こんにちは、yoenです。
今回はアイコンにもう一工夫つけたい時のあしらい5選です。
デザインに行き詰まった時にふとしたあしらいが自分を救ってくれることは結構あります。
これしきのことでここまで良くなるか!!!
みたいなことですね。
作り方はいたって簡単です。
アピアランスをつくかってサクッと作れるので是非覚えて帰って下さいね。
それでは、みていきましょう。
アピアランスは色々ご紹介していますのでよかったらご覧ください。
イラレで簡単に作れるアイコンのあしらい5選
中にはアピアランスなど使わなくても作れるものがありますがここではアピアランスを使った作り方をご紹介します。
使い方を知らずに闇雲にアピアランスを使うとただ時間だけがかかってしまい逆にデザインの妨げになりますが、使い方をわかった上で利用すると格段に時間短縮になりますので覚えてしまいましょう。
アピアランスを使うと後の処理がとっても楽になる場合が多いです。
それでは一つずつ見ていきます。
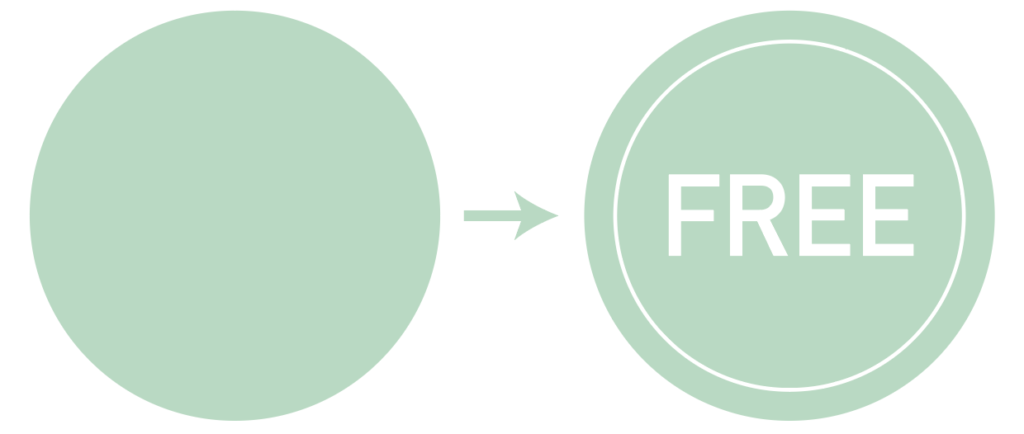
あしらい1
円の中に白い円を追加します。

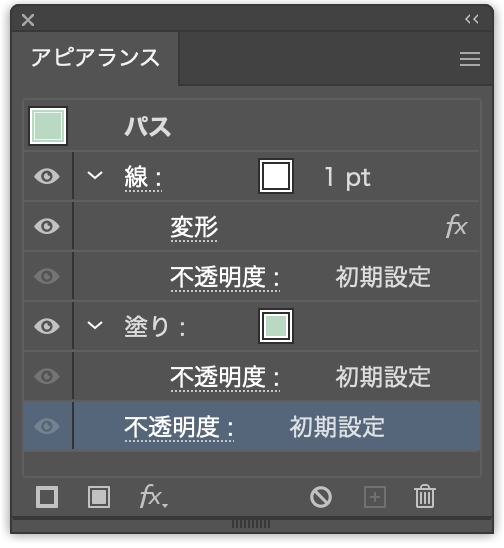
アピアランスパネルで線が塗りより上にあることを確認して色をつけます。
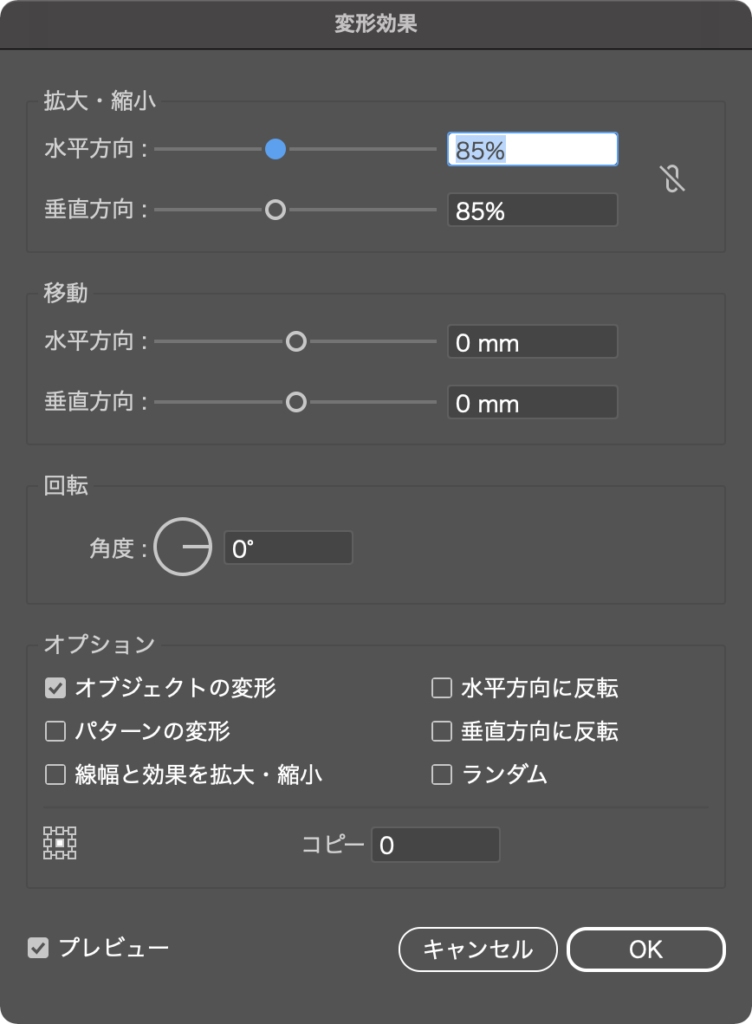
線を選択した状態で、効果→パスの変形→変形を選びます。
拡大・縮小の欄で任意の数値を打ち込み縮小させます。

