で初めてしまったら後々大変になります。色とかもう取り返しがつかい場合もありますので注意して下さい。
正確にはツールから違ってくると思いますが、今回はイラレ限定でお話しして行きます。
それでは、行きましょう。
イラレでデザインするときのグラフィックデザインとWEBデザインの設定と考え方の違い
単位
グラフィックデザイン
サイズなどはcmやmmを、線幅・フォントサイズなどはpt(ポイント)を主に使用します。線幅はmmを使う人もいます。
webデザイン
px(ピクセル)がメインです。作業自体は慣れているmmを使う時もありますが、バナーのサイズはpxで指定しないと話にならないので注意しましょう。
解像度
グラフィックデザイン
印刷の場合、通常原寸で350dpiです。印刷の精度などにより若干変わりますが基本的に350dpiです。
webデザイン
webの場合は解像度は72dpiです。webはピクセル数のほうがが大事です。解像度がどんなに高くてもピクセルで画面のサイズが決まりますので印刷のように解像度を上げても仕上がりに影響しません。
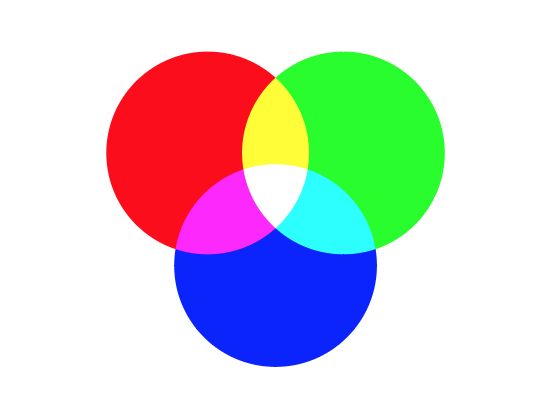
カラー
グラフィックデザイン
CMYKを使用します。4色のインクの掛け合わせて色が決まるので基本CMYKです。
その他に特色が存在します。DICやPANTONEなどがそれに当たり、特定の色を表現します。代表的な所では金赤、金や銀、蛍光色などがそれに当たります。
webデザイン
RGBで作成します。CMYKよりも色域が広く蛍光色なども表現できます。
ですので、CMYKで作業していると表現できる色が少なくなってしまうので注意しましょう。

考え方
グラフィックデザインは決められた面積の中で表現していきますが、webはサイトなどを作る場合タテに必要な分だけ情報を伸ばしていけます。
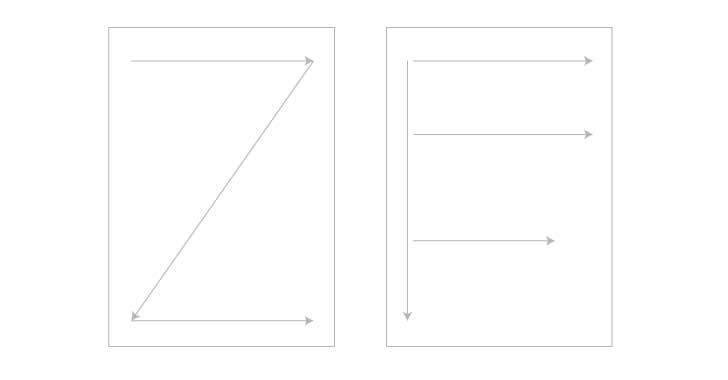
人の目線の誘導も変わってきます。グラフィックはZ目線で要素を配置しますが、webの場合はF目線と言われているそうです。

グラフィックのサイズ違いは注意が必要です。A4をA3でリサイズする場合、単純拡大では要素が間延びしてしまうので再レイアウトや要素の追加など考えなければなりません。
小さくする場合も文字が小さくなりすぎるのを避けるため要素を削ったりする必要があります。
webはそういった事がほとんど必要ないので楽ですね。ただ、バナーのリサイズは紙とは違いタテやヨコに極端に長いバナーがあるのでリサイズと言うよりは再レイアウトをしなければならないため、その点は大変です。
フォントのチョイスはグラフィックデザインをする場合は大変重要になってきますがwebの場合は見る人の環境によって変化してしまうのでそれほど重要ではありません。
まとめ
いかがでしたでしょうか。何をデザインするかで扱う情報がガラリと変わってしまうので初めは戸惑うかもしれませんが、イラレの新規作成でwebか印刷かを選べますのでまずはそこから始めるのが良いと思います。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、デジタルハリウッドのAdobeマスター講座がオススメです。
年間で30,000円近くのコストカットにつながり、フリーランスの方なら商用利用もOKです。AdobeCCはサブスクですので毎月、毎年のコストを少しでも下げて、よきデザインライフをお過ごし下さい。
実際に購入しそのプロセスも公開しています。気になった方は一読ください。









コメント