こんにちは、グラフィックデザイナーのyoenです。
今回は以前紹介した線幅ツールを使ってちょっとしたアイコンを作ってみたいと思います。
ほんとに短時間でさくっと作れるので試してみてください。
それではいきましょう。
イラレの線幅ツールでシズクやハートをさくっと描く方法。
雫(しずく)
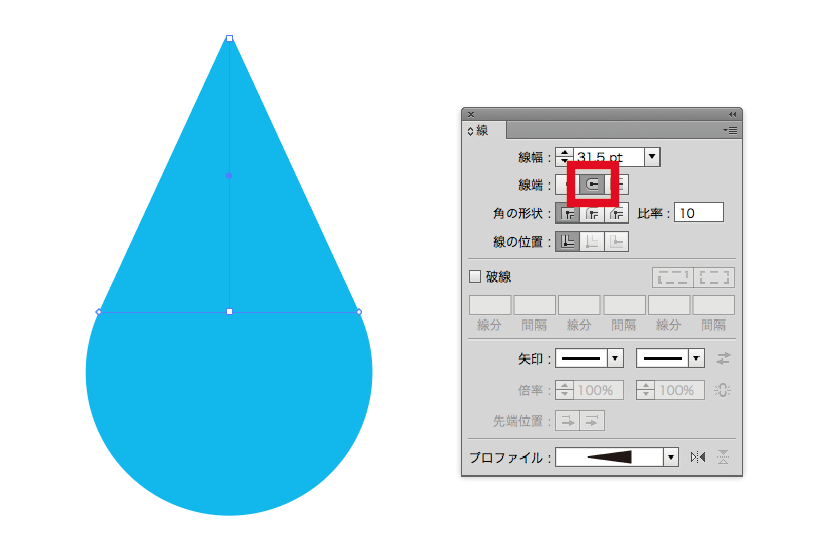
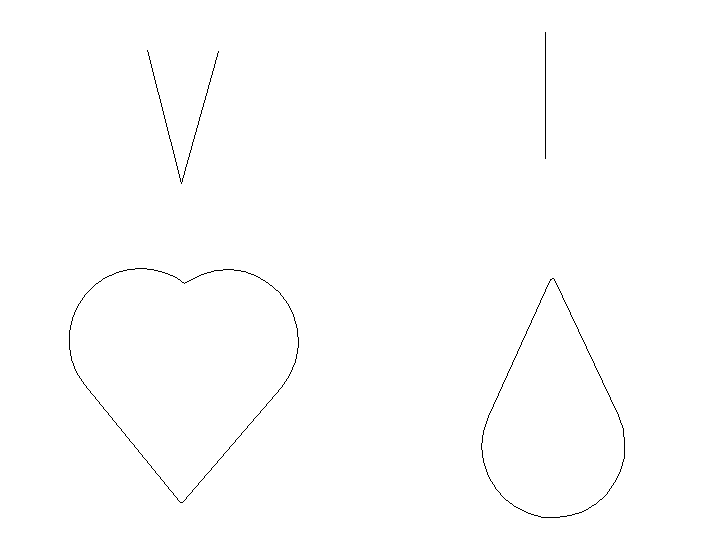
直線をタテに一本用意します。
線パレットで【先端】を丸型先端に設定してください。
線幅ツールを選択して下段のアンカーポイントをクリックして右か左にドラッグしてください。
お好みの形になったら完成です。

実はこの形はプロファイルに初めから入っています。線パレットの一番した「プロファイル」の中に線幅プロファイル4を選んでも同じ表現が出来ます。ただこちらの場合は線幅を指定して形を整える事になります。
アイコンと言うよりはリアルなシズクを作りたい人は以下を参照してくださいね。
ハート
ハートは上記の雫を使います。
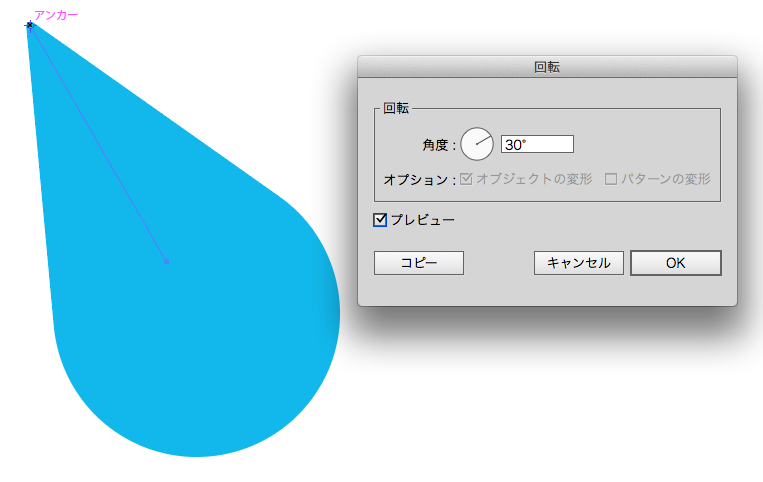
回転ツールを選択して上端のアンカーポイントをoptionを押しながらクリックしてパレットを出します。
角度を今回は30°にしてコピーを押します。
※角度は雫のサイズで変わってきますので調整してください。

これを回転ツールで調整してあげると完成です。


ハートはフォントのアウトラインをするだけで簡単に作れるんですけどね。書体によって形も違うのでバリエーションは豊富です。

注意点
線幅で作ったオブジェクトは使いがってはいまいちなので出来上がったら「オブジェクト→アピアランスを分割」でパス化しましょう。
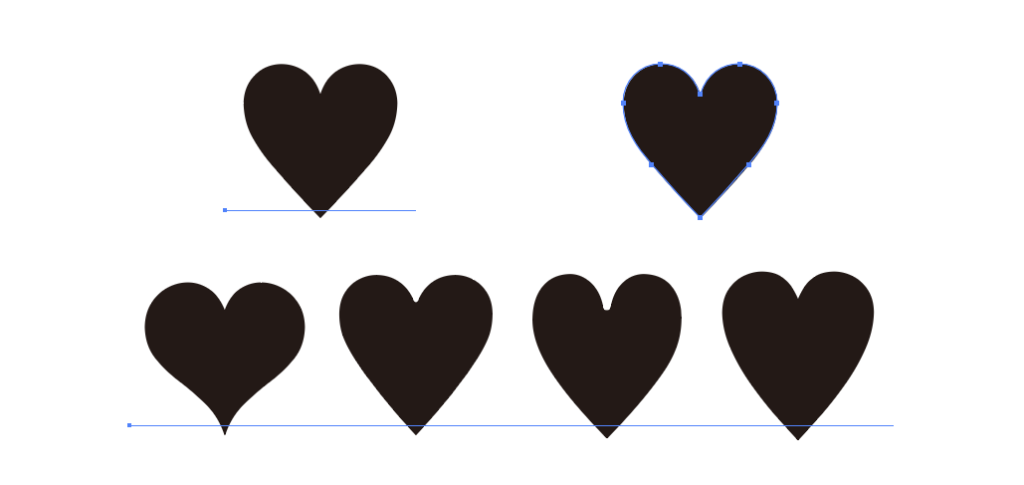
ハートの方はパスファインダーで合体までやりましょう。アウトライン⌘+Yで確認するとこんな感じです。上が線幅ツールの状態で下がアピアランスを分割した状態です。

まとめ
線幅ツールは線にアクセントを付けられたり今回のようなちょっとしたアイコンを作れたりと大変便利な機能です。
今後も紹介出来たらと思っていますのでよろしくお願いします。
それでは、よきデザインライフを。








コメント