アピアランスパネルだとこんな感じです。

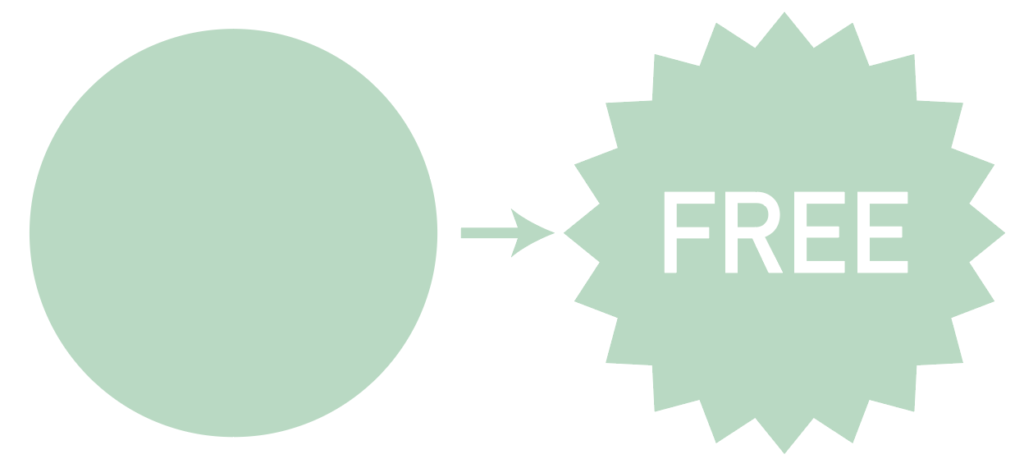
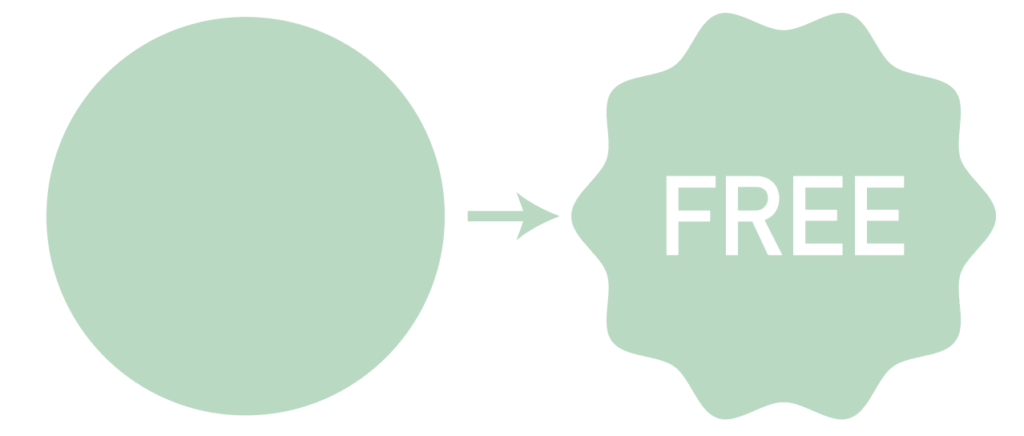
あしらい2
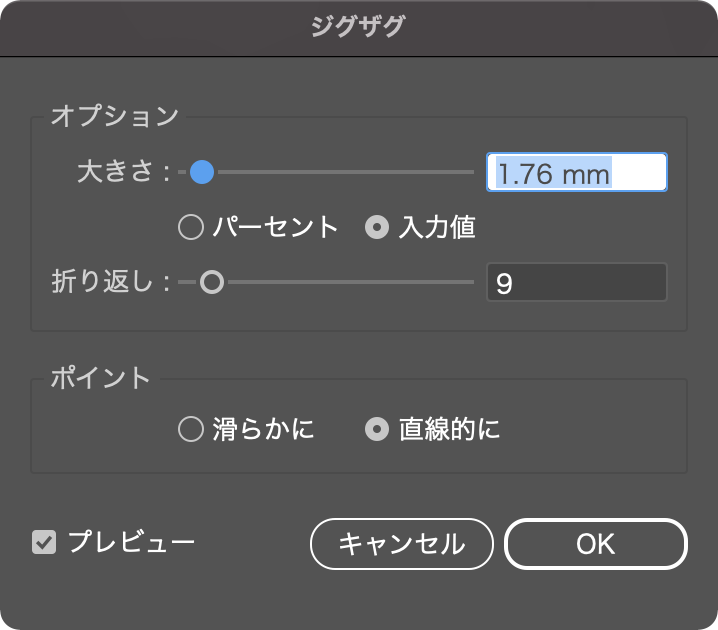
アピアランスでジグザグを選択し、任意の数値で整えましょう。
ツールバーから効果→パスの変形→ジグザグを選びます。

