こんにちは、グラフィックデザイナーのyoenです。
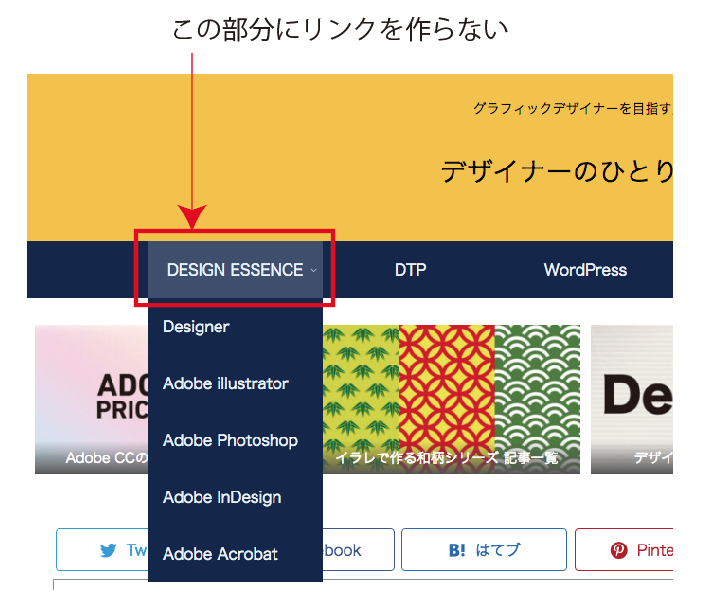
今回は、WordPressでプルダウンメニューを作る際、親メニューにリンクを貼らない方法です。

カテゴリーを作って親メニューに指定してしまうとリンクが作られてしまって記事のないページに飛んでしまうのをふせぎます。
親メーニューに記事がある場合は大丈夫ですが、子メニューのみに記事がある場合は困ってしまいますね。
今回はメニューが存在している前提でお話しします。
それでは見ていきましょう。
親メニューのリンクを外す方法【ワードプレス】
ポイントはカスタムリンクです。
カスタムリンク
メニューの編集画面は左の項目から外観→メニューにあります。
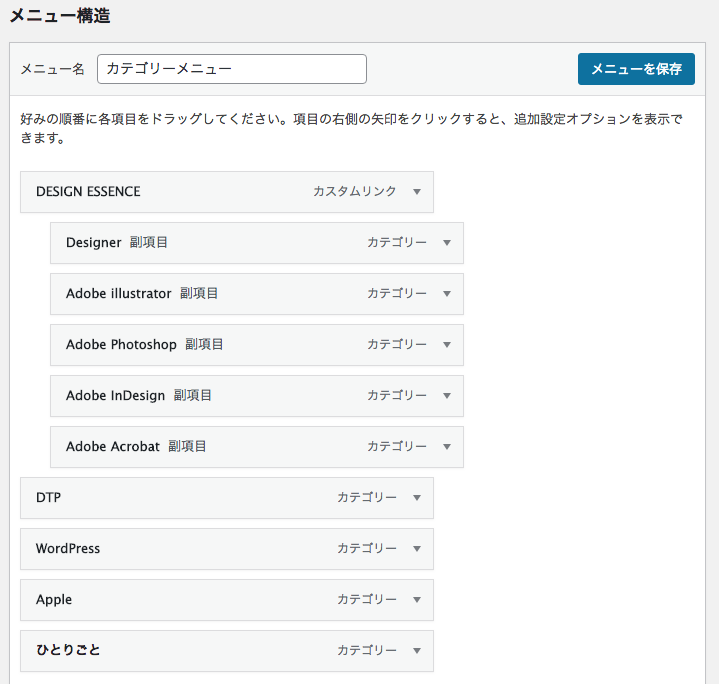
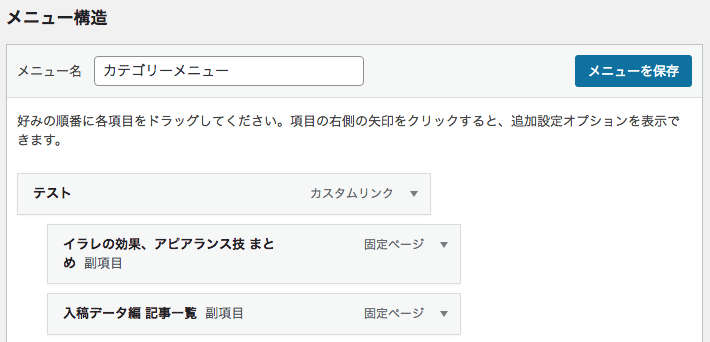
編集するメニューを選択するとメニュー構造にそのメニューが表示されます。
これは私のサイトのメユー構造です。

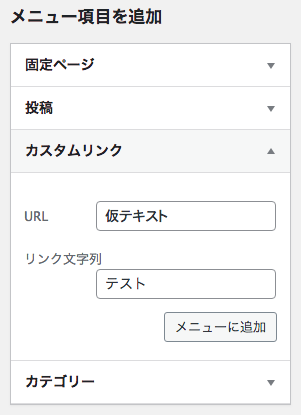
まずはメニュー項目を追加でカスタムリンクを選びます。
URLの部分に任意のテキストを挿入します。この部分のテキストは後て削除しますので何でもかまいません。
URLの項目には必ず文字列が入っていないとメニューに追加が押せないので必ず入力してください。
リンク文字列はメニュータイトルになります。
入力が終わったらメニューに追加を選択します。

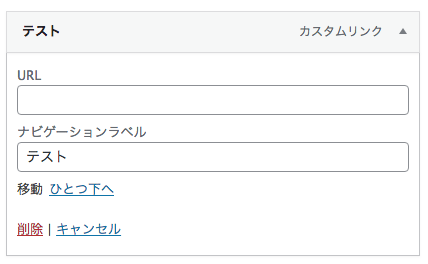
すると、メニュー構造に追加されますので右の三角部分をクリックし内容を表示します。
ここでURLの内容を全て削除してください。
こうする事によってリンクが無くなります。

あとは、副項目を追加してメニューを保存してください。
下のように副項目を追加する場合、ドラッグして「テスト」から少しずらした位置にドロップすると副項目として配置する事ができます。
目安の点線が出てきますのですぐにわかります。
ズラして配置するとと名前の後ろに「副項目」とつきます。

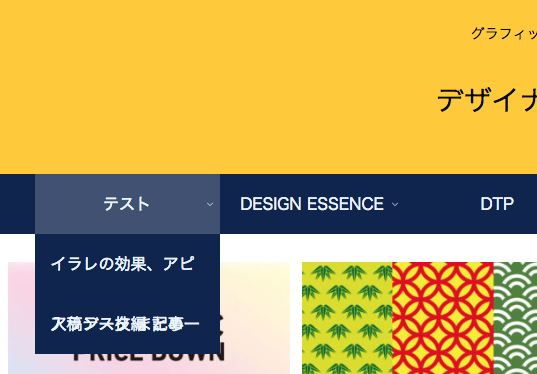
実際に見てみるとこんな感じです。
副項目のタイトルが変ですが、テストなので許してください。
この状態では「テスト」に対しリンクは貼られていません。

まとめ
親メニューをクリックして副メニューの紹介ページを作ってもおもしろそうですね。
ですが、特にない場合は必要のないリンクですので上記のように取ってしまいましょう。
それでは、よきブログライフを。






コメント