こんにちは、グラフィックデザイナーのyoenです。
今回は、おさらいも兼ねて効果から選ぶパスファインダーの「追加」のお話です。
知ってると知らないでは仕上げの部分でデザイナーとして差が出てしまうくらい大きなものなのでぜひ知っておきましょう。
特にグラフィックデザイナーなら知っておきましょう。
ちなみにここでの「効果」はアピアランスとも言い換える事もあります。「効果」はアピアランスパネルで使っていくものなので一緒のものとして扱います。
効果のパスファインダー【追加】の使い方
パスファインダー自体は2カ所に存在しています。今回は細かく説明しませんので以下の2カ所に存在していることだけ覚えておいてください。
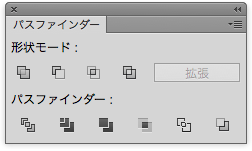
一つはウインドウから選ぶパスファインダーです。

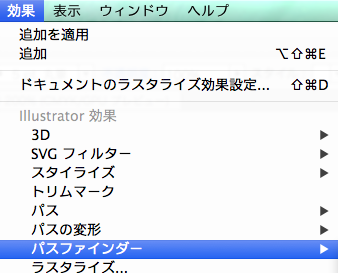
もう一つは効果から選ぶパスファインダーです。

今回は効果から選ぶパスファインダーの中の「追加」のお話です。
追加とは合体
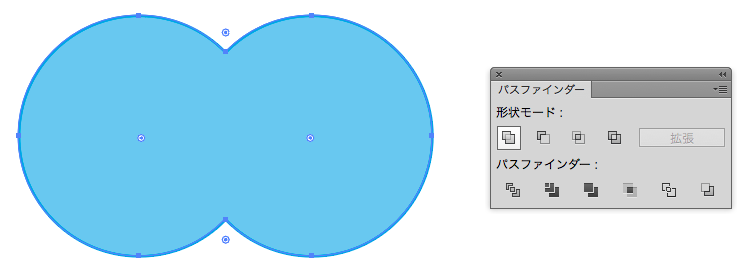
「追加」はウインドウから選択するパスファインダーの場合「合体」と呼ばれています。
名前が違うのは恐らくアピアランスになるかならないかだと思います。
両方とも機能としては複数のオブジェクトを一つのオブジェクトにするための機能ですね。

効果の「追加」とは
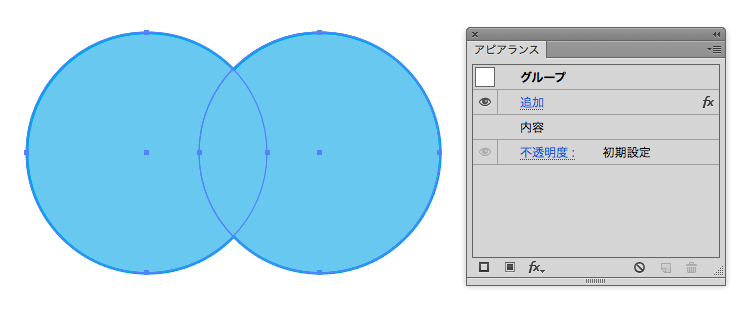
一つ覚えておいてください。効果の中のパスファインダーを適用したい場合はオブジェクト同士をグループ化しておく必要があります。これはルールです。
効果の中にあるパスファインダーは効果を適用しているように見せているだけで実は元の個々のオブジェクトのままなのでそれぞれを変形したり削除したりできます。
なので「追加」を適用しても以下のようにパスは合体していません。
ここまではやり直しが効きますので大変便利な機能です。
アピアランスを分割したときに効果が確定します。

パスをシンプルにする
「追加」の効果は複数のオブジェクトを一つにまとめる効果です。
この機能を利用して最終的にアピアランスを分割したときに煩雑になりがちなオブジェクトを綺麗にまとめることが出来ます。
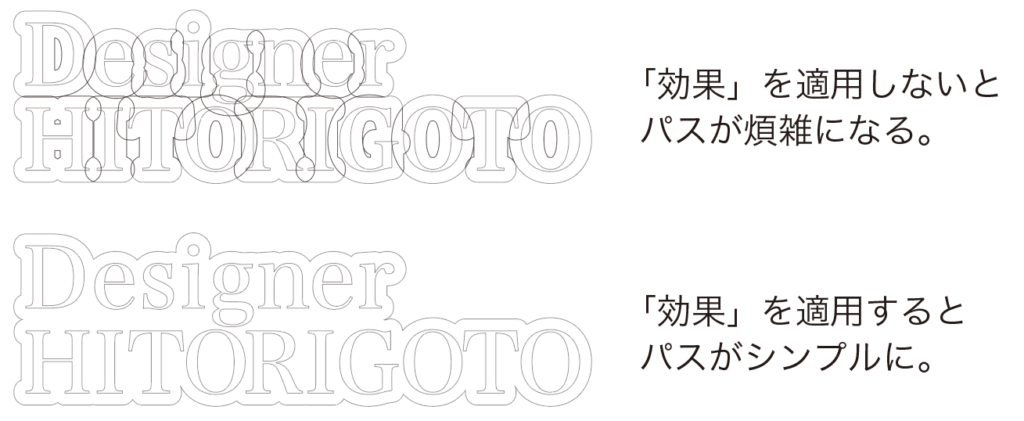
「追加」がある場合とない場合の具体的な内容は以下のようになります。

「追加」の使い方は以下の記事の「アウトライン後もキレイに」で詳しく解説していますのでこちらをご覧ください。目次から飛べます。
見た目は同じですがパスの多さはデータの重さに直結するので案外大切な事です。
出来るだけポイントの数を減らしたいものです。
まとめ
いかがでしたでしょうか。
見た目が同じでも入稿データのさいに違いが出てきてしまいます。
パスが多いとデータトラブルが起こってしまう事もあるのでぜひ活用してください。
それでは、よきデザインライフを。







コメント