ポイントの欄は直線的にを選びます。

あしらい3
上で紹介したやり方で今度はポイントを滑らかにを選択すると完成です。
折り返しを使って山の数を少し減らした方がかわいくできますね。

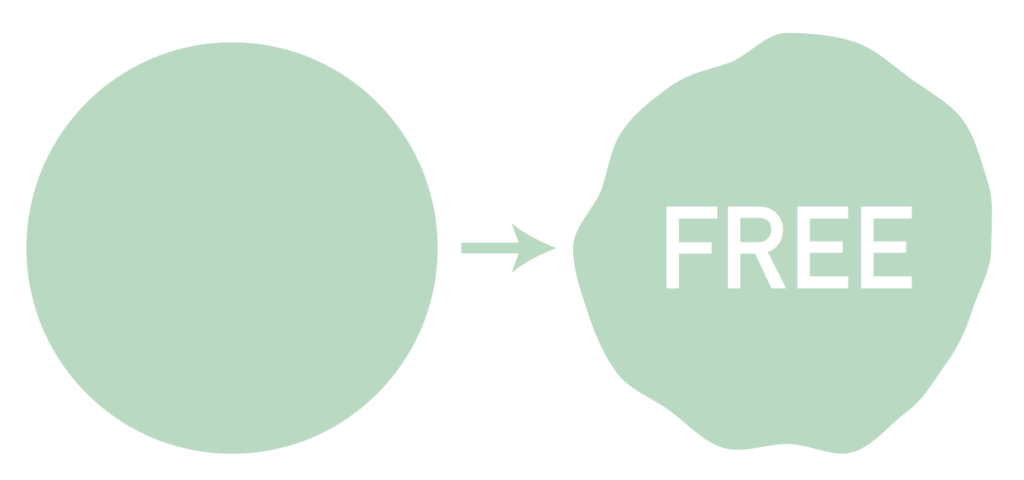
あしらい4
円を崩して動きを出しましょう。

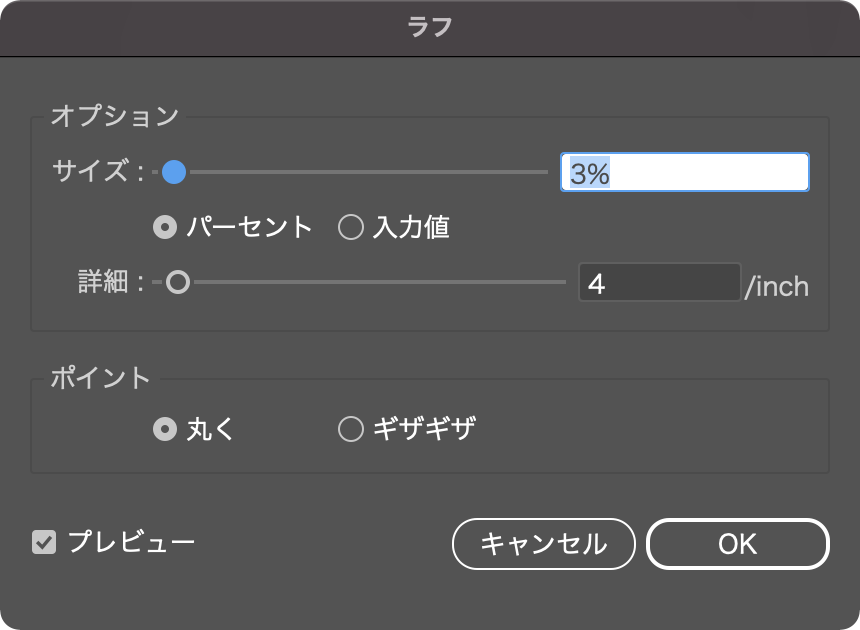
効果→パスの変形→ラフを選択します。
サイズと詳細を調整して崩しすぎないように気をつけましょう。
ポイントは丸くを選択しますよ。

