こんにちは、今回はライブペイントツールを使って編み込み模様を作りましょう。重なり純は複雑になると本当にたいへんですよね。
作った後に移動しても(あるていど)編集可能なのでべんりですよ。それでは作っていきます。
なんて便利な「ライブペイント」
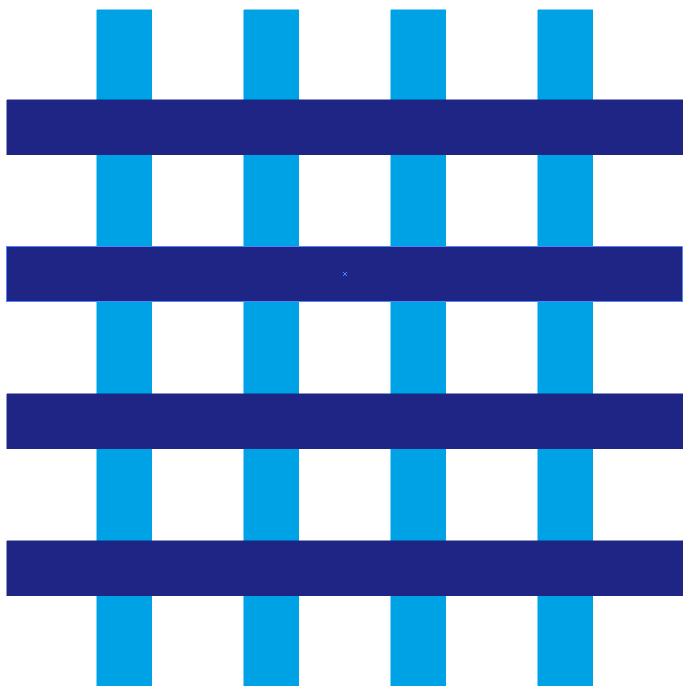
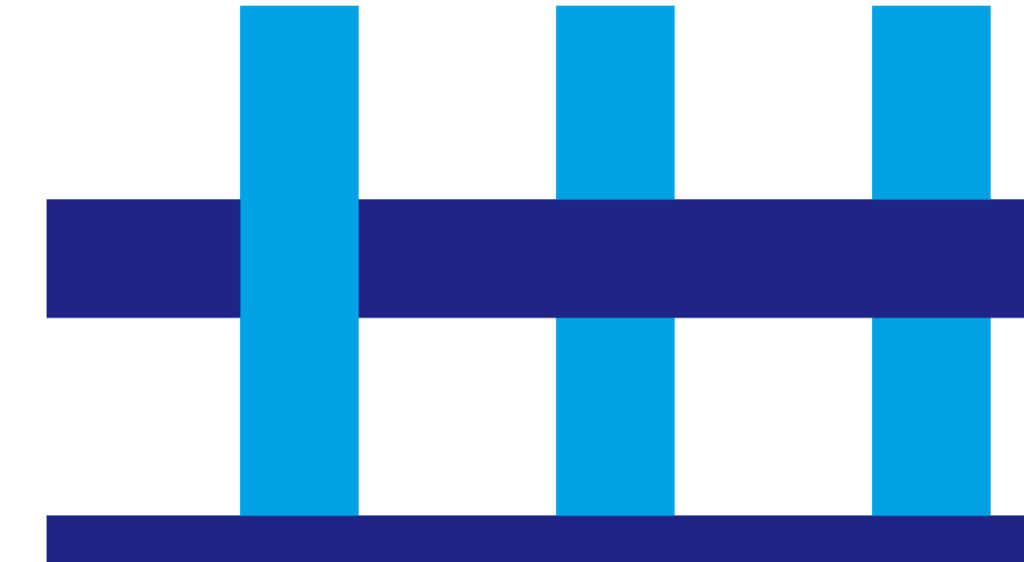
まず、タテとヨコに4本ずつおびを配置して重なり合わせます。

