こんにちはyoenです。
今回はPhotoshopでマスクを作成する方法です。
家庭は色々ありますが今回はシンプルに選択範囲から作成してみたいと思います。
背景を取り除いておけばイラレに配置したり加工するのに役に立ちます。
背景を必要としないときはこの方法を試してみて下さいね。
それではいきましょう。
Photoshop – 選択範囲からマスク(レイヤーマスク)を作成する方法
まずは任意の選択範囲を用意します。
最近オブジェクトを選択する方法を紹介していますのでそちらを参照して下さい。
以下の時計を使って説明していきますよ。

レイヤーマスク
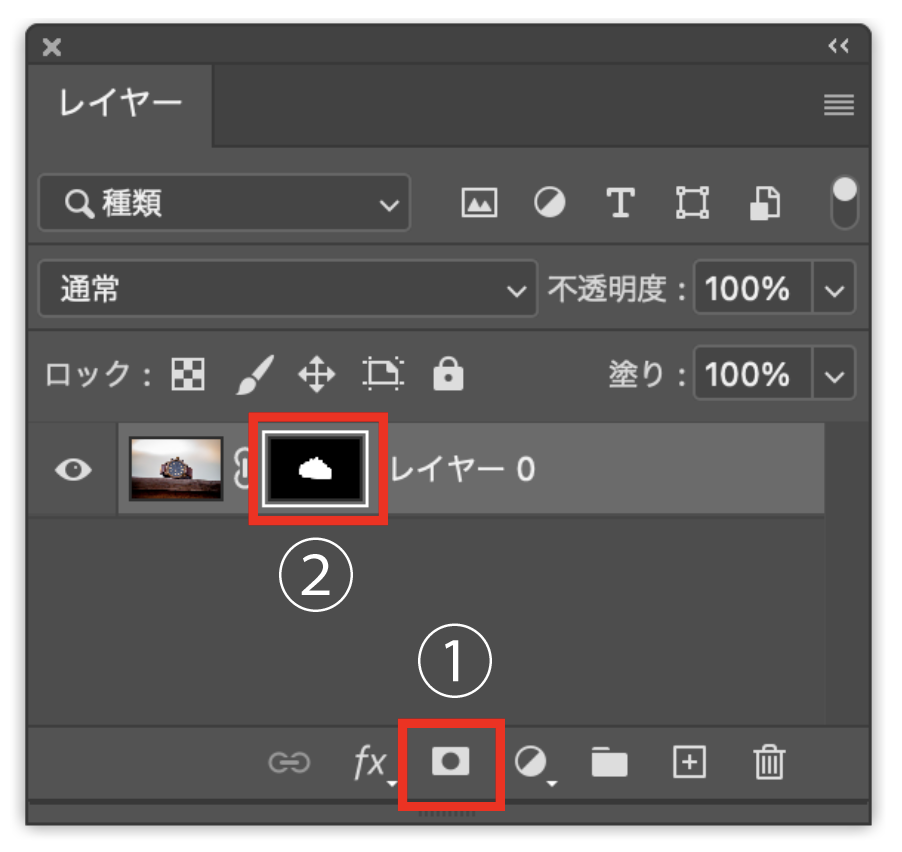
選択範囲を用意できたらレイヤーのウインドウをみて下さい。
ウインドウしたの赤枠部分「1」をクリックします。
すると「2」の部分にマスクしたことを示すアイコンが表示されました。

この状態で画像を確認すると以下のようになっていると思います。
グレーの格子状の模様が表示されていたら成功です。背景が隠れて時計だけ表示されています。
この状態は背景がなくなった訳ではなく表示されていない状態です。
「2」を操作することによりマスクの形を変えたり不透明度を変える、ぼかしをかけるなど様々な効果を適用できますのでご自身で色々触ってみて下さい。

まとめ
この状態であれば背景をベタの色で塗ってみたり他の画像の上に時計を配置したりと様々な使い方ができるようになりますね。
イラレに持っていってもこの状態は維持されますので重宝します。
レイヤー情報を保持できるpsdなどで保存しておきましょう。
グラフィックデザインに使用するならカラーモードや保存形式など気をつけて下さいね。
以下に説明した記事を載せておきますね。

いかがでしたでしょうか。
きちんとした選択範囲を作っておけばキレイなマスクを作ることがきでます。
皆さんも色々試してみて下さいね。
それでは、良きデザインライフを。
リンク
リンク









コメント