こんにちは、グラフィックデザイナーのyoenです。
今回は以下のようなSNSアイコンをワードプレスのプラグインを使わずに基本機能で設置する方法です。案外小さくまとまってかわいいアイコンができますので使い勝手はいいかもしれません。
私の使っているテーマのCocoonでは確か丸型のアイコンはコードはCSSあたりを設定しないと出来なかったと思います。
標準でこのクオリティのアイコンが使えるのは大変便利だと思います。
それでは行きましょう。
ワードプレスでプラグインを使わずにSNSアイコンを設置する方法
場所はここです。「ブロックの追加→ウィジェット→ソーシャル」です。
ソーシャルアイコン

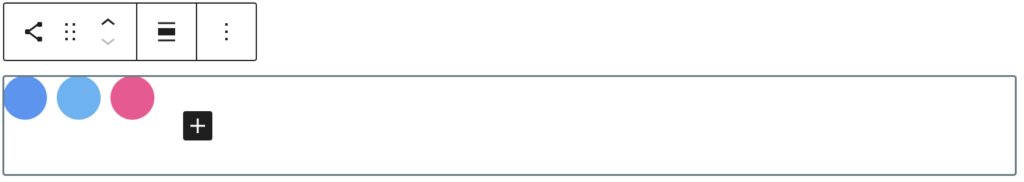
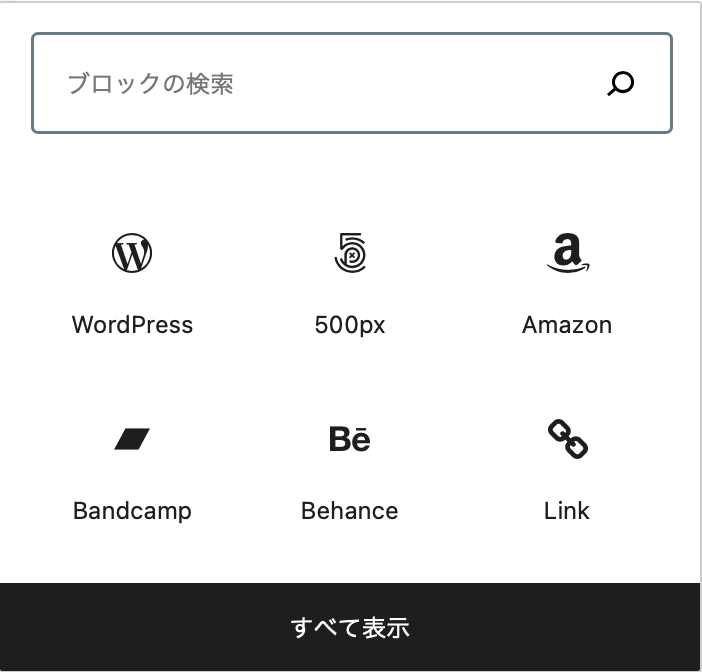
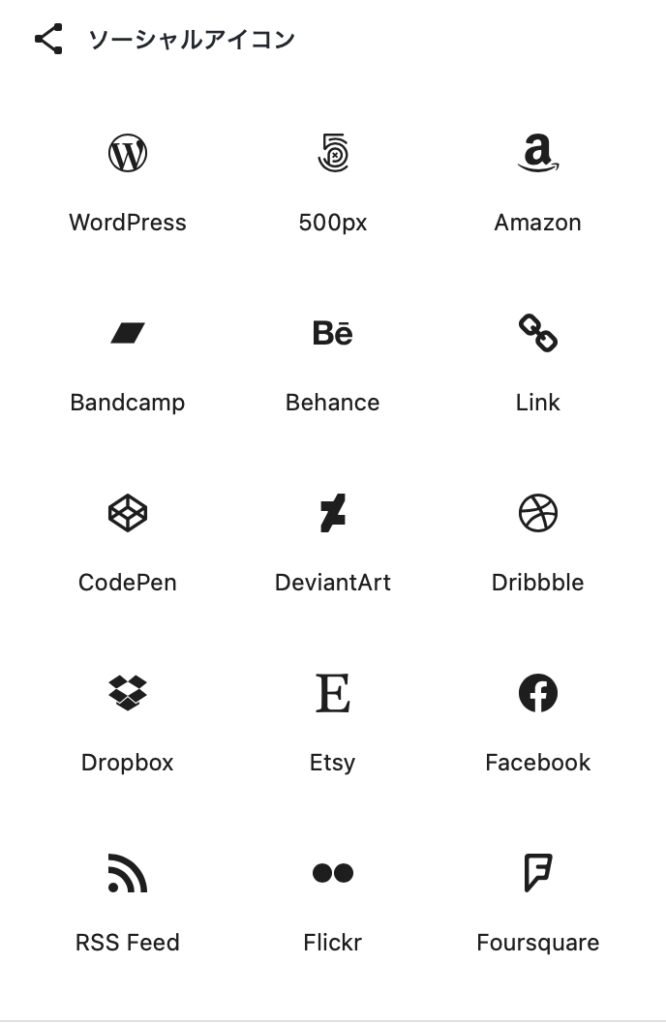
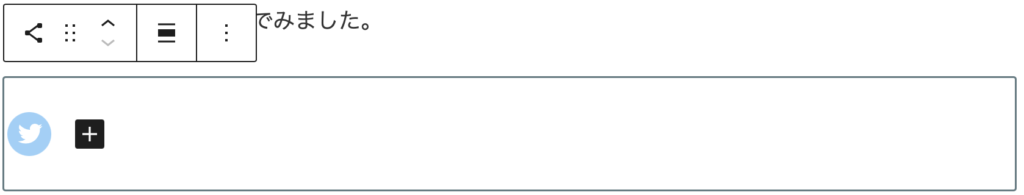
以下のブロックが出てきます。出てきたらアイコン横の「+」をクリック、次に全て表示をクリックで追加できる全てのアイコン候補が表示されますので任意のアイコンを選びましょう。



ここでは、Twitterを選んでみました。

設定項目でアイコンのタイプをデフォルト(丸型)、アイコンのみ、カプセルの3種類から選べます。
それぞれ小さくまとまって使い勝手は良さそうですね。
あとはSNSアイコンをクリックするとアドレスを入力するところが出てきますのでコピペか入力しておしまいです。
ブロックの位置を左右に設定すると下の段が横に流れ込んでしまうので配置するときは次の段にスペーサーを挿入するか空の段落を挿入してください。
まとめ
いいですね。私もちゃんと覚えてブログに反映していけたらと思いました。
それでは、よきブログライフを。
ワードプレス関連ではこんな記事も書いてますのでよかったどうぞ。
リンク








コメント