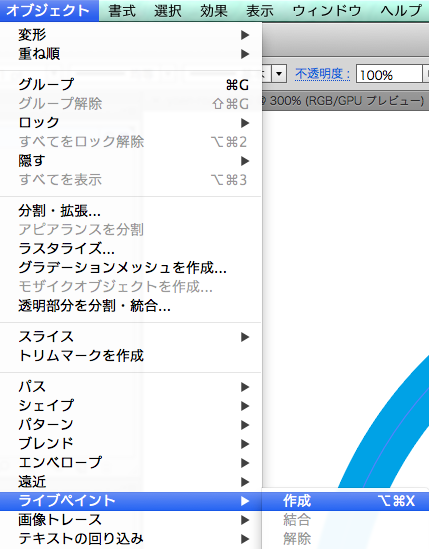
全て選択したら「オブジェクト→ライブペイント→作成」を選びます。

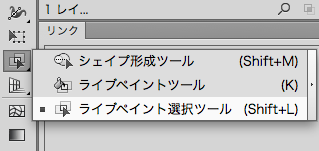
ツールパレットで「ライブペイント選択ツール」を選択

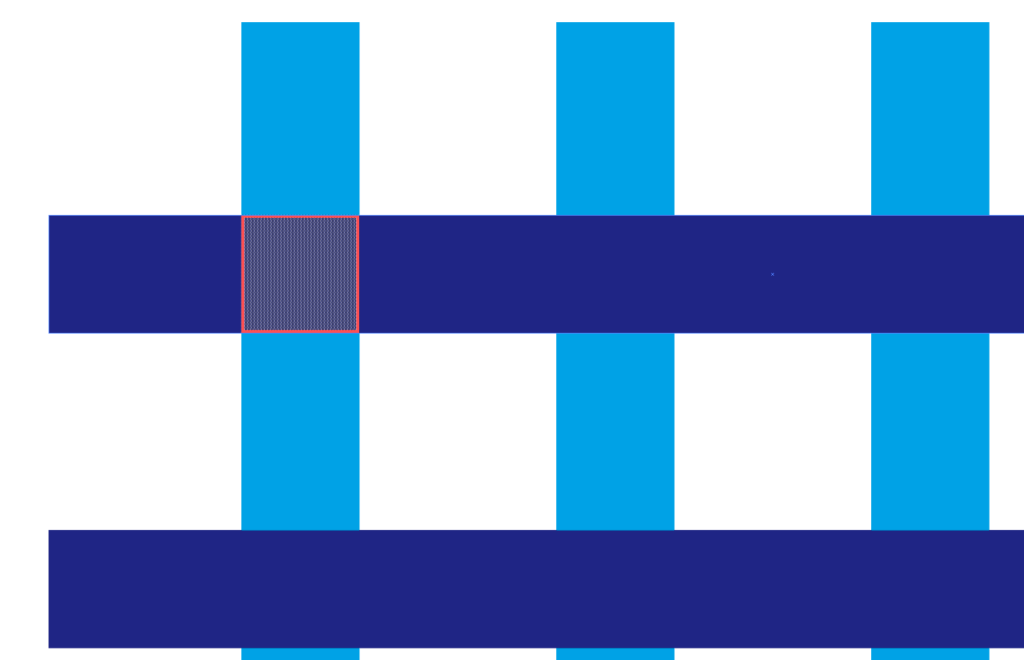
カーソルでオブジェクトを選択すると網がかかったように選択されます。この選択した部分の上にある紺色を水色の下に持っていくイメージです。

選択した状態で水色の数値をパレットに打ち込むか、オプションを押すとスポイトツールになるので水色を抽出してください。
すると水色が上にあるように見えました。これをくり返します。

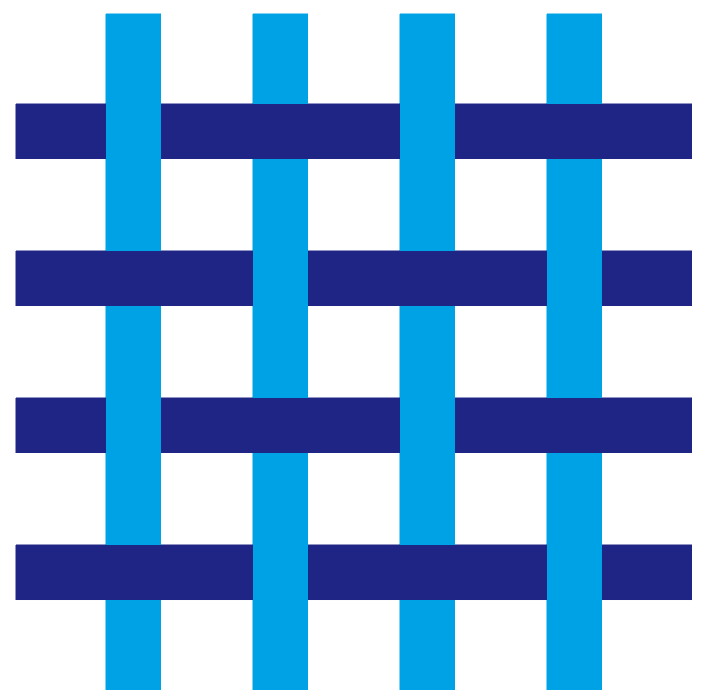
以下のようになったと思います。この状態でオブジェクトを動かしていきましょう。

水色オブジェクトを回転させたりしても効果はかわりません。簡単だし便利ですのでぜひ使ってください。

注意点
- オブジェクト同士がはなれてしまうと効果が無くなってしまう。
- ダイレクト選択ツールでしか選択出来ない。
- オブジェクト全体にしか効果がかけられない。
(水色だけにドロップシャドウはかけられない)
上記の点は注意がひつようです。
まとめ
いかがでしたでしょうか、かんたんに重なりが表現出来ました。複雑なオブジェクトでもできるのでチャレンジしてみてください。
しかし、ふいに効果が切れてしまってはたいへんたのでデザインがかたまったら必ずオブジェクトの「分割・拡張」をしておきましょう。
オブジェクトの「画像トレース」なども記事にしているのでぜひご覧ください。
それでは、よきデザインライフを。
デザインやAdobeに興味がある方は、AmazonのAdobeサイトでのご購入がお勧めです。
ちょくちょくセールもやっているのでたまに見に行ってみてね。
よきデザインライフを!







コメント