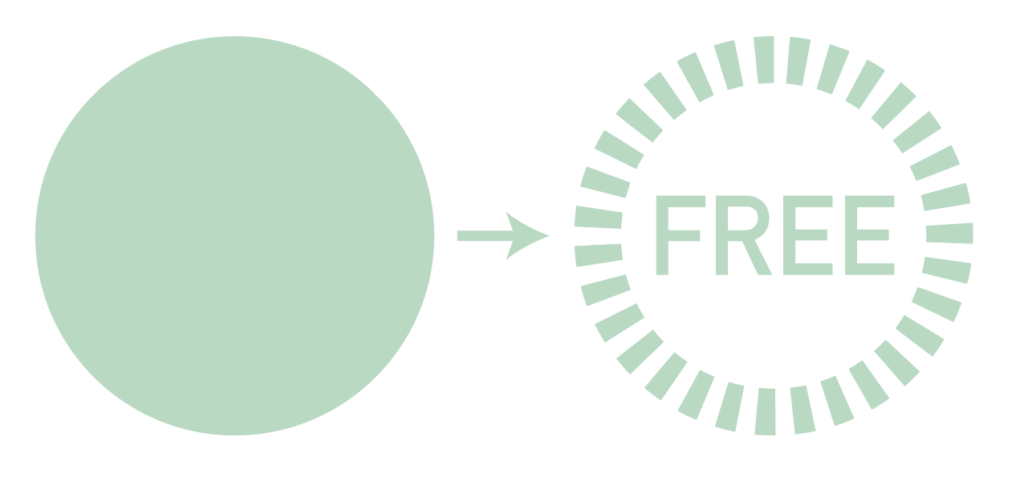
あしらい5
線を縦に並べ丸く繋げます。

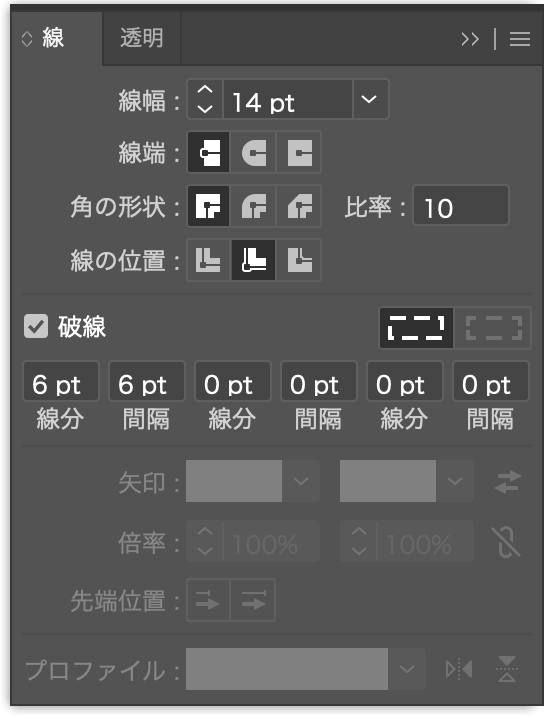
塗りを無しに、線に色をつけ幅をある程度広げます。
破線にチェックを入れ線分と間隔を調整していきます。設定しない部分の数値は0を入れておきましょう。線の間隔が不揃いになってしまいます。

まとめ
いかがでしたでしょうか。
簡単にしかも効果的な表現を作る事ができました。
ちょっとした工夫で魅力的な紙面(画面)になります。
こうした些細な工夫はデザインを助けます。
今回はアピアランスで作ったのであるてどは変形したり拡大縮小しても崩れないので試してみて下さい。
デザインに合ったあしらいの作り方を覚えましょう。
アピアランスに関しては以下のような記事も書いています。気になった方は見て下さいね。
それでは、よきデザインライフを。